 Bonjour à tous,
Bonjour à tous,Deux petits soucis de débutant aujourd'hui

Le premier est que je n'arrive pas à ajouter une police.
J'ai bien mis (mais je ne sais pas si c'est nécessaire) :
@font-face { font-family: Chunkfive; src: url('Chunkfive.otf'); }
Mes autres CSS
#bgfadewrap > div > div h1 {
text-align: right;
color: #FFFFFF;
opacity: 0.7;
text-decoration: none;
text-shadow: 1px 1px #000000;
font: 10vw/8vw 'Chunkfive','Alfa Slab One', cursive, Impact, Haettenschweiler, "Franklin Gothic Bold", "Arial Black", sans-serif;
bottom: 10px;
right: -10%;
position: absolute;}
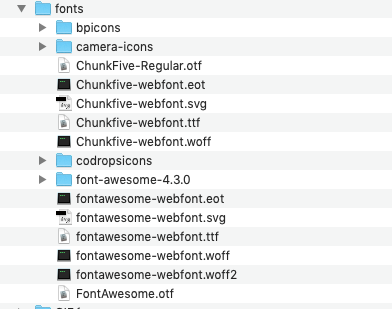
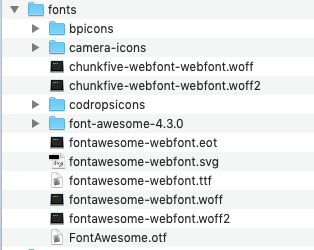
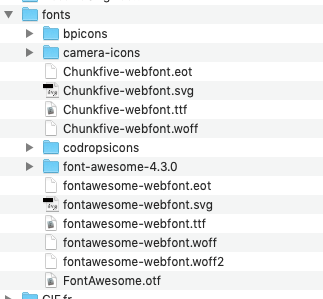
et les fichiers sont bien dans le dossier "font".
J'en ai rajouté des polices il y a longtemps, mais là, j'ai du oublié un truc

Merci pour votre aide et bonnes fêtes de fin d'années.
ED
Modifié par el_debutanti (26 Dec 2021 - 13:58)