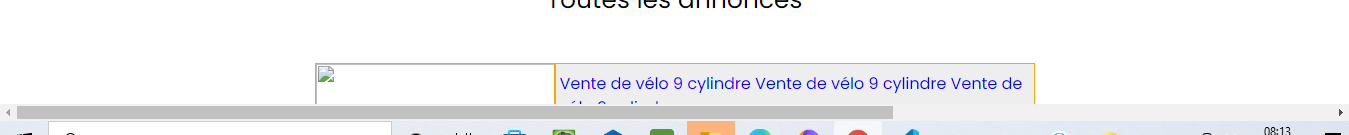
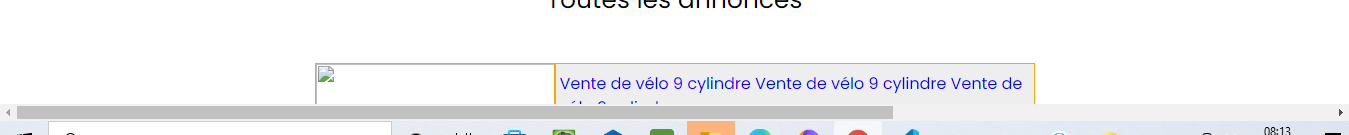
Bonjour, je sollicite votre aide car j'ai mes div icons et socialmedia qui n'arrivent pas à s'aligner lorsque la fenêtre est réduite. Je souhaite donc les rendre responsive. Celles-ci prennent églement beaucoup de place au point de créer un espace vers la droite comme dans la photo suivante:

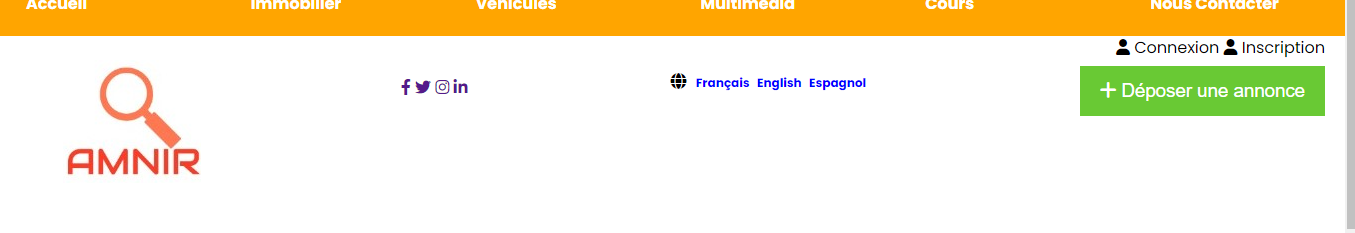
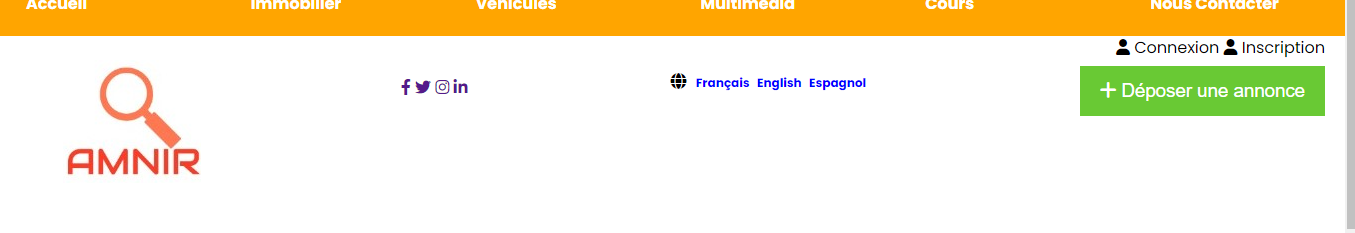
Lorsque la fenêtre est en taille normale:

