Bonjour,
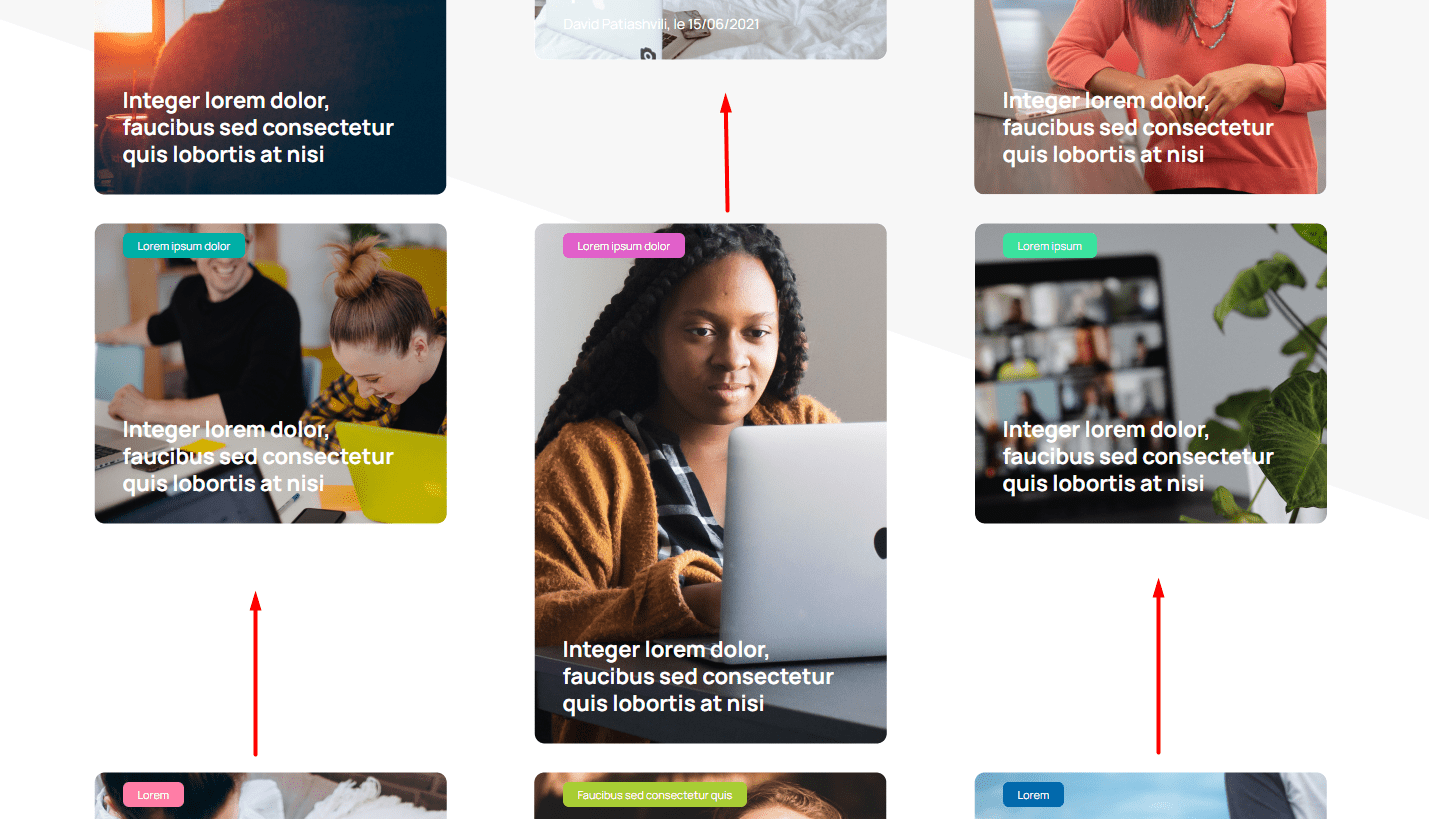
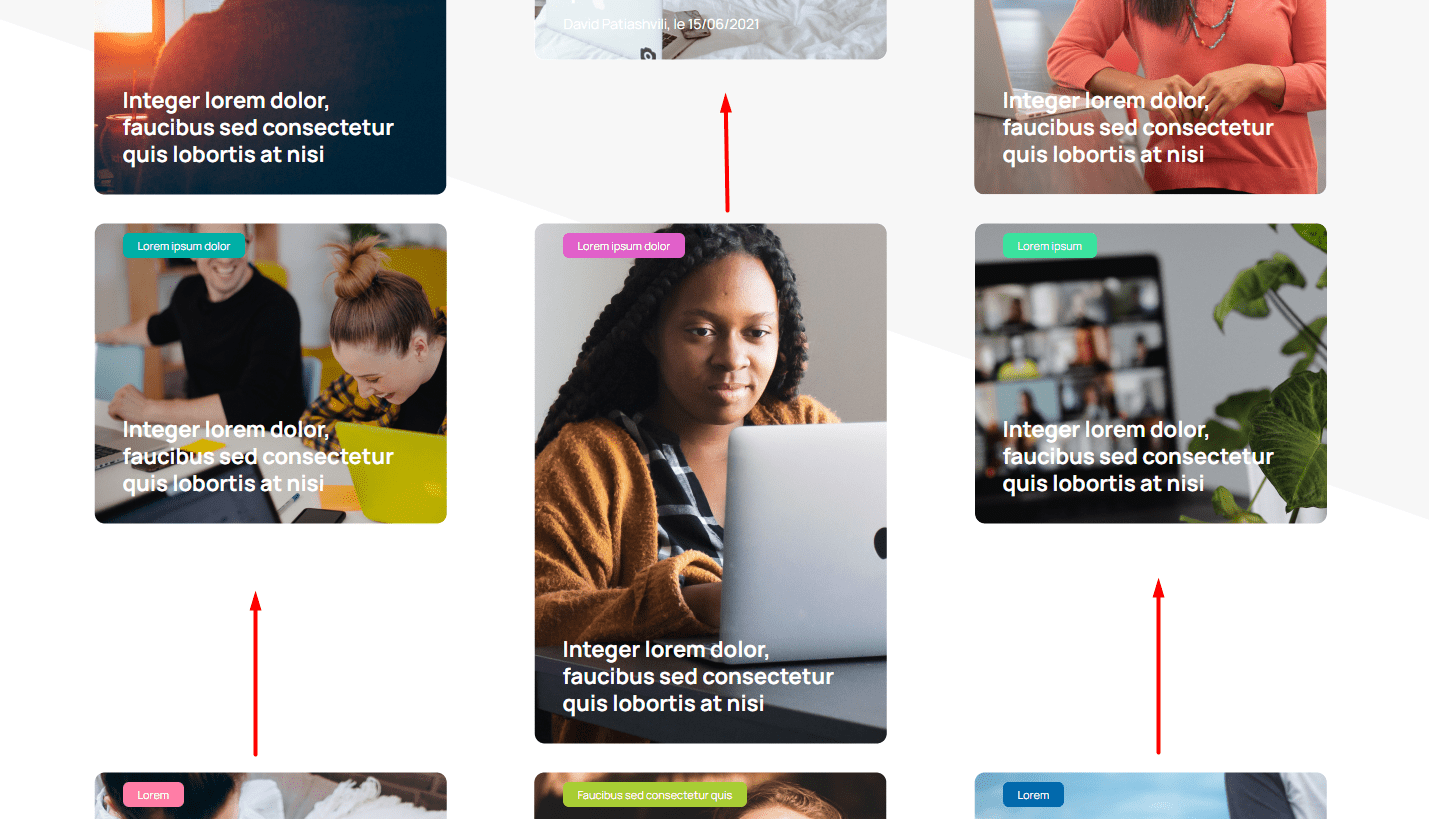
Je souhaiterai que mes blocs s'empilent les uns en dessous des autres en fonction de leur hauteur et je ne parviens pas à le faire en utilisant les class Bootstrap.

Voici mon code :
Peut-on faire ça simplement en bootstrap ?
Merci par avance.
Je souhaiterai que mes blocs s'empilent les uns en dessous des autres en fonction de leur hauteur et je ne parviens pas à le faire en utilisant les class Bootstrap.

Voici mon code :
<div class="uf-container uf-page-news-article">
<div class="uf-row">
<div class="uf-col-md-6 uf-col-lg-4 uf-text-center">
<div class="uf-card-news-img">
<div class="uf-card-news-tag uf-text-left">
<a class="uf-bg-orange uf-text-white uf-border-rounded-6">Lorem ipsum</a>
</div>
<img src="images/visuels/visuel-11.jpg" class="uf-img-fluid uf-border-rounded" alt="">
<div class="uf-card-news-content uf-text-center">
<a href="blog-detail-one.html" class="uf-card-news-link uf-text-white">Integer lorem dolor, faucibus sed consectetur quis lobortis at nisi</a>
</div>
</div>
</div>
<div class="uf-col-md-6 uf-col-lg-4 uf-text-center">
