Bonjour !
Alors voilà mon problème, je code en angular j'ai du ajouter une sidenav pour mon projet sauf qu'en voulant la placer sur le coté droit, elle ne veut plus se placer correctement par dessus mon composant.
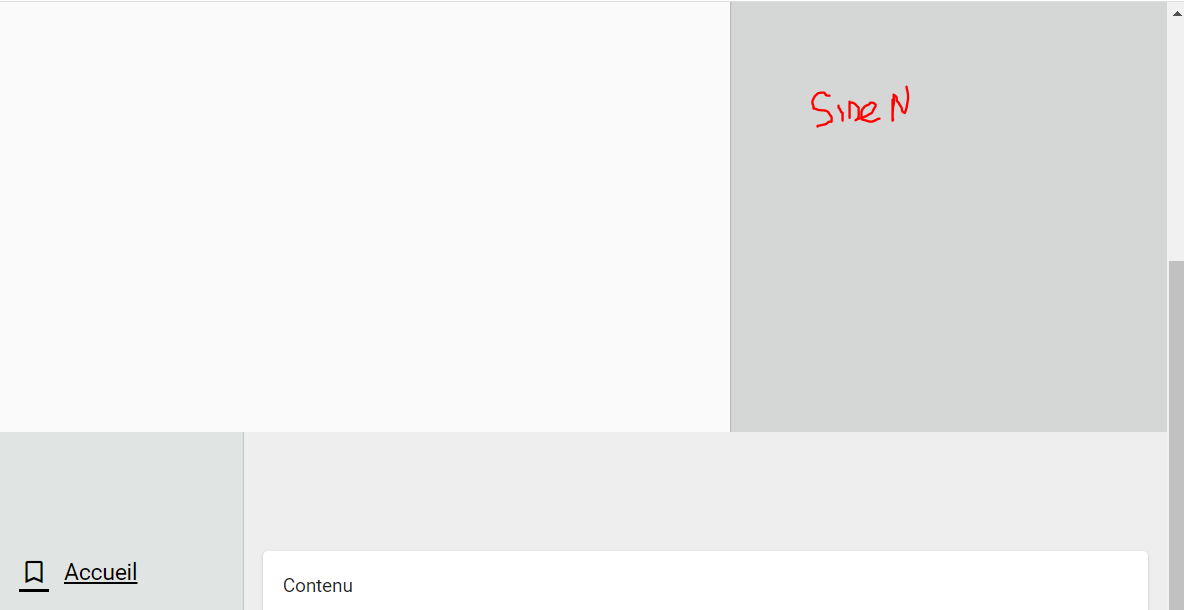
Sur la photo on peut voir que ma side nav ne se positionne pas bien et qu'elle prend sa place individuellement.
J'ai mis en commentaire position:absolute puisque lorsque je laisse ce parametre ma sidenav ne se met pas correctement vers la droite, voici le code html :
Donc voilà au final, j'aimerai que ma siden se place correctement par dessus mon composant.
Merci pour votre aide
Alors voilà mon problème, je code en angular j'ai du ajouter une sidenav pour mon projet sauf qu'en voulant la placer sur le coté droit, elle ne veut plus se placer correctement par dessus mon composant.
Sur la photo on peut voir que ma side nav ne se positionne pas bien et qu'elle prend sa place individuellement.
mat-sidenav-content{
min-height:680px;
z-index:2;
overflow: hidden;
}
mat-sidenav-container{
z-index:2;
overflow: hidden;
height: 100%;
/*position: absolute;*/
overflow: hidden;
}
mat-sidenav{
padding-top:90px;
padding-left:15px;
background-color:rgb(213, 214, 214);
width: 350px;
z-index:2;
float: right;
}
J'ai mis en commentaire position:absolute puisque lorsque je laisse ce parametre ma sidenav ne se met pas correctement vers la droite, voici le code html :
<mat-sidenav-container class="example-container">
<mat-sidenav #sidenav mode="side" position="end">
sidenav
</mat-sidenav>
<mat-sidenav-content>
</mat-sidenav-content>
</mat-sidenav-container>Donc voilà au final, j'aimerai que ma siden se place correctement par dessus mon composant.
Merci pour votre aide