Bonjour,
Je fais appel à vous car j'ai de gros problèmes...
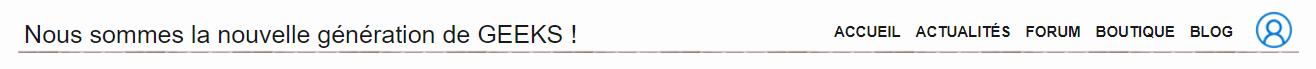
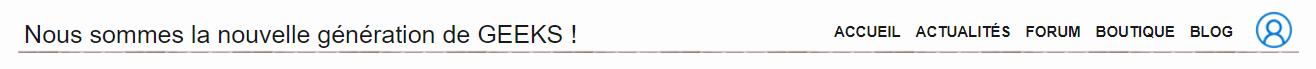
J'ai réécrit un header pour mon siteweb, car j'utilisais des marges négatives et que je veux inverser de places des éléments :

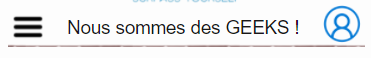
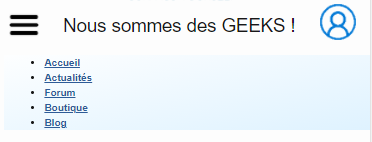
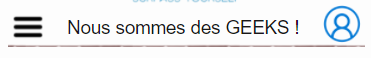
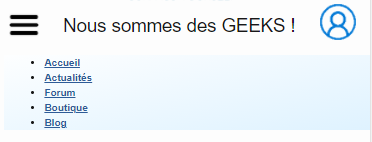
Mais je n'arrive pas à faire une bonne version mobile, elle est vraiment dégueulasse dans tout les sens :


C'est le déroulant qui pose problème... en plus, le background du footer est caché.
Regardez mon code :
Mon css :
Comment est-ce que je peux l'améliorer ?
Le code html est raté... et ul a des problèmes lorsque je lui met met des marges, ou une taille.
Merci de votre aide
EDIT :
Enfaite, la décoration est dans mon css et me convient, genre les liens et tout, mais on ne le voit pas sur la photo.
Ce qui me gêne est la répétition du <ul> qui me paraît inutile, or je ne trouve pas d'autres moyen pour avoir <ul> en dessous du titre et des 2 images.
Si j'ai dit que c'était dégueulasse, c'est à cause de cette répétition, plus le fait que sur mobile, l'<ul> se comporte bizarrement. Il a une marge gauche mais pas droite et ça n'a aucun sens.
Donc, je voudrais juste ne pas faire de répétition.
Le display: grid; ne peux pas aller puisque dans la nav, j'ai un lien qui devrait être séparé du menu...
Je l'avais mis aussi sur ma version normale, mais la taille des cases ne s'adaptent pas au texte, je crois.
Modifié par Louis_9876 (13 May 2021 - 15:24)
Je fais appel à vous car j'ai de gros problèmes...
J'ai réécrit un header pour mon siteweb, car j'utilisais des marges négatives et que je veux inverser de places des éléments :

Mais je n'arrive pas à faire une bonne version mobile, elle est vraiment dégueulasse dans tout les sens :


C'est le déroulant qui pose problème... en plus, le background du footer est caché.
Regardez mon code :
<header>
<div id="flex-nav">
<div id="label-nav">
<label for="mobile" id="deroulant-mobile"><img src="/downloads/images/deroulant.png" alt="Menu" id="deroulant"></label>
</div>
<div class="titre_principal">
<h1>Nous sommes la nouvelle génération de GEEKS !</h1>
</div>
<div id="titre_principal_mobile">
<h1>Nous sommes des GEEKS !</h1>
</div>
<nav>
<a href="https://iconic-i-clash.com/se-connecter" class="logo-account_a"><strong><img class="logo-account" src="/downloads/images/logo_account.png" alt="Se connecter"></strong></a>
<ul id="sous">
<li><a href="https://iconic-i-clash.com/"><strong><b>Accueil</b></strong></a></li>
<li><a href="https://iconic-i-clash.com/actualites"><strong><b>Actualités</b></strong></a></li>
<li><a href="https://iconic-i-clash.com/forum"><strong><b>Forum</b></strong></a></li>
<li><a href="https://iconic-i-clash.com/boutique"><strong><b>Boutique</b></strong></a></li>
<li><a href="https://iconic-i-clash.com/blog"><strong><b>Blog</b></strong></a></li>
</ul>
</nav>
</div>
<div>
<input type="checkbox" id="mobile">
<ul id="sous2">
<li><a href="https://iconic-i-clash.com/"><strong><b>Accueil</b></strong></a></li>
<li><a href="https://iconic-i-clash.com/actualites"><strong><b>Actualités</b></strong></a></li>
<li><a href="https://iconic-i-clash.com/forum"><strong><b>Forum</b></strong></a></li>
<li><a href="https://iconic-i-clash.com/boutique"><strong><b>Boutique</b></strong></a></li>
<li><a href="https://iconic-i-clash.com/blog"><strong><b>Blog</b></strong></a></li>
</ul>
</div>
</header>Mon css :
header{
background: url(/exemple/separateur.png) repeat-x bottom;
}
#flex-nav
{
display: flex;
justify-content: space-between;
align-items: flex-end;
}
#sous
{
list-style-type: none;
display: flex;
margin-bottom: 0.5rem;
margin-right: 0.4rem;
}
#deroulant-mobile,#mobile,.banniere_texte2,#titre_principal_mobile{
display: none;
}
#label-nav{
display: none;
}
nav{
display: flex;
flex-direction: row-reverse;
margin-right: 0.4rem;
}
#sous2{
display: none;
}
@media screen and (max-width: 480px){
#deroulant-mobile{
display: block;
}
#titre_principal_mobile{
display: block;
}
#mobile:checked + #sous2{
display: block;
}
.titre_principal,#sous,.banniere_texte1
{
display: none;
}
#label-nav{
display: block;
margin-left: 0.2rem;
}
nav{
margin-right: 0.2rem;
}
#deroulant
{
max-width: 2rem;
}
}Comment est-ce que je peux l'améliorer ?
Le code html est raté... et ul a des problèmes lorsque je lui met met des marges, ou une taille.
Merci de votre aide
EDIT :
Enfaite, la décoration est dans mon css et me convient, genre les liens et tout, mais on ne le voit pas sur la photo.
Ce qui me gêne est la répétition du <ul> qui me paraît inutile, or je ne trouve pas d'autres moyen pour avoir <ul> en dessous du titre et des 2 images.
Si j'ai dit que c'était dégueulasse, c'est à cause de cette répétition, plus le fait que sur mobile, l'<ul> se comporte bizarrement. Il a une marge gauche mais pas droite et ça n'a aucun sens.
Donc, je voudrais juste ne pas faire de répétition.
Le display: grid; ne peux pas aller puisque dans la nav, j'ai un lien qui devrait être séparé du menu...
Je l'avais mis aussi sur ma version normale, mais la taille des cases ne s'adaptent pas au texte, je crois.
Modifié par Louis_9876 (13 May 2021 - 15:24)


