Bonjour à tous,
J'ai un petit problème qui concerne la taille d'une div.
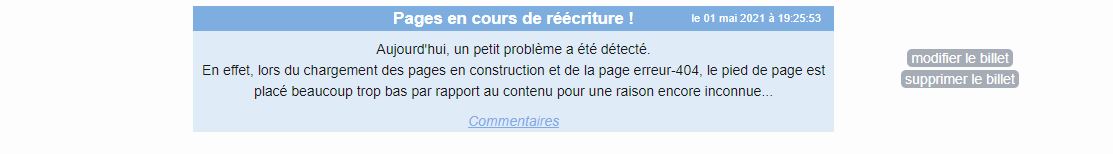
J'ai crée un petit blog, et lorsque je me connecte, 4 divs apparaissent sur la largeur de la page.
La première est à gauche et mesure 25%. Elle est vide. La deuxième contient le billet et mesure 50%, la troisième est à droite et contient l'administration du blog (modifier/supprimer).
La quatrième englobe le tout et est en display: flex; justify-content: space-between;
J'ai actuellement un margin-right: 3rem; sur la troisième div. Sa longueur a donc été modifié en width: calc(25% - 3rem);
Je voudrais enfaite que la div n°3 soit à une distance proportionnellement identique de la div n°2 quelque soit la longueur de la page, mais je ne sais pas comment faire.
Merci de votre aide !
J'ai un petit problème qui concerne la taille d'une div.
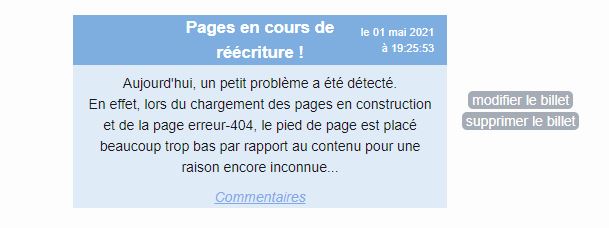
J'ai crée un petit blog, et lorsque je me connecte, 4 divs apparaissent sur la largeur de la page.
La première est à gauche et mesure 25%. Elle est vide. La deuxième contient le billet et mesure 50%, la troisième est à droite et contient l'administration du blog (modifier/supprimer).
La quatrième englobe le tout et est en display: flex; justify-content: space-between;
J'ai actuellement un margin-right: 3rem; sur la troisième div. Sa longueur a donc été modifié en width: calc(25% - 3rem);
Je voudrais enfaite que la div n°3 soit à une distance proportionnellement identique de la div n°2 quelque soit la longueur de la page, mais je ne sais pas comment faire.
Merci de votre aide !