
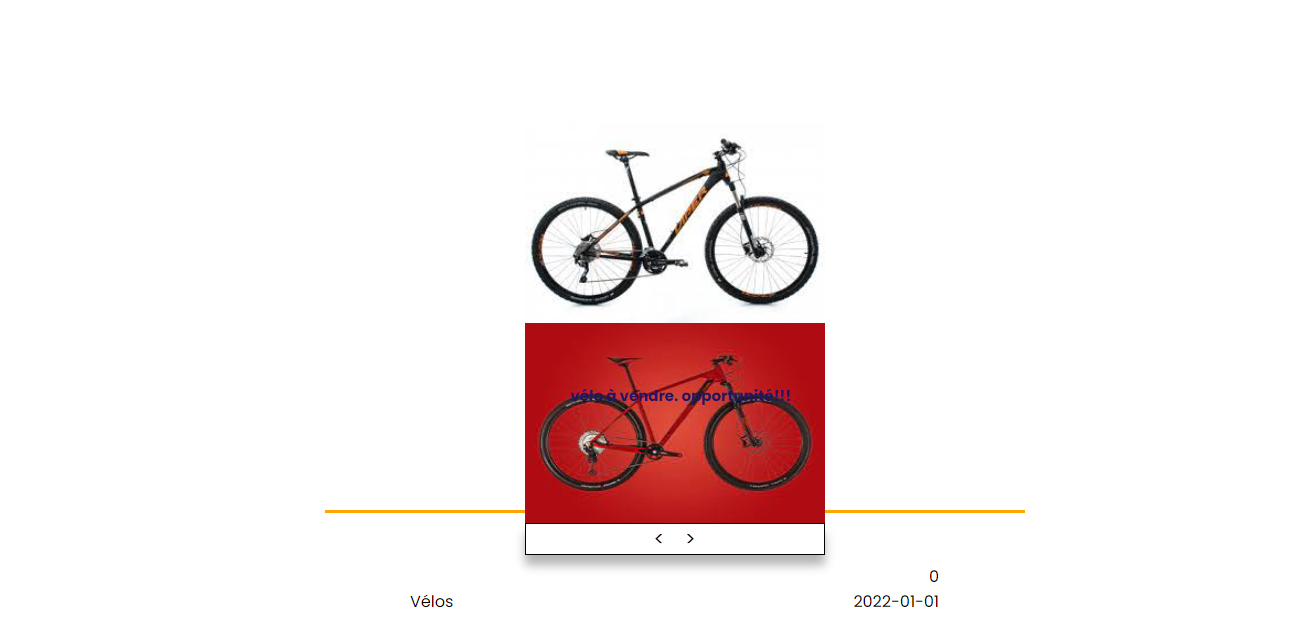
Bonjour, je sollicite votre aide car j'ai mon slider qui dépasse comme vous pouvez le constater dans la photo. Si vous pouvez m'apporter un éclairage

J'ai essayé d'ajouter une div boite à l'intérieur de la div slider et cacher les images qui dépassent avec un overflow: hidden; . Voici mon CSS:
.container {
max-width: 320px;
margin: 0 auto;
padding: 10px;
}
.slider img {
max-width: 500px;
display: none;
}
.boite {
width: 100%;
height: 200px;
overflow: hidden;
}Mon php:
echo ' <div class="slider" >';
foreach ($images as $img) {
echo ' <div class="boite" >';
echo '<img class ="active" style="width:300px; height:200px;" src="' . $img . '">';
echo "</div>"; // fin div boite .
}
echo "</div>"; // fin div slider