Bonjour,
j'ai un problème avec overflow-x: auto et mon menu.

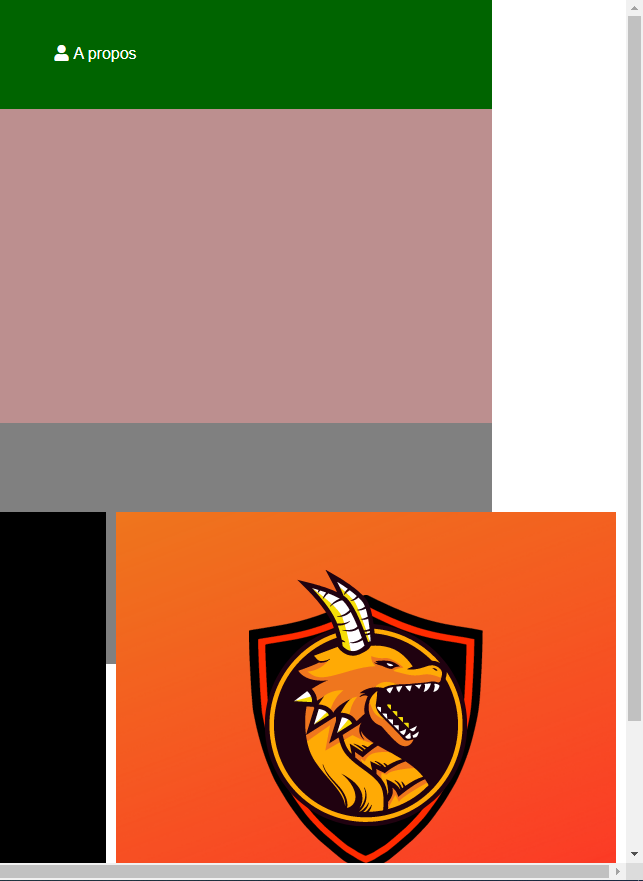
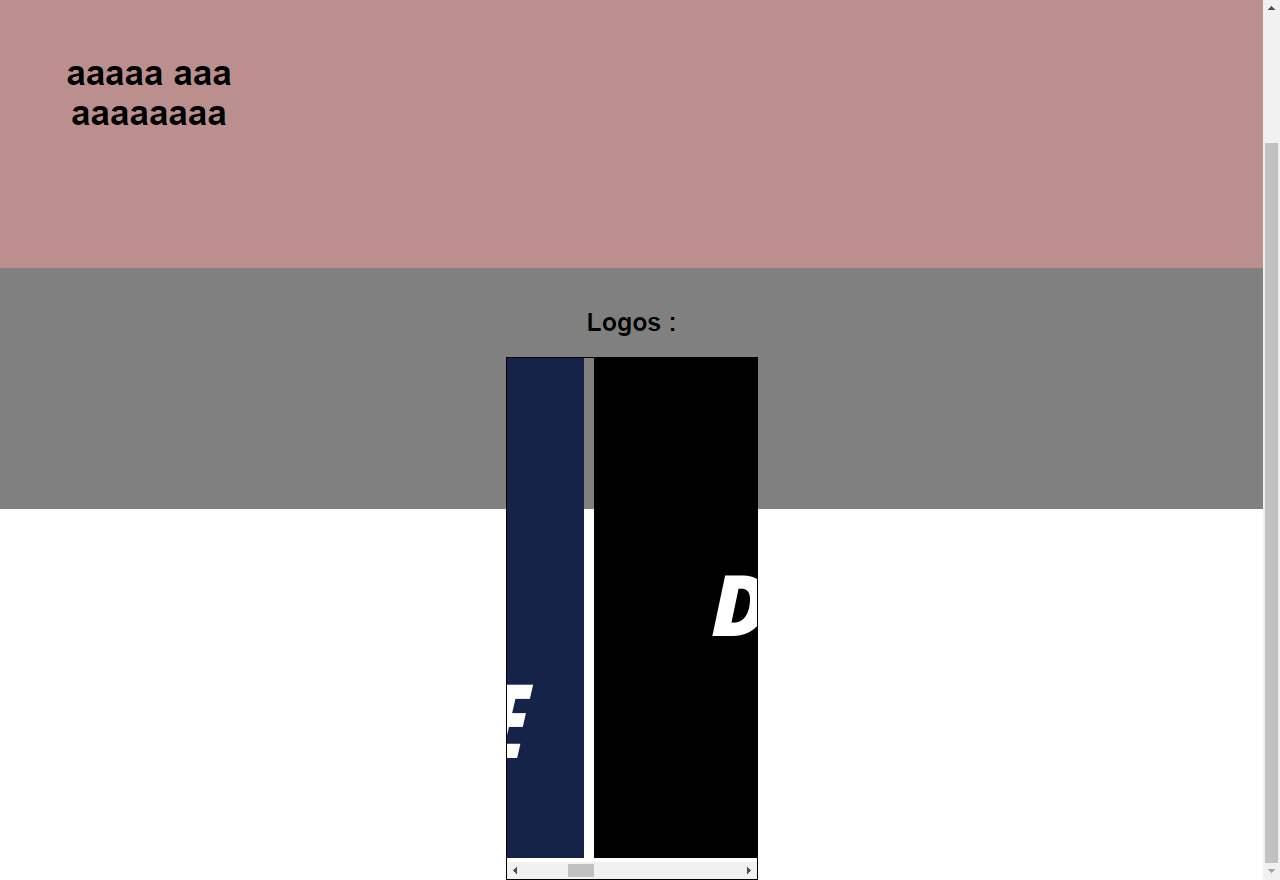
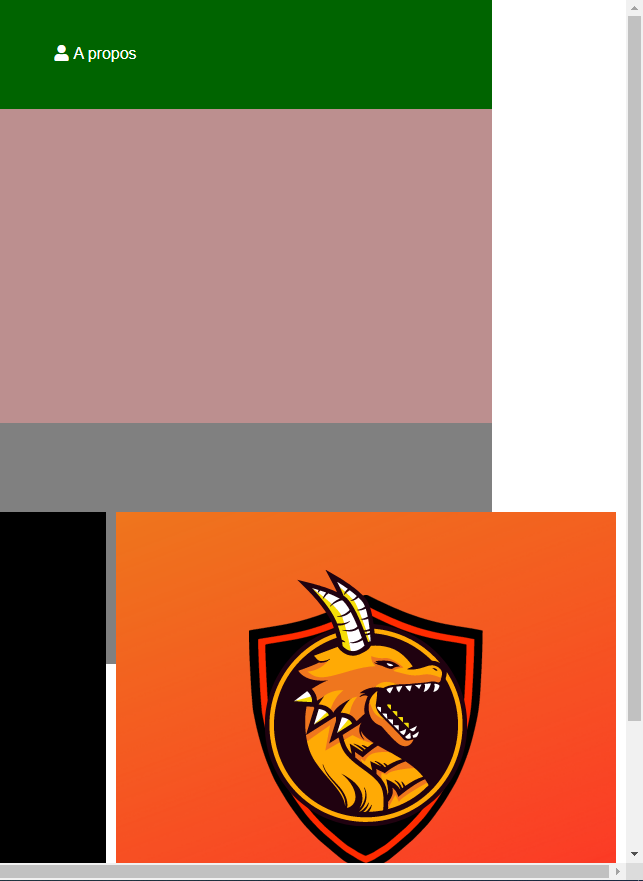
