28244 sujets
Hello
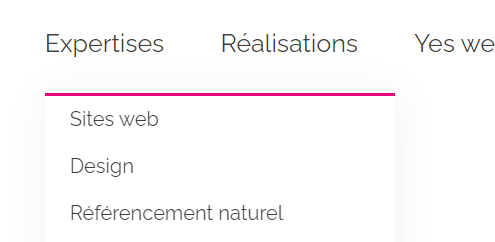
Il n'est pas possible de limiter la longueur d'une border. En revanche on peut contrôler la longueur d'un élément.
De tête , je ferai comme ceci:
Il n'est pas possible de limiter la longueur d'une border. En revanche on peut contrôler la longueur d'un élément.
De tête , je ferai comme ceci:
.fusion-main-menu > ul > li > a {
position: relative;
}
.fusion-main-menu > ul > li > a:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
height: 2px;
width: 70%;
background-color: transparent;
}
.fusion-main-menu > ul > li >a:hover::before {
background-color: red;
}
Ah ! Grillé... tant pis je poste quand-même mon pen : CodePen
La partie essentielle du code :
La partie essentielle du code :
.test {
position: relative;
}
.test::before {
position: absolute;
left: 15%;
content: '';
display: block;
height: 0.5em;
width: 70%;
}Bonjour et bonnes période de fêtes.
j'arrive aprés la bataille et je suis surpris que personne n'ai proposé une fausse bordure à l'aide d'un gradient. Ceux-ci peuvent être positionné et taillé facilement sur le fond d'un élément.
Par exemple en remplaçant la règle de la bordure
par une de background avec les 70% de largeur:
Du coup , on peut l'animer en appliquant par défaut une largeur de 0
Comme ce n'est pas une véritable bordure, il peut-être utile d'ajouter un padding-top pour libérer l'espace de la bordure visuelle:
Si d'autres images de fonds ou gradients sont impliqués, il faut déclarer celui de la fausse bordure en premier de façon à ce qu'il s'affiche au dessus des autres et donner les valeurs de background-size/background-repeat et background-position qui conviennent à chacun.
Cdt
Modifié par gcyrillus (30 Dec 2021 - 12:04)
j'arrive aprés la bataille et je suis surpris que personne n'ai proposé une fausse bordure à l'aide d'un gradient. Ceux-ci peuvent être positionné et taillé facilement sur le fond d'un élément.
Par exemple en remplaçant la règle de la bordure
border-top: var(--dropdown_menu_top_border_size) solid var(--menu_hover_first_color);par une de background avec les 70% de largeur:
background: linear-gradient(var(--menu_hover_first_color),var(--menu_hover_first_color)) 0 0 / 70% var(--dropdown_menu_top_border_size) no-repeat;Du coup , on peut l'animer en appliquant par défaut une largeur de 0
background: linear-gradient(var(--menu_hover_first_color),var(--menu_hover_first_color)) 0 0 / 0 var(--dropdown_menu_top_border_size) no-repeat;
transition:0.25s;Comme ce n'est pas une véritable bordure, il peut-être utile d'ajouter un padding-top pour libérer l'espace de la bordure visuelle:
padding-top:var(--dropdown_menu_top_border_size);Si d'autres images de fonds ou gradients sont impliqués, il faut déclarer celui de la fausse bordure en premier de façon à ce qu'il s'affiche au dessus des autres et donner les valeurs de background-size/background-repeat et background-position qui conviennent à chacun.
Cdt
Modifié par gcyrillus (30 Dec 2021 - 12:04)
Oh oui, il y a beaucoup de solutions. J'avais même pensé aux box-shadow, mais je trouvais la solution du pseudo élément simple à comprendre pour une première approche et de plus, comme tu le soulignes, avec les gradients ont peu avoir des effets de bord, et comme beaucoup d'entre nous les utilisent sur leurs boites (ainsi que les ombres d'ailleurs)...
Modifié par Olivier C (31 Dec 2021 - 08:46)
Modifié par Olivier C (31 Dec 2021 - 08:46)

 pour le lien Codepen
pour le lien Codepen