Bonjour
Cela fait quelque temps que le site cLibre existe.
Je n'ai pas touché au code mais il semble qu'une extension l'est modifié car je me trouve
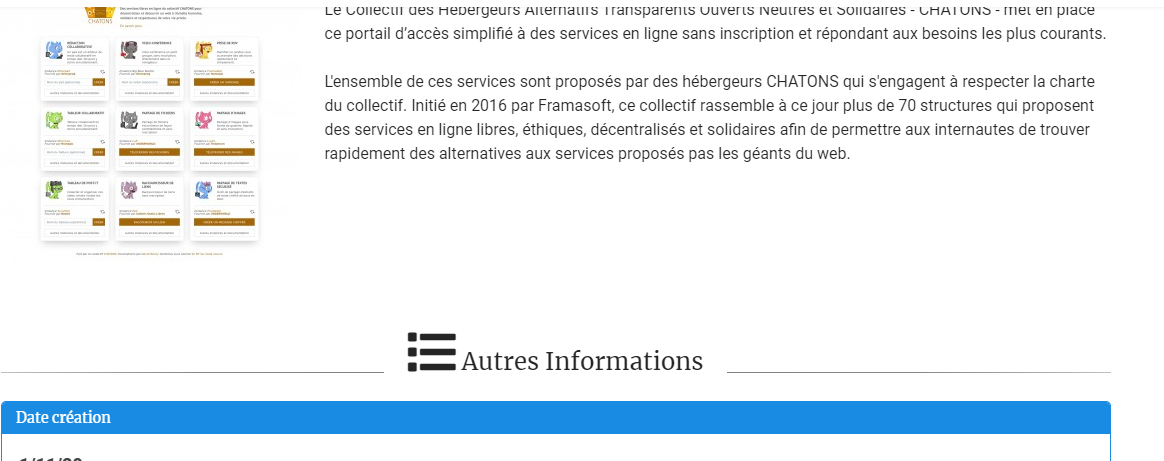
avec une superposition d'un titre sur une image (quand celle-ci est un peu grande)
https://www.clibre.eu/fr/services-libre-en-ligne/services-libres-en-ligne-du-collectif-chatons
J'ai mis
j'ai vidé le cache mais sans réussir.
Est-ce une erreur d'élément ?
Cela fait quelque temps que le site cLibre existe.
Je n'ai pas touché au code mais il semble qu'une extension l'est modifié car je me trouve
avec une superposition d'un titre sur une image (quand celle-ci est un peu grande)
https://www.clibre.eu/fr/services-libre-en-ligne/services-libres-en-ligne-du-collectif-chatons
J'ai mis
.separateur h3 span
{word-wrap: break-word;
}j'ai vidé le cache mais sans réussir.
Est-ce une erreur d'élément ?