Hello,
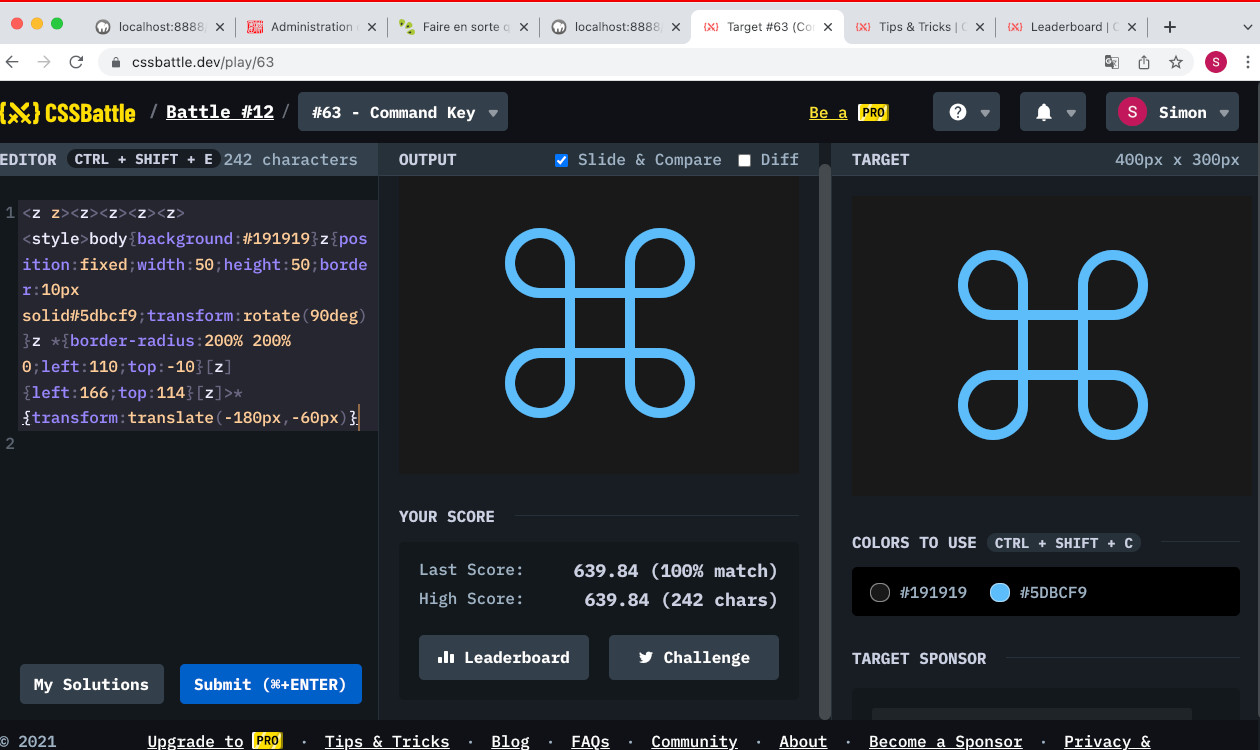
Petit partage d'un site que je ne connaissais pas qui permet de penser à du CSS différement de ce qu'on peut faire tous les jours. Il s'agit de cssbattle, le but est simple, il suffit de refaire de formes en CSS sur base d'une image donnée.
Vous pouvez avoir un diff entre votre résultat et le résultat souhaité.
En réalité, je n'aime pas du tout le système de score (moins de code, plus de point ce qui n'a pas du tout de sens pour moi car ce n'est pas un vrai critère de qualité). La seconde chose qui me dérange, parfois l'icone n'est pas centrée pour quelques pixels, et ça ajoute un peu de "mauvais code".
Autrement, je trouve ça super et pouvoir penser à créer des formes de manières différentes avec des combinaisons de propriétés qu'on utilise tous les jours.
