28242 sujets
Bonjour,
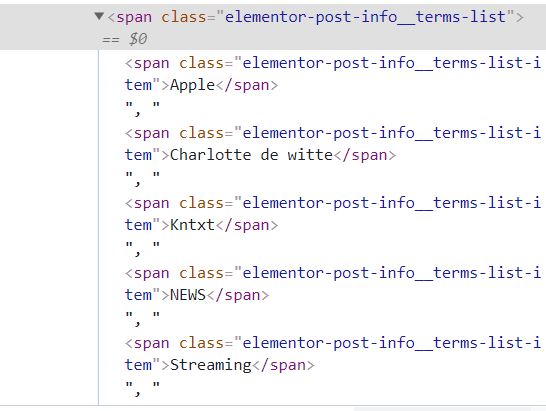
"Sélectionner", ça peut vouloir dire plein de chose. J'imagine qu'il s'agit de mettre au point un sélecteur css qui ciblerait uniquement ces ",".
La réponse me semble être : ce n'est pas possible avec seulement du css.
On peut par contre combiner pour le faire avec du javascript.
Amicalement,
"Sélectionner", ça peut vouloir dire plein de chose. J'imagine qu'il s'agit de mettre au point un sélecteur css qui ciblerait uniquement ces ",".
La réponse me semble être : ce n'est pas possible avec seulement du css.
On peut par contre combiner pour le faire avec du javascript.
Amicalement,
Bonjour,
Eventuellement (mais ça dépend de ce que tu veux faire ensuite : tout ne sera pas possible) tu peux appliquer un style au span "principal" (pour qu'il s'occupe des ",") et tu annules les effets en ré-appliquant le style du parent du span principal aux span à l'intérieur du span principal.
Exemple :
Sinon, puisque c'est un CMS, il faudra éventuellement en passer par un plugin.
Amicalement,
Modifié par parsimonhi (22 Dec 2021 - 18:29)
Eventuellement (mais ça dépend de ce que tu veux faire ensuite : tout ne sera pas possible) tu peux appliquer un style au span "principal" (pour qu'il s'occupe des ",") et tu annules les effets en ré-appliquant le style du parent du span principal aux span à l'intérieur du span principal.
Exemple :
div.grandParent {color:black;}
span.parent {color:red;}
span.enfant {color:black;}
<div class="grandParent">
<span class="parent">
<span class="enfant">
Rha
</span>
","
<span class="enfant">
Bouh
</span>
","
<span class="enfant">
Mouarf
</span>
</span>
</div>
Sinon, puisque c'est un CMS, il faudra éventuellement en passer par un plugin.
Amicalement,
Modifié par parsimonhi (22 Dec 2021 - 18:29)