Bonjour tout le monde,
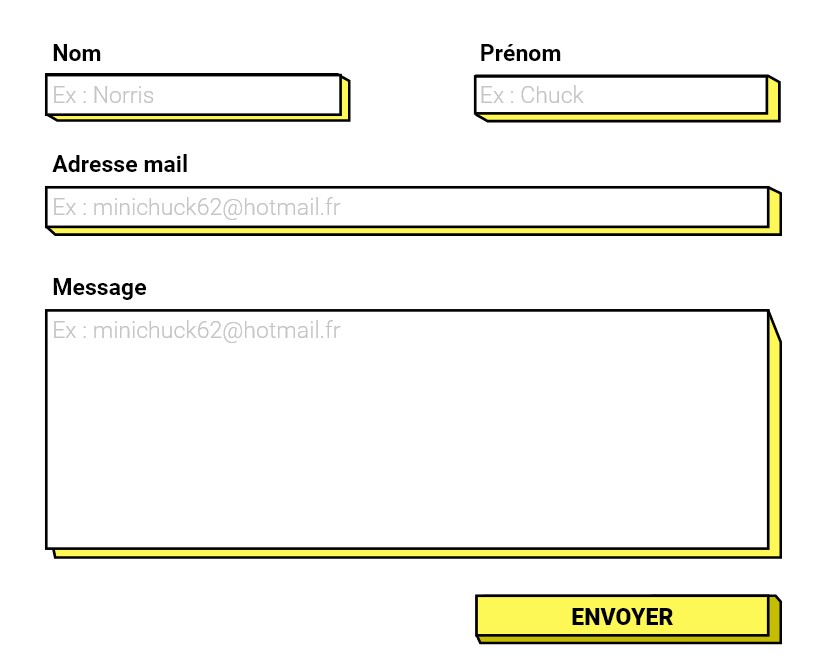
Je lutte avec une idée de design que j'aimerais mettre en place en css pour un formulaire de contact :

(ne prêtez pas attention aux détails, c'est de la maquette à l'arrache mais l'idée est là)
J'ai pensé à un pseudo-élément avec background svg, mais je n'arrive pas à le mettre en place, et je me dis que ce n'est peut-être pas la solution la plus propre car elle ne s'adaptera pas forcément à la taille de l'input du formulaire. Si vous avez une idée je veux bien un conseil !
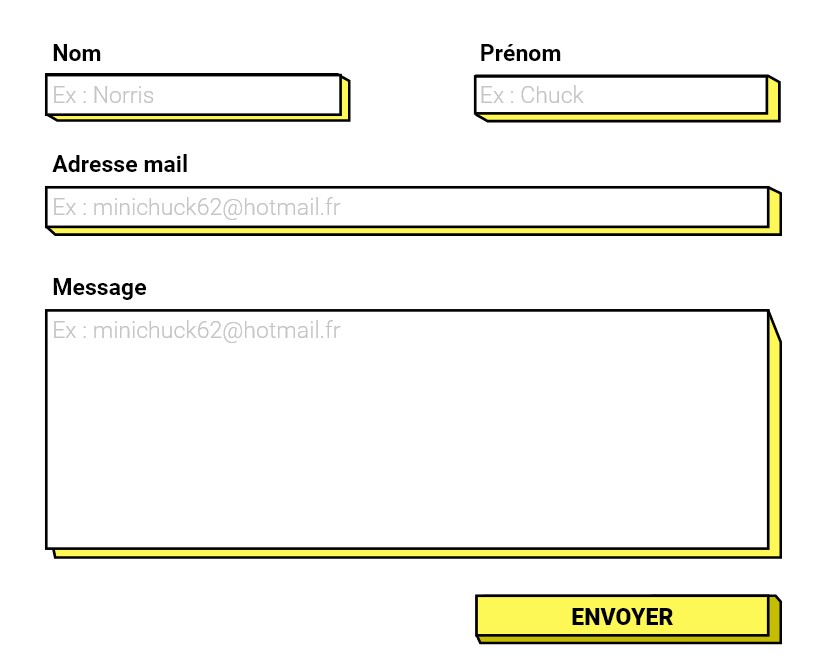
Je lutte avec une idée de design que j'aimerais mettre en place en css pour un formulaire de contact :

(ne prêtez pas attention aux détails, c'est de la maquette à l'arrache mais l'idée est là)
J'ai pensé à un pseudo-élément avec background svg, mais je n'arrive pas à le mettre en place, et je me dis que ce n'est peut-être pas la solution la plus propre car elle ne s'adaptera pas forcément à la taille de l'input du formulaire. Si vous avez une idée je veux bien un conseil !
 )
)