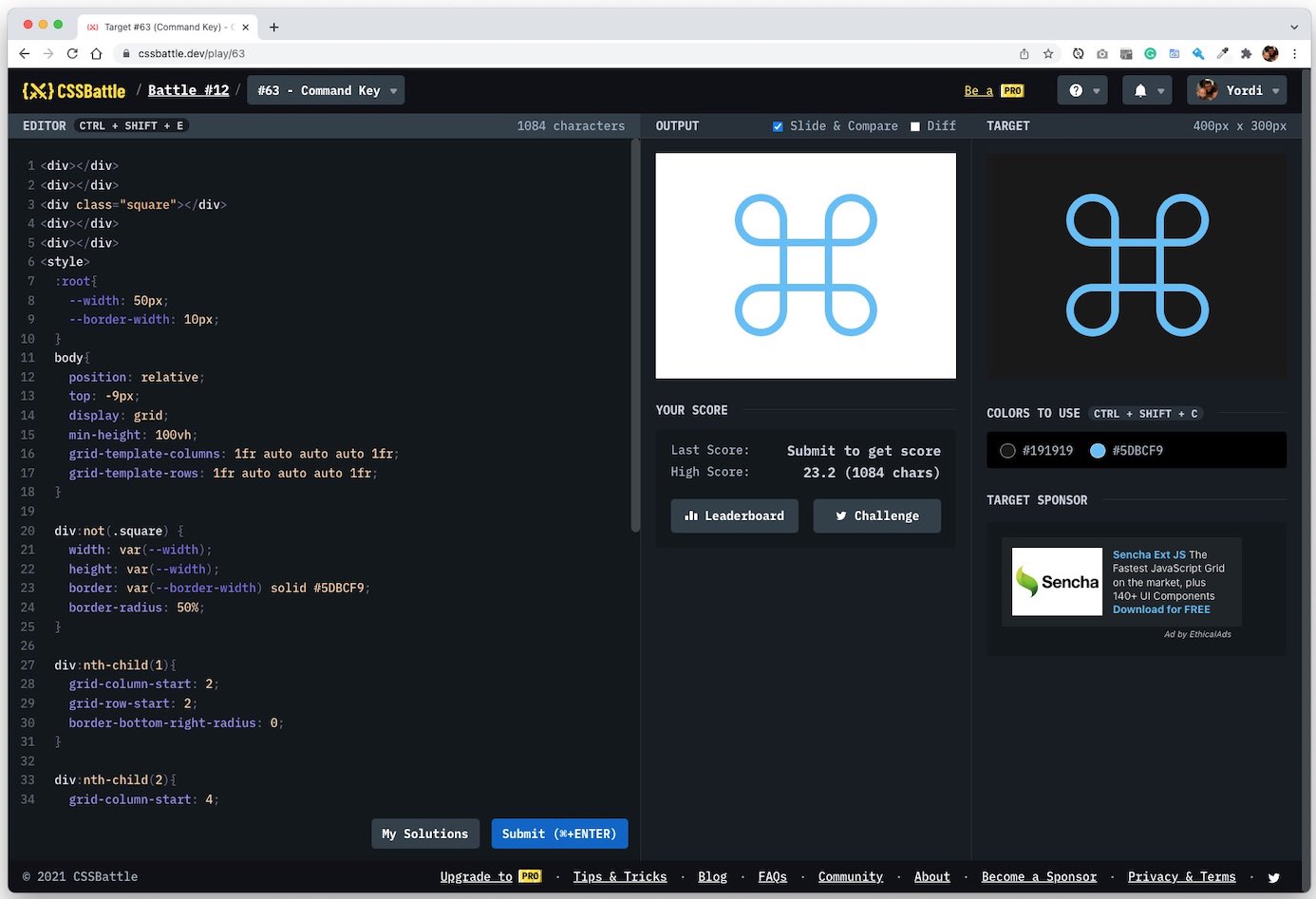
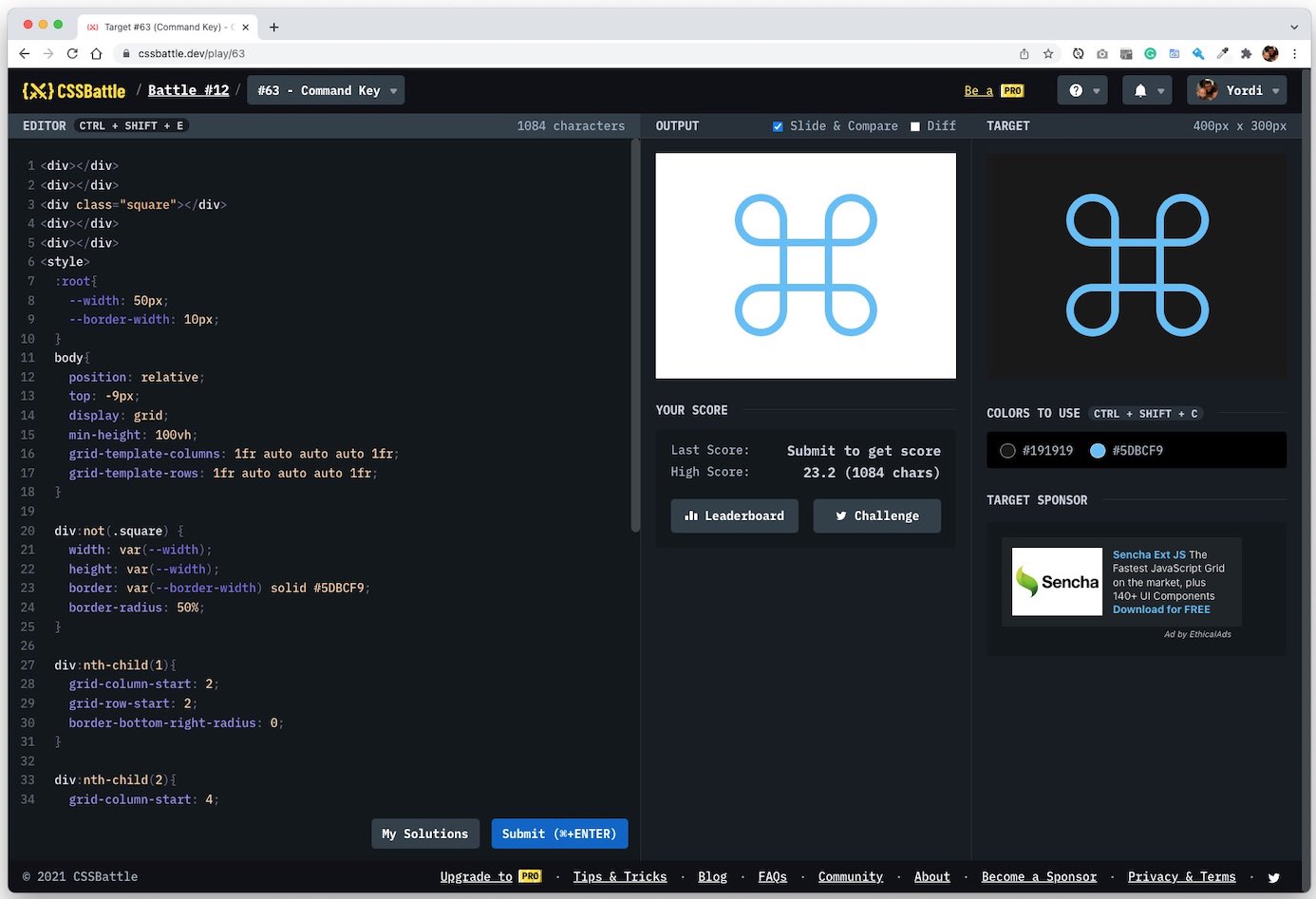
Un petit example de la touche commande que j'ai refais avec grid, border et box-shadow.

Avez-vous déjà essayé?
Petit partage d'un site que je ne connaissais pas qui permet de penser à du CSS différement de ce qu'on peut faire tous les jours. Il s'agit de cssbattle, le but est simple, il suffit de refaire de formes en CSS sur base d'une image donnée.
Vous pouvez avoir un diff entre votre résultat et le résultat souhaité.
En réalité, je n'aime pas du tout le système de score (moins de code, plus de point ce qui n'a pas du tout de sens pour moi car ce n'est pas un vrai critère de qualité). La seconde chose qui me dérange, parfois l'icone n'est pas centrée pour quelques pixels, et ça ajoute un peu de "mauvais code".
Autrement, je trouve ça super et pouvoir penser à créer des formes de manières différentes avec des combinaisons de propriétés qu'on utilise tous les jours.
Un petit example de la touche commande que j'ai refais avec grid, border et box-shadow.

Avez-vous déjà essayé?


 ) solutions, par contre certaines plus élégantes que d'autres! Certaines qui fonctionne uniquement dans certains cas (par example si le fond est uni uniquement, ou avec tel ou tel support).
) solutions, par contre certaines plus élégantes que d'autres! Certaines qui fonctionne uniquement dans certains cas (par example si le fond est uni uniquement, ou avec tel ou tel support).