Bonjour à tous
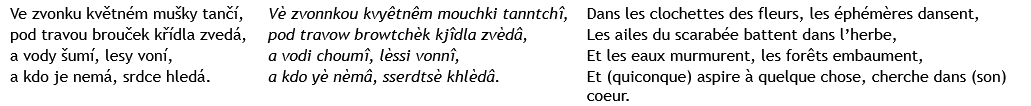
J'ai une <table> dans laquelle les cellules contiennent des vers (au sens "poésie" du mot )
)
La coutume pour les vers c'est que:
1) le texte est cadré à gauche
2) mais si le vers déborde de la largeur de la cellule la ligne de débordement est cadrée à droite,
Comment faire ça simplement en CSS ?
Merci de votre aide.
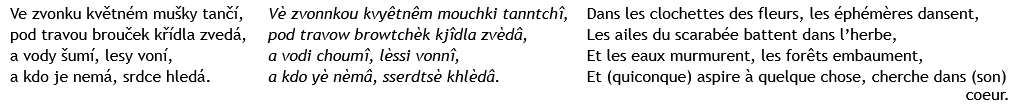
J'ai une <table> dans laquelle les cellules contiennent des vers (au sens "poésie" du mot
 )
)La coutume pour les vers c'est que:
1) le texte est cadré à gauche
2) mais si le vers déborde de la largeur de la cellule la ligne de débordement est cadrée à droite,
Comment faire ça simplement en CSS ?
Merci de votre aide.