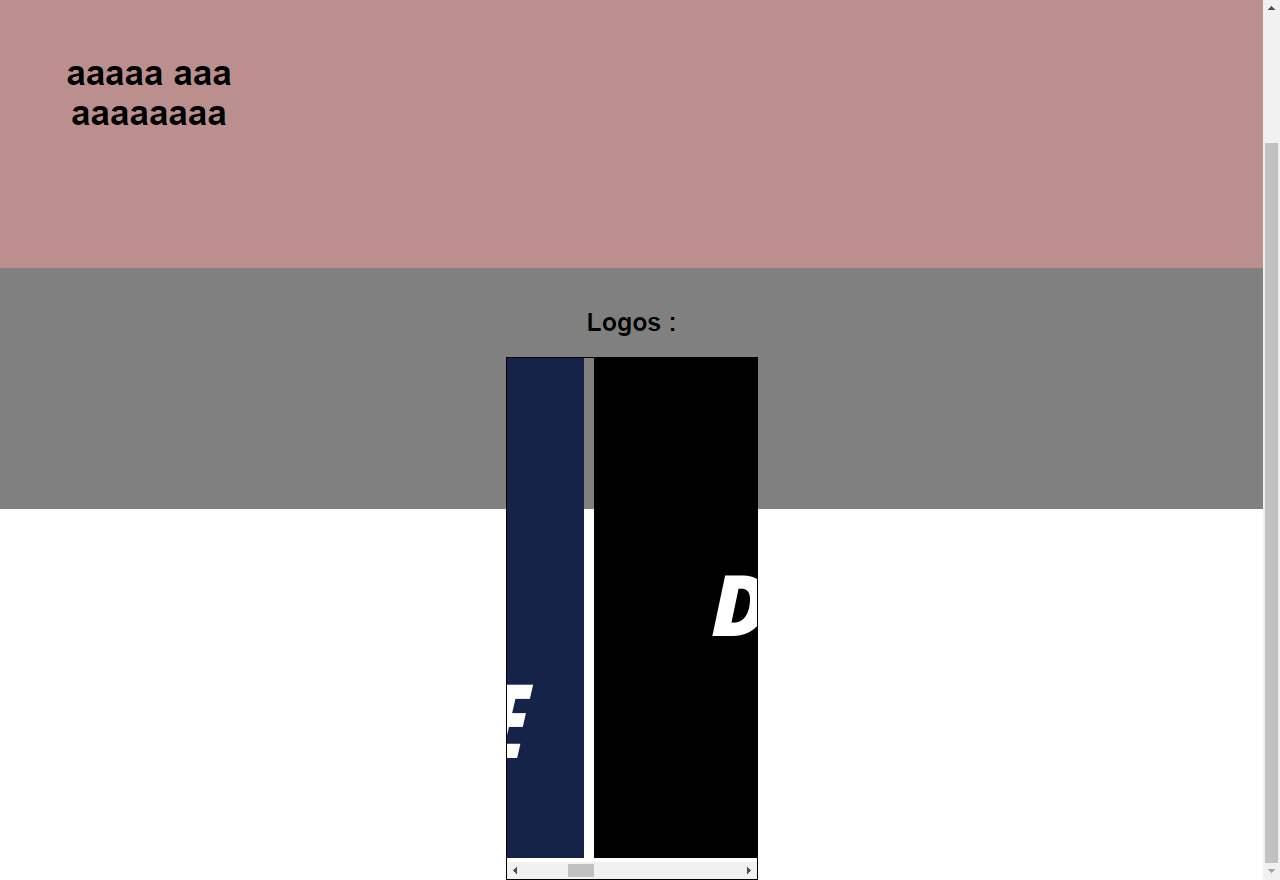
le dernier logo à droite dépasse et il n'y a plus de menu, le premier logo à gauche ne dépasse pas, s'arrete au menu et il est coupé.

