Bonjour
