Salut à tous,
J'ai une interrogation sur la manière dont vous feriez ça :

Mon markup est le suivant (simplifié) :
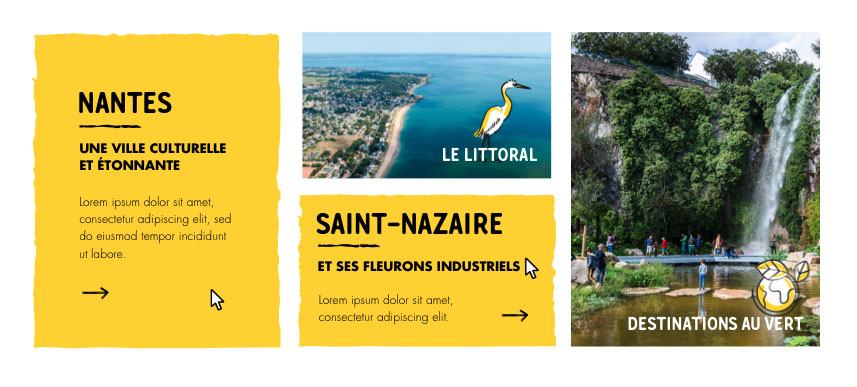
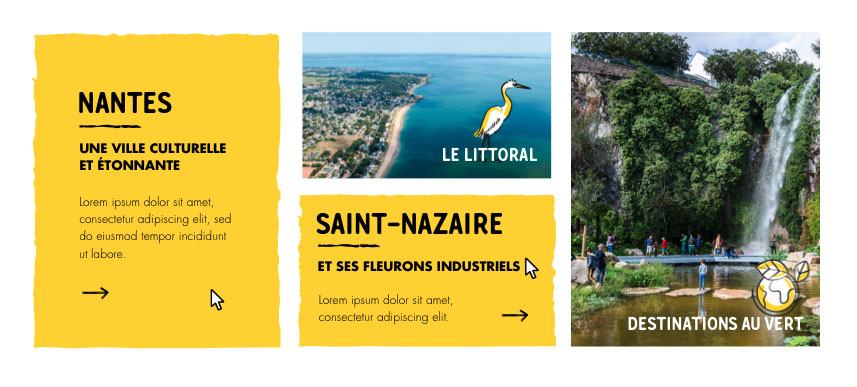
Et j'ai pour le moment cette idée :
Ca fonctionne mais ça n'est pas responsive du tout en hauteur. En réduisant la taille de l'écran, les images vont se réduire mais pas les blocs ".Item".
Le truc est que j'aimerais dans la mesure du possible ne pas spécifier de hauteur de ligne fixe ici : "grid-template-rows: 200px 200px;".
Vous auriez une idée pour faire que les 2 blocs du milieu fassent toujours la moitié de la hauteur des blocs 1 et 4 ?
Merci d'avance
Matthieu
Modifié par MatthieuR (06 Jul 2021 - 10:09)
J'ai une interrogation sur la manière dont vous feriez ça :

Mon markup est le suivant (simplifié) :
<div class="Tiles">
<div class="Item">
<img src="image.jpg" alt="">
</div>
<div class="Item">
<img src="image.jpg" alt="">
</div>
<div class="Item">
<img src="image.jpg" alt="">
</div>
<div class="Item">
<img src="image.jpg" alt="">
</div>
</div>Et j'ai pour le moment cette idée :
.Tiles {
display: grid;
overflow: hidden;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 200px 200px;
grid-auto-flow: column;
}
.Tiles .Item {
overflow: hidden;
}
.Tiles .Item:nth-child(1) {
grid-column: 1;
grid-row: 1 / 3;
}
.Tiles .Item:nth-child(4) {
grid-column: 3;
grid-row: 1 / 3;
}
Ca fonctionne mais ça n'est pas responsive du tout en hauteur. En réduisant la taille de l'écran, les images vont se réduire mais pas les blocs ".Item".
Le truc est que j'aimerais dans la mesure du possible ne pas spécifier de hauteur de ligne fixe ici : "grid-template-rows: 200px 200px;".
Vous auriez une idée pour faire que les 2 blocs du milieu fassent toujours la moitié de la hauteur des blocs 1 et 4 ?
Merci d'avance

Matthieu
Modifié par MatthieuR (06 Jul 2021 - 10:09)
