Bonjour à tous
Je viens de découvrir un problème très bizarre que je ne comprends pas.
Si j'affiche la page https://tests.osirisnet.net/tombes/pharaons/amenhotep3/amenhotep3_01.htm
Elle comprend de nombreuses images, dont la plupart sont regroupées par blocs.
Pour simplifier le travail de l'auteur, la technique pour définir ces blocs est simple
Le script "diapo" génère une balise <figure> avec l'image et le texte en commentaire au dessous, des conventions sur le nom de l'image permettent également de définir quoi faire si on clique dessus.
A la fin du chargement de la page, un script analyse toutes les balises <figure class="cluster"> et fait un calcul complexe (que je ne suis pas parvenu à faire en pur CSS) pour définir la taille des images, etc.
Les images étant rangées par ligne, une fois le script passé on obtient quelque chose comme
dans le CSS on a
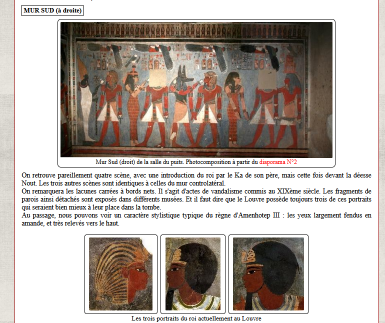
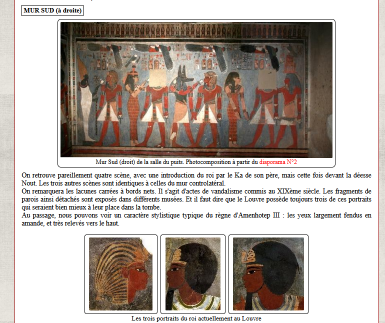
Si j'ouvre cette page sur PC avec FireFox ou Chrome, ça s'affiche ainsi

c'est également valable si j'utilise la fonction d'affichage "Vue adaptative" pour simuler un iPad.
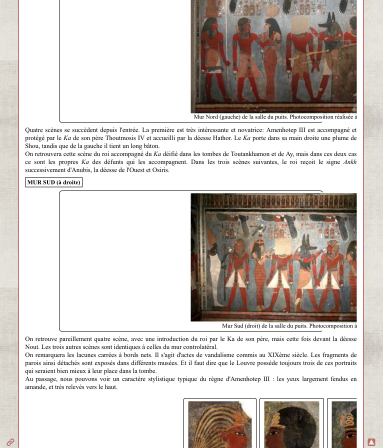
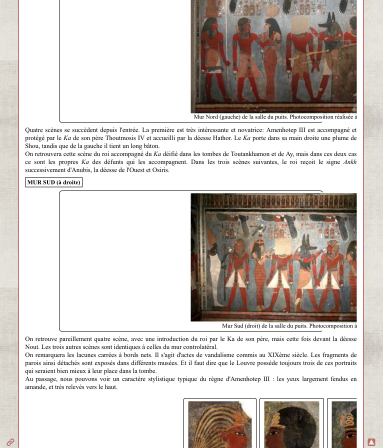
Mais si je l'ouvre sur iPad avec Safari ou Firefox, ça s'affiche ainsi:

c'est à dire que le contenu des <figure class="row"> est décalé fortement vers la droite.
C'est également le cas pour les 3 têtes de pharaon, ça se voit moins car la balise <figure class="cluster"> n'a pas de bordure.
Après pas mal de difficultés j'ai fini par trouver que la raison de cette présentation anormale se trouvait dans le CSS
Si je supprime "justify-content:center;" tout s'affiche normalement sur iPad (sauf bien entendu que ce n'est plus centré)
Ceci est bien entendu lié à ma très faible connaissance des subtilités de "flex".
Questions:
1) quelle est la raison de cette différence de comportement ?
2) voyez vous un moyen de corriger le problème en gardant le centrage des lignes ?
Merci de partager votre expertise.
Modifié par PapyJP (13 Nov 2021 - 11:58)
Je viens de découvrir un problème très bizarre que je ne comprends pas.
Si j'affiche la page https://tests.osirisnet.net/tombes/pharaons/amenhotep3/amenhotep3_01.htm
Elle comprend de nombreuses images, dont la plupart sont regroupées par blocs.
Pour simplifier le travail de l'auteur, la technique pour définir ces blocs est simple
<figure class="cluster">
<script>diapo(image, présentation, texte)</script> <!-- pour chaque image -->
<!-- si présentation contient "break" cette image
se trouve sur une nouvelle ligne -->
</figure>
Le script "diapo" génère une balise <figure> avec l'image et le texte en commentaire au dessous, des conventions sur le nom de l'image permettent également de définir quoi faire si on clique dessus.
A la fin du chargement de la page, un script analyse toutes les balises <figure class="cluster"> et fait un calcul complexe (que je ne suis pas parvenu à faire en pur CSS) pour définir la taille des images, etc.
Les images étant rangées par ligne, une fois le script passé on obtient quelque chose comme
<figure class="cluster">
<figure class="row">
<figure class="diapo"><img src="image"><figcaption>texte</figcaption>
<!-- pour chaque image -->
</figure> <!-- pour chaque ligne -->
</figure>
dans le CSS on a
.cluster .row {display:flex;width:100%;border-spacing:0.5em 0.25em;justify-content:center;}
Si j'ouvre cette page sur PC avec FireFox ou Chrome, ça s'affiche ainsi

c'est également valable si j'utilise la fonction d'affichage "Vue adaptative" pour simuler un iPad.
Mais si je l'ouvre sur iPad avec Safari ou Firefox, ça s'affiche ainsi:

c'est à dire que le contenu des <figure class="row"> est décalé fortement vers la droite.
C'est également le cas pour les 3 têtes de pharaon, ça se voit moins car la balise <figure class="cluster"> n'a pas de bordure.
Après pas mal de difficultés j'ai fini par trouver que la raison de cette présentation anormale se trouvait dans le CSS
.cluster .row {display:flex;width:100%;border-spacing:0.5em 0.25em;justify-content:center;}
Si je supprime "justify-content:center;" tout s'affiche normalement sur iPad (sauf bien entendu que ce n'est plus centré)
Ceci est bien entendu lié à ma très faible connaissance des subtilités de "flex".
Questions:
1) quelle est la raison de cette différence de comportement ?
2) voyez vous un moyen de corriger le problème en gardant le centrage des lignes ?
Merci de partager votre expertise.
Modifié par PapyJP (13 Nov 2021 - 11:58)
 )
)

 .
.