 Bonjour,
Bonjour,J'ai un problème pour faire apparaître mon image de background..
Je fais:
.interest{
background-image: url("./src/assets/images/bg-interet.jpg");
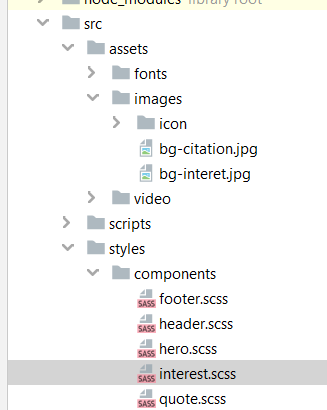
Voici en photo les dossiers que j'ai et que je dois prendre comme chemin.
Merci.
Ps: Je travaille avec gulp, donc je ne sais pas si ça peut poser problème.
MaryCss
Modifié par MaryCss (07 Sep 2021 - 02:02)