Bonjour à tous,
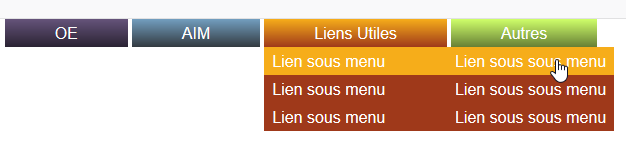
En cherchant à droite et à gauche sur Internet j'ai trouvé un code HTML qui permettait d'afficher dans un menu déroulant des sous menus et ce sur deux niveaux.
Néanmoins, je souhaiterais rajouter un troisième niveau pour affiner encore plus la recherche fais par l'utilisateur. Mais je coince au niveau du code. Pas au niveau HTML car ma liste est bonne mais au niveau du CSS et de la mise en place de .hover et display. J'arrive à le faire pour le second niveau mais mon cerveau explose pour le troisième au niveau des balises <li> et <ul>.
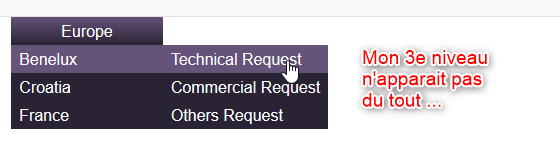
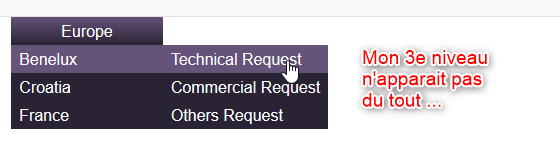
Je n'arrive pas à afficher mon troisième niveau au survol, il n’apparaît même pas du tout
Je vous joint le code en dessous, si une ame charitable peut éclairer mon cerveau cela serait super
Bonne journée
Et le code HMTL qui lui est dédié
Voila en image le problème

Modifié par PtitNoxy (01 Sep 2021 - 11:08)
En cherchant à droite et à gauche sur Internet j'ai trouvé un code HTML qui permettait d'afficher dans un menu déroulant des sous menus et ce sur deux niveaux.
Néanmoins, je souhaiterais rajouter un troisième niveau pour affiner encore plus la recherche fais par l'utilisateur. Mais je coince au niveau du code. Pas au niveau HTML car ma liste est bonne mais au niveau du CSS et de la mise en place de .hover et display. J'arrive à le faire pour le second niveau mais mon cerveau explose pour le troisième au niveau des balises <li> et <ul>.
Je n'arrive pas à afficher mon troisième niveau au survol, il n’apparaît même pas du tout

Je vous joint le code en dessous, si une ame charitable peut éclairer mon cerveau cela serait super

Bonne journée
html,body {
padding:0;
margin:0;
height:100%;
}
#menu, #menu ul {
padding:0;
margin:0;
list-style: none;
text-align: center;
}
#menu li {
display:inline-block;
vertical-align: top;
position: relative;
}
#menu li li {
display:inherit;
}
#menu a {
display:block;
padding:5px 50px;
text-decoration: none;
color:#fff;
font-family:arial;
}
#menu ul li a {
padding:5px 8px;
}
#menu ul {
position: absolute;
z-index: 1000;
min-width:100%;
white-space: nowrap;
text-align: left;
}
#menu ul ul {
left:100%;
top:0;
overflow: hidden;
max-width: 0;
min-width: 0;
transition: 0.3s all;
}
#menu ul li:hover ul {
max-width: 30em;
}
#menu ul li {
max-height:0;
overflow: hidden;
transition:all 0.8s;
}
#menu li li li {
max-height: inherit;
}
#menu li:hover li {
max-height: 15em;
overflow: visible;
}
/* background des liens menus */
.Europe {
background-color: #65537A;
background-image:linear-gradient(to bottom, #65537A 0%, #2A2333 100%);
}
.Europe li {
background:#2A2333
}
.Europe li:hover {
background:#65537A
}Et le code HMTL qui lui est dédié

<body>
<ul id="menu">
<!-- Menu déroulant Europe -->
<li class="Europe"><a href="#">Europe</a>
<ul>
<li><a href="#">Benelux</a>
<ul>
<li><a href="#">Technical Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
<li><a href="#">Commercial Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
<li><a href="">Others Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
</ul>
</li>
<li><a href="#">Croatia</a>
<ul>
<li><a href="#">Technical Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
<li><a href="#">Commercial Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
<li><a href="#">Others Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
</ul>
</li>
<li><a href="#">France</a>
<ul>
<li><a href="#">Technical Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
<li><a href="#">Commercial Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
<li><a href="#">Others Request</a></li>
<ul>
<li><a href="#">Revendeur</a></li>
<li><a href="#">Atelier</a></li>
</ul>
</ul>
</li>
</ul>
</li>
</ul>
</body>Voila en image le problème


Modifié par PtitNoxy (01 Sep 2021 - 11:08)