Bonjour et merci pour votre suivi;
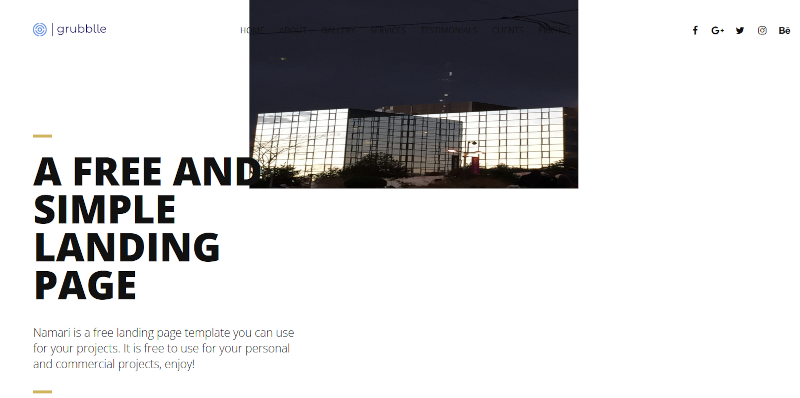
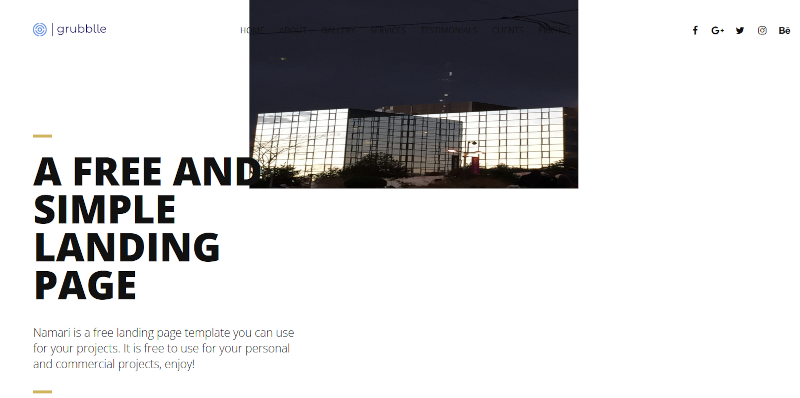
malgré mes 500px du top, l'image reste collée en haut et l'mage est déformée. J'ai mis une saisie d'écran en pièce jointe.
mille merci , cordialement
Andy
voici le code html concerné
#banner {
height: 400px;
background: url("css/blocs_dark_sky.jpeg") no-repeat #eee;
background-size: 65% 65%;
background-position: top 500px right 20px;
}
J'ai mis l'image au même niveau que le fichier css car sinon bizarrement elle ne chargeait pas du tout.
voici le code css :
*------------------------------------------------------------------------------------------*/
/* 1. Website Default Styling */
/*------------------------------------------------------------------------------------------*/
body {
background:#fff;
}
/* Default Link Color */
a, .la-ball-triangle-path {
color:#d2b356;
}
a:hover, #header.nav-solid nav a:hover {
color:#d2b356;
}
/* Default Icon Color */
.icon i {
color:#d2b356;
}
/* Border Color */
#banner .section-heading:before, .testimonial.classic footer:before {
background: #d2b356;
}
.pricing-block-content:hover {
border-color:#d2b356;
}
/*------------------------------------------------------------------------------------------*/
/* 2. Navigation */
/*------------------------------------------------------------------------------------------*/
/* Transparent Navigation Color on a Banner */
#header nav a, #header i {
color:#111;
}
/* Navigation Colors when the Navigation is sticky and solid */
#header.nav-solid, #header.nav-solid a, #header.nav-solid i, #nav-mobile ul li a {
color:#333;
}
/* Navigation Active State */
#header.nav-solid .active {
color: #d2b356;
border-color: #d2b356;
}
/*------------------------------------------------------------------------------------------*/
/* 3. Primary and Secondary Colors */
/*------------------------------------------------------------------------------------------*/
/* Primary Background and Text Colors */
.primary-color, .featured .pricing {
background-color:#d2b356;
}
.primary-color, .primary-color .section-title, .primary-color .section-subtitle, .featured .pricing, .featured .pricing p {
color:#fff;
}
.section-heading h2:after {
background:#d2b356;
content:"";
display:block;
width:30px;
height:5px;
margin-top:30px;
}
.text-center .section-heading h2:after {
margin:30px auto 25px auto;
}
/* Primary Icon Colors */
.primary-color .icon i, .primary-color i {
color:#fff;
}
/* Secondary Background and Text Colors */
.secondary-color {
background-color:#f5f5f5;
}
/*------------------------------------------------------------------------------------------*/
/* 4. Banner */
/*------------------------------------------------------------------------------------------*/
/* Banner Background and Text Colors */
#banner {
height: 400px;
background: url("blocs_dark_sky.jpeg") no-repeat #eee;
background-size: 65% 65%;
background-position: top 500px right 20px;
}
/*------------------------------------------------------------------------------------------*/
/* 5. Typography */
/*------------------------------------------------------------------------------------------*/
body {
font-family: 'Open Sans', sans-serif, Arial, Helvetica;
font-size:15px;
font-weight:normal;
color:#111;
}
/* Logo, if you are using Fonts as Logo and not image
#logo h1 {
font-family:;
font-size:;
font-weight:;
color:;
}
#logo h2 {
font-family:;
font-size:;
font-weight:;
color:;
}
*/
/* Banner Typography */
#banner h1 {
font-family: 'Open Sans', sans-serif, Arial, Helvetica;
font-size:62px;
line-height:60px;
font-weight:800;
color:#111;
}
#banner h2 {
font-family: 'Open Sans', sans-serif, Arial, Helvetica;
font-size:18px;
font-weight:300;
color:#111;
}
merci beaucoup pour votre aide,
cordialement