comment élargir la zone de scroll du début du menu à la fin du menu et réduire la taille des images ?
code html :
code css menu :
j'ai un problème avec overflow-x: auto et mon menu.

le dernier logo à droite dépasse et il n'y a plus de menu, le premier logo à gauche ne dépasse pas, s'arrete au menu et il est coupé.
/*section 2*/
.deuxieme{
background: grey;
background-size: cover;
height: 25vh;
display: flex;
justify-content: center;
padding-top: 20px;
text-align: center;
}
.titre-deuxieme{
font-size: 25px;
margin: 20px auto;
}
.bloc-logos {
display: flex; /*l'un au dessus de l'autre si on l'enlève*/
}
.bloc-logos > * {
flex: 1; /*dire au flex-items de s'étendre, pour avoir la même largeur partout*/
margin-right: 10px;
}

comment élargir la zone de scroll du début du menu à la fin du menu et réduire la taille des images ?
/*section 2*/
.deuxieme{
background: grey;
background-size: cover;
height: 25vh;
display: flex;
justify-content: center;
padding-top: 20px;
text-align: center;
}
.titre-deuxieme{
font-size: 25px;
margin: 20px auto;
}
.bloc-logos {
display: flex; /*l'un au dessus de l'autre si on l'enlève*/
border: 1px solid black;
width: 250px;
margin-bottom: 12px;
overflow-x: auto;
}
.bloc-logos > * {
flex: 1; /*dire au flex-items de s'étendre, pour avoir la même largeur partout*/
margin-right: 10px;
}code html :
<!--section 2-->
<section class="deuxieme">
<div class="bloc-deuxieme">
<h2 class="titre-deuxieme">Logos :</h2>
<div class="bloc-logos">
<div class="logos">
<img src="images/logo1.png" alt="logo1"/>
</div>
<div class="logos">
<img src="images/logo2.png" alt="logo2"/>
</div>
<div class="logos">
<img src="images/logo3.png" alt="logo3"/>
</div>
<div class="logos">
<img src="images/logo4.png" alt="logo4"/>
</div>
</div>
</div>
</section>code css menu :
html{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
font-family: sans-serif;
padding: 0;
margin: 0;
}
.bar-menu{
background: rgb(0,100,0);
text-align: center;
padding: 0;
margin: 0;
}
.bar-menu ul{
display: inline-flex;
list-style: none;
color: #fff;
}
.bar-menu ul li{
width: 120px;
margin: 15px;
padding: 15px;
}
.bar-menu ul li a{
text-decoration: none;
color: #fff;
}
.active, .bar-menu ul li:hover{
background: #12ab0d;
border-radius: 3px;
}
.bar-menu .fas{
margin-right: 5px;
}
.sous-menu1{
display: none;
}
.bar-menu ul li:hover .sous-menu1{
display: block;
position: absolute;
background: rgb(0,100,0);
margin-top: 15px;
margin-left: -15px;
}
.bar-menu ul li:hover .sous-menu1 ul{
display: block;
margin: 10px;
}
.bar-menu ul li:hover .sous-menu1 ul li{
width: 150px;
padding: 10px;
border-bottom: 1px dotted #fff;
background: transparent;
border-radius: 0;
text-align: left;
}
.bar-menu ul li:hover .sous-menu1 ul li:last-child{
border-bottom: none;
}
.bar-menu ul li:hover .sous-menu1 ul li a:hover{
color: #b2ff00;
}
.fa-angle-right{
float: right;
}
.sous-menu2{
display: none;
}
.hover-me:hover .sous-menu2{
position: absolute;
display: block;
margin-top: -40px;
margin-left: 140px;
background: rgb(0,100,0)
}
#logo{
float: left;
width: 50px;
margin-left: 20px;
}