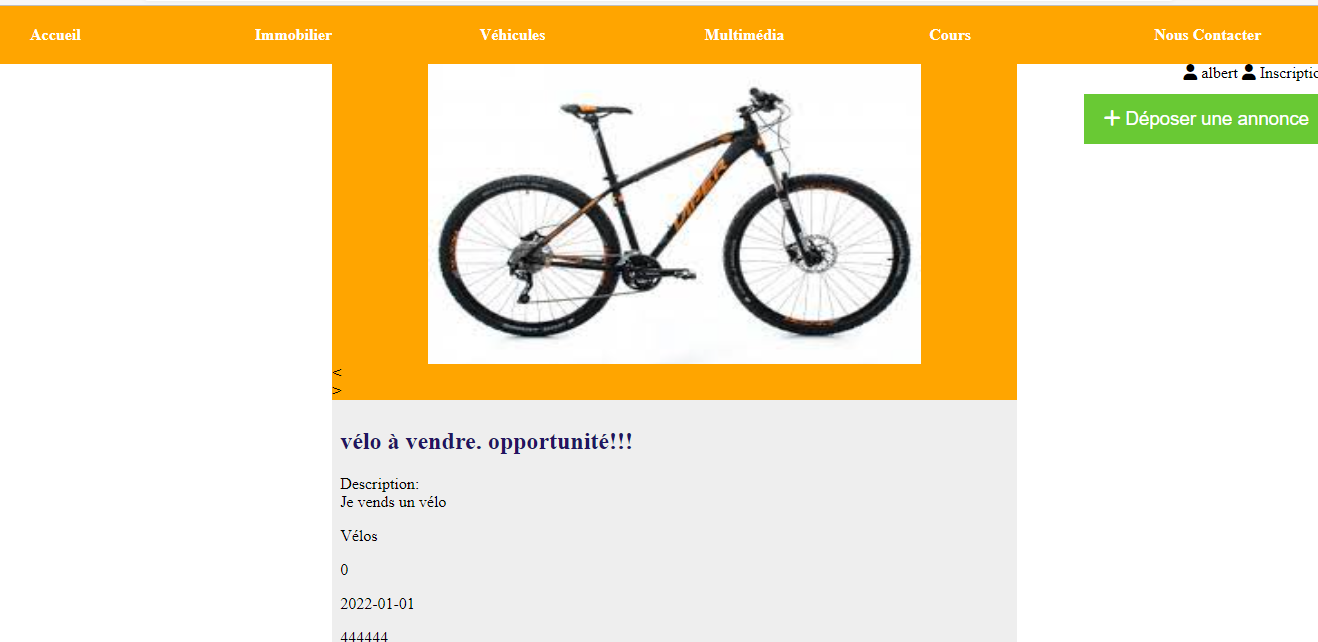
Bonjour, je sollicite votre aide car je cherche à créer une page simple (responsive également) qui permet d'afficher un produit, avec les informations qu'il contient (prix, titre, catégorie, description, vues et slider). J'ai du mal déplacer les boutons gauche et droit du slider dans les 2 extremité de l'image. Vous pouvez voir en photo:

De plus en essayant de positionner les span, ils perdent leur position (lorsqu'on réduit la fenêtre), ie. qu'ils se dispersent
Voici le css:
Le code source HTML:

De plus en essayant de positionner les span, ils perdent leur position (lorsqu'on réduit la fenêtre), ie. qu'ils se dispersent
Voici le css:
.annoncesingle {
margin-top: 200px;
width: 800px;
height: 700px;
border-bottom: solid orange;
text-align: center;
margin-bottom: 10px;
display: block;
margin-left: auto;
margin-right: auto;
}
.containersingle {
max-width: 420px;
margin: 0 auto;
padding: 10px;
}
.slidersingle img {
max-width: 600px;
display: none;
}
.slidersingle {
width: 600px;
height: 290px;
overflow: hidden;
}
span.titlesingle {
margin-left: 12px;
font-weight: bold;
font-size: 15px;
color: #221461;
position: relative;
bottom: 0px;
}
span.datesingle {
position: absolute;
right: 350px;
margin-top: 250px;
}
span.categorysingle {
position: absolute;
left: 350px;
margin-top: 250px;
}
span.pricesingle {
position: absolute;
right: 350px;
margin-top: 200px;
}
span.citysingle {
position: absolute;
left: 615px;
margin-top: 300px;
}
span.telephonesingle {
position: absolute;
left: 350px;
margin-top: 200px;
}
span.commentssingle {
left: 560px;
font-size: 14px;
color: black;
position: absolute;
margin-top: 100px;
}
span.vuessingle {
position: absolute;
left: 350px;
margin-top: 330px;
}
Le code source HTML:
<body>
<div class="annoncesingle" id= "annonce-8" > <div class="containersingle">
<div class="slidersingle" >
<img class ="active" style="width:400px; height:300px;" src="pictures/bureau1.jpg">
<img class ="active" style="width:400px; height:300px;" src="pictures/bureau2.jpg">
<img class ="active" style="width:400px; height:300px;" src="pictures/bureau3.jpg">
<img class ="active" style="width:400px; height:300px;" src="pictures/bureau4.jpg">
<img class ="active" style="width:400px; height:300px;" src="pictures/bureau5.jpg">
</div> <button class="btn-nav left" onclick="slideSuivante(8)" > < </button>
<button class="btn-nav right" onclick="slidePrecedente(8)" > ></button>
</div><h1><span class='titlesingle'>Nous louons des locaux</span> </h1>
<span class='categorysingle'>Bureau</span>
<span class='pricesingle'>0</span>
<span class='datesingle'>2022-01-09</span>
<span class='commentssingle'>Appelez si interssé</span>
<span class='telephonesingle'>458569631</span>
<span class='vuessingle'>4</span>

 Please
Please 