Bonjour à toutes et à tous,
Sur cette page de site : http://leqlub.lib-web.fr , j'ai un problème avec le filtre :

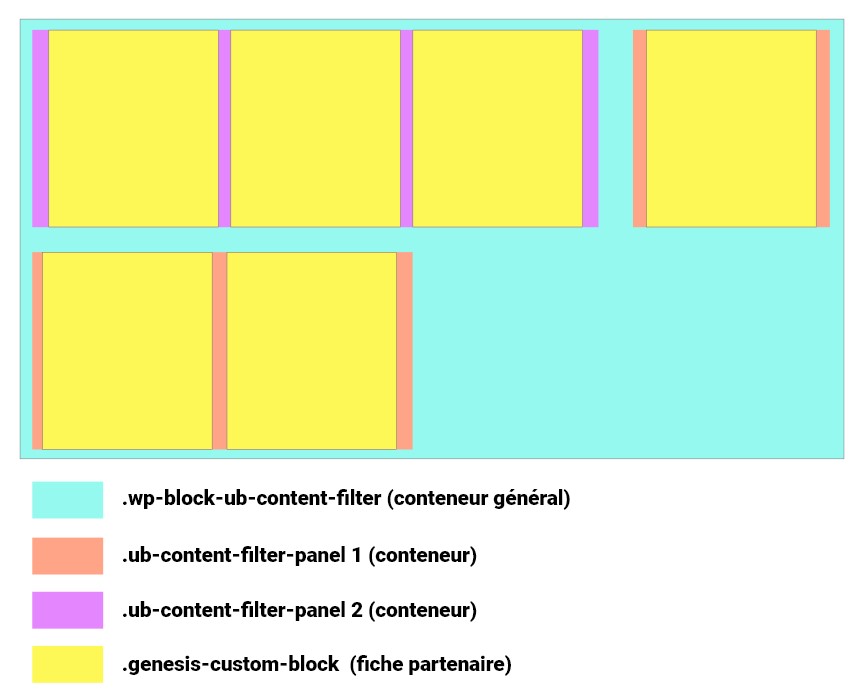
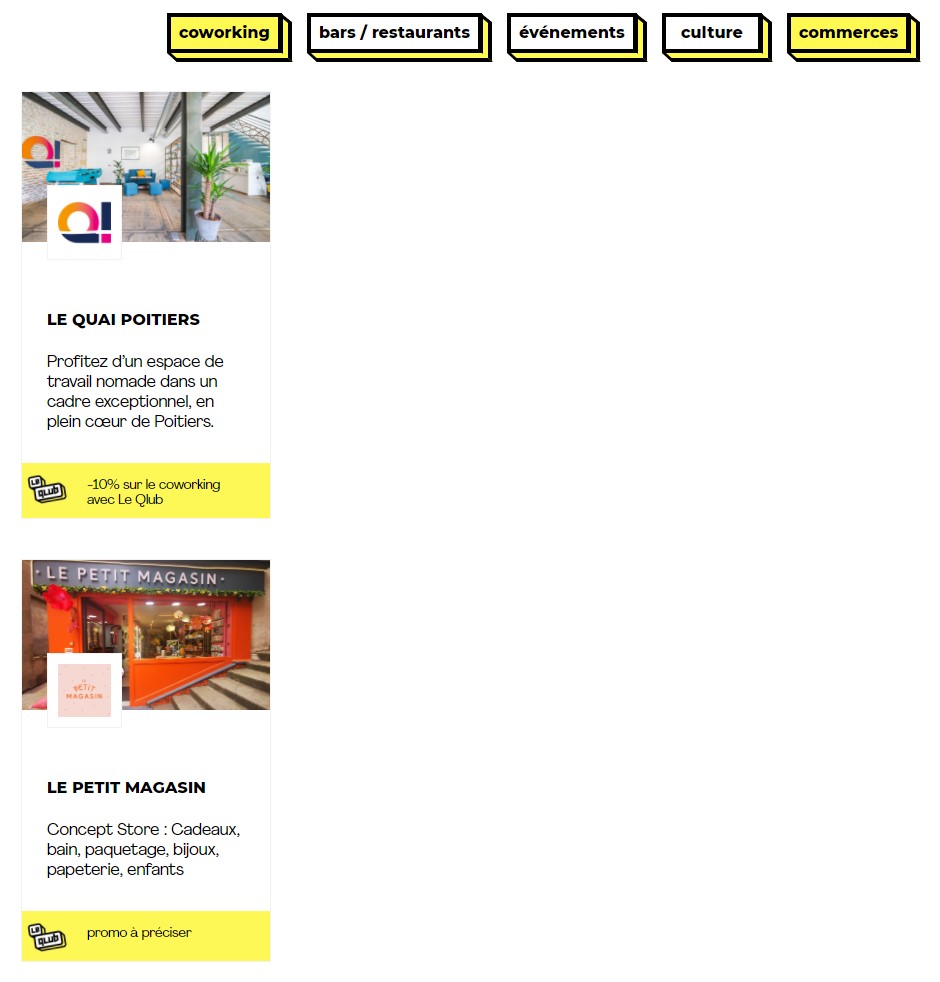
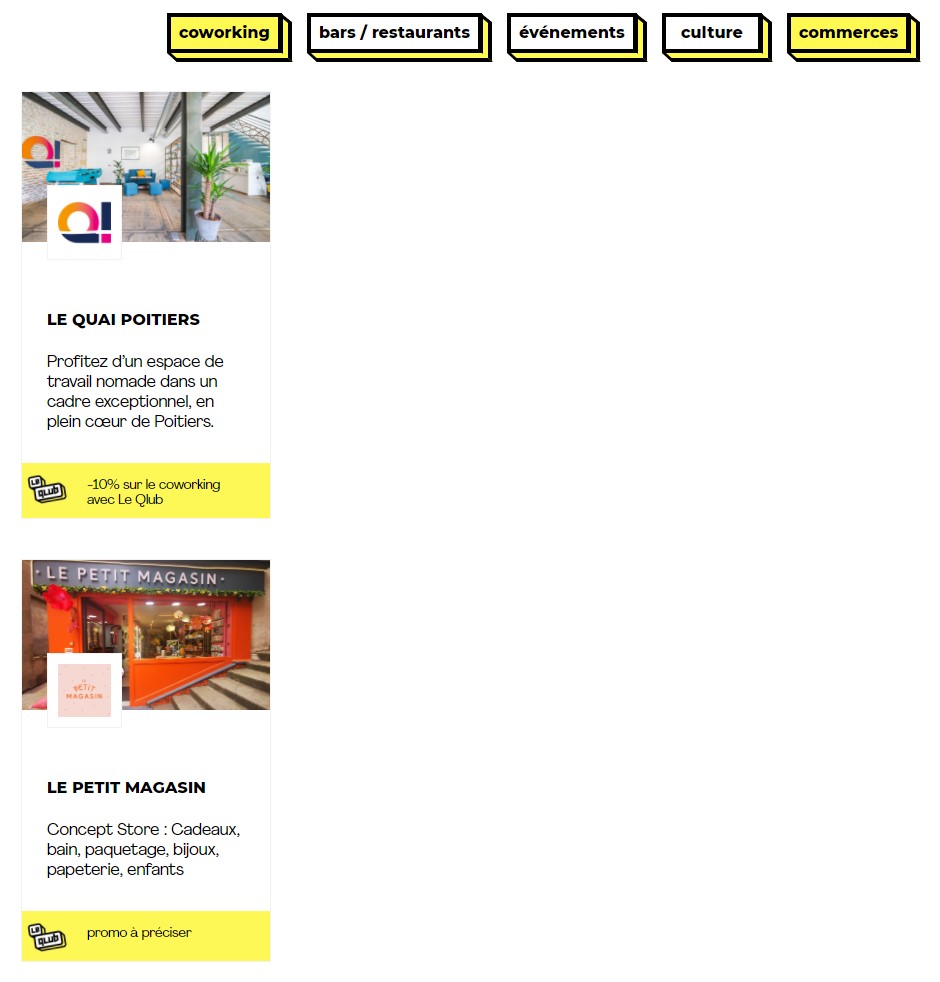
Sur l'image ci-dessus, j'aimerais que les deux "fiches partenaire" soient côte à côte. Cependant, le fonctionnement de mon filtre pose problème. En effet, il réserve forcément au moins une ligne complète par élément, même si elle est quasi vide.
Ma question est la suivante : est-il possible, en CSS Grids Layout, de faire en sorte que l'élément template ne prenne que la place occupée par son contenu ?
Ce problème est très difficile à expliquer, j'espère que vous comprendrez. Si ce n'est pas assez clair, je répondrai à vos questions !
Merci d'avance.
Modifié par Myrial (27 Jul 2021 - 12:05)
Sur cette page de site : http://leqlub.lib-web.fr , j'ai un problème avec le filtre :

Sur l'image ci-dessus, j'aimerais que les deux "fiches partenaire" soient côte à côte. Cependant, le fonctionnement de mon filtre pose problème. En effet, il réserve forcément au moins une ligne complète par élément, même si elle est quasi vide.
Ma question est la suivante : est-il possible, en CSS Grids Layout, de faire en sorte que l'élément template ne prenne que la place occupée par son contenu ?
Ce problème est très difficile à expliquer, j'espère que vous comprendrez. Si ce n'est pas assez clair, je répondrai à vos questions !
Merci d'avance.
Modifié par Myrial (27 Jul 2021 - 12:05)