
Bonjour je sollicite votre aide car je souhaite créer une maquette simple (qu'elle soit également responsive), qui permet d'afficher une annonce avec ses informations (titre, catégorie, date, prix, photo...).
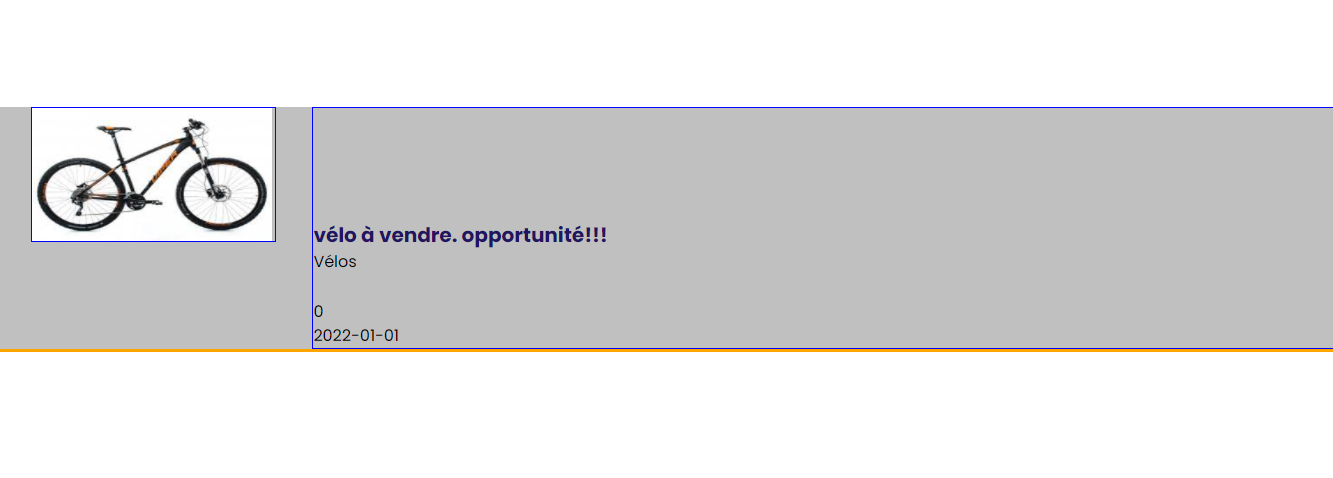
J'ai entouré les div avec un border en bleu pour essayer de bien les positionner, notamment les div informations et slider, mais sans résultas. Impossible de positionner le titre en première ligne dans la div informations. Est-ce à cause de deuxième photo se trouvant dans le slider qui en overflow:hidden ?
Voici le code css:
.informations {
padding-right: 500px;
border: 1px solid blue;
display: table-cell;
height: auto;
}
.slider {
border: 1px solid blue;
text-align: center;
vertical-align: middle;
margin: auto;
width: 245px;
height: 135px;
overflow: hidden;
}
.slider img {
max-width: 245px;
display: none;
}
.annoncepubs {
margin-top: 200px;
margin-right: 0px;
width: 100%; /*700px*/
height: 150px; /*400px*/
border-bottom: solid orange;
margin-bottom: 5px;
display: table;
}
span.title {
font-weight: bold;
font-size: 20px;
color: #221461;
}
span.date {
display: block;
top: 30px;
}
span.category {
display: block;
margin-bottom: 0px;
}
span.price {
display: block;
margin-top: 5%;
}
span.city {
display: block;
margin-bottom: 10px;
}
span.comments {
display: block;
margin-bottom: 10px;
}
img.active {
display: block;
animation: fade 0.8s;
}
Le code source HTML:
<div class="container">
<div class="slider" >
<img class ="active" style="width:240px; height:135px;" src="pictures/velo1.jpg">
<img class ="active" style="width:240px; height:135px;" src="pictures/velo2.jpg"></div></div>
<div class= "informations"><a class="maquette" href="single.php?id=4" >
<span class='title'>vélo à vendre. opportunité!!!</span>
<span class='category'>Vélos</span>
<span class='price'>0</span><span class='date'>2022-01-01</span>
</div>