<div class="uf-card-news-img">
<div class="uf-card-news-tag uf-text-left">
<a class="uf-bg-yellow uf-text-white uf-border-rounded-6">Lorem</a>
</div>
<img src="images/visuels/visuel-10.jpg" class="uf-img-fluid uf-border-rounded" alt="">
<div class="uf-card-news-content uf-text-center">
<a href="blog-detail-one.html" class="uf-card-news-link uf-text-white">Integer lorem dolor, faucibus sed consectetur quis lobortis at nisi</a>
<div class="uf-card-news-author uf-text-left">
<span class="uf-text-white">David Patiashvili, le 15/06/2021</span>
</div>
</div>
</div>
</div>
<div class="uf-col-md-6 uf-col-lg-4 uf-text-center">
<div class="uf-card-news-img">
<div class="uf-card-news-tag uf-text-left">
<a class="uf-bg-green uf-text-white uf-border-rounded-6">Faucibus sed consectetur quis</a>
</div>
<img src="images/visuels/visuel-6.jpg" class="uf-img-fluid uf-border-rounded" alt="">
<div class="uf-card-news-content uf-text-center">
<a href="blog-detail-one.html" class="uf-card-news-link uf-text-white">Integer lorem dolor, faucibus sed consectetur quis lobortis at nisi</a>
</div>
</div>
</div>
</div>
</div>
Peut-on faire ça simplement en bootstrap ?
Merci par avance.
