Bonsoir
Je dois choisir des icones différents pour une page détail d'une formation/événement et je préférerais ne pas utiliser de fichier pour des questions d'extensions du cms
j'utilise les références :
https://fontawesome.com/v5.15/how-to-use/on-the-web/advanced/css-pseudo-elements
https://codepen.io/fontawesome/pen/WVEobv
En partant de l'icone agenda https://fontawesome.com/v5.15/icons/calendar?style=regular
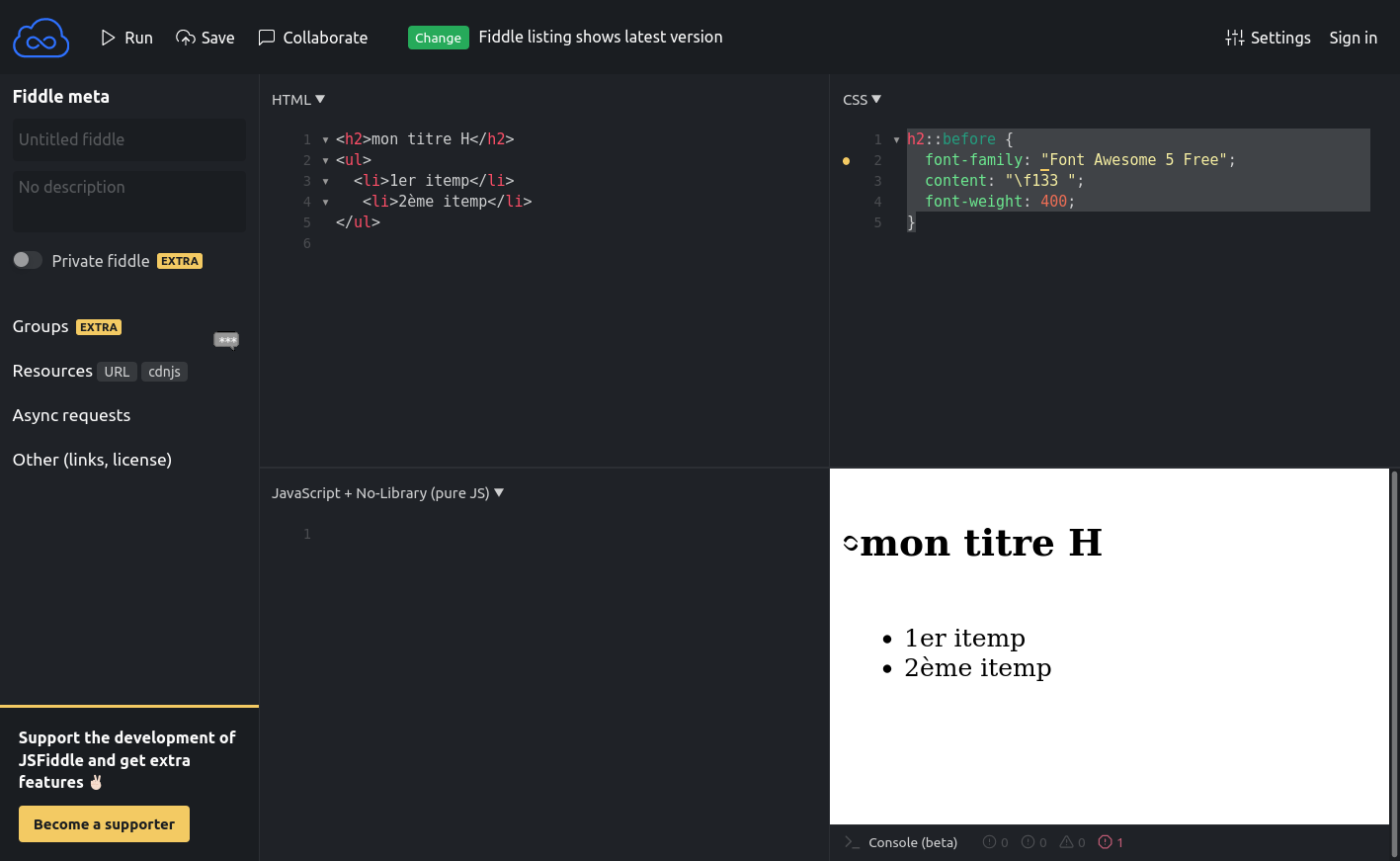
Je suis arrivé à
MAIS je n'arrive probablement pas à trouver le bon code qui correspond à calendar.
J'essaie l'unicode : "f133" dans le content voir au-dessus, mais je n'ai pas un bon rendu.
Comment faire
Modifié par HDcms (10 Jan 2022 - 20:27)
Je dois choisir des icones différents pour une page détail d'une formation/événement et je préférerais ne pas utiliser de fichier pour des questions d'extensions du cms
j'utilise les références :
https://fontawesome.com/v5.15/how-to-use/on-the-web/advanced/css-pseudo-elements
https://codepen.io/fontawesome/pen/WVEobv
En partant de l'icone agenda https://fontawesome.com/v5.15/icons/calendar?style=regular
Je suis arrivé à
<h2 class="bi-calendar">mon titre</h2>h2.bi-calendar::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "XXXXXXX ???? ";
}
h2 {
border-bottom: solid;
}MAIS je n'arrive probablement pas à trouver le bon code qui correspond à calendar.
J'essaie l'unicode : "f133" dans le content voir au-dessus, mais je n'ai pas un bon rendu.
Comment faire
Modifié par HDcms (10 Jan 2022 - 20:27)


 pas resolliciter sur ce sujet.
pas resolliciter sur ce sujet.