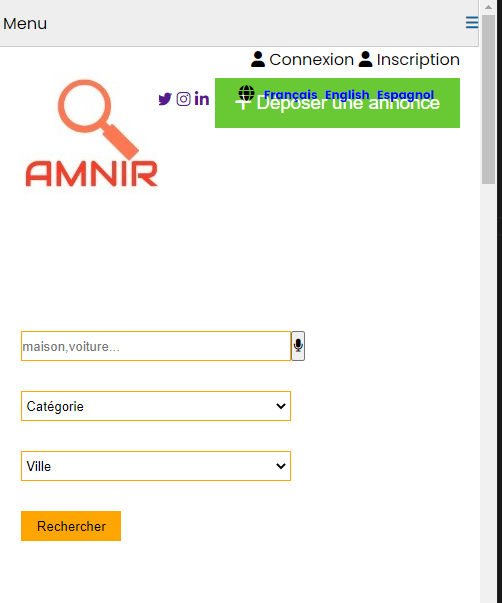
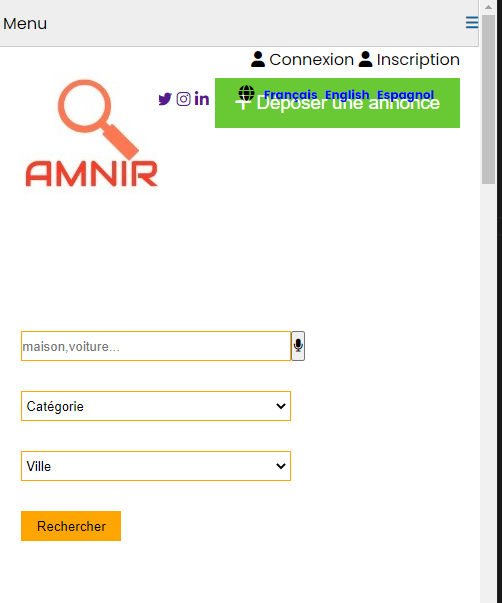
Lorsque la fenêtre est réduite:

Voici mon CSS:
Voici mon code html:

Lorsque la fenêtre est en taille normale:

Lorsque la fenêtre est réduite:

Voici mon CSS:
.search_main{ width: 78%; float: right; }
.logo{
position: relative;
background: url('amnirlogo1.jpg');
background-repeat:no-repeat;
width: 180px;
height: 160px;
left:5%;
}
.socialmedia{
display:inline-block;
width: 100%;
position: relative;
left: 30%;
top: 40px;
}
.langues{
color: blue;
font-weight: bold;
margin-left:5px;
font-size: 12px;
text-decoration: none;
outline: none !important;
}
.language{
width: 100%;
position: relative;
bottom: 150px;
left: 50%;
}
Voici mon code html:
<div class= "sousnav">
<div class="col-sm-6 col-lg-3">
<div class="search_main">
<button class="submit_bt"><a class='depot' href="formannonce.php"><span class="doctor"><i class='fa fa-plus white-color'></i></span> Déposer une annonce</a></button>
</div>
</div>
<div class="nav-item">
<a class="nav-link" href="connexion.php">
<i class="fa fa-user" aria-hidden="true"></i>
<span>
Connexion </span>
</a>
<a class="nav-link" href="register.php">
<i class="fa fa-user" aria-hidden="true"></i>
<span>
Inscription </span>
</a>
</div>
<div class="socialmedia">
<a href="#"><i class="fab fa-facebook-f "></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-linkedin-in"></i></a>
</div>
<div class ="LatinLanguage">
<h1 class="logo"></h1>
<div class="language">
<i class="fa fa-globe" aria-hidden="true"></i>
<a class= "langues" href="accueil.php?lang=fr"> Français </a>
<a class= "langues" href="accueil.php?lang=en">English </a>
<a class= "langues" href="accueil.php?lang=es">Espagnol</a>
</div>
</div>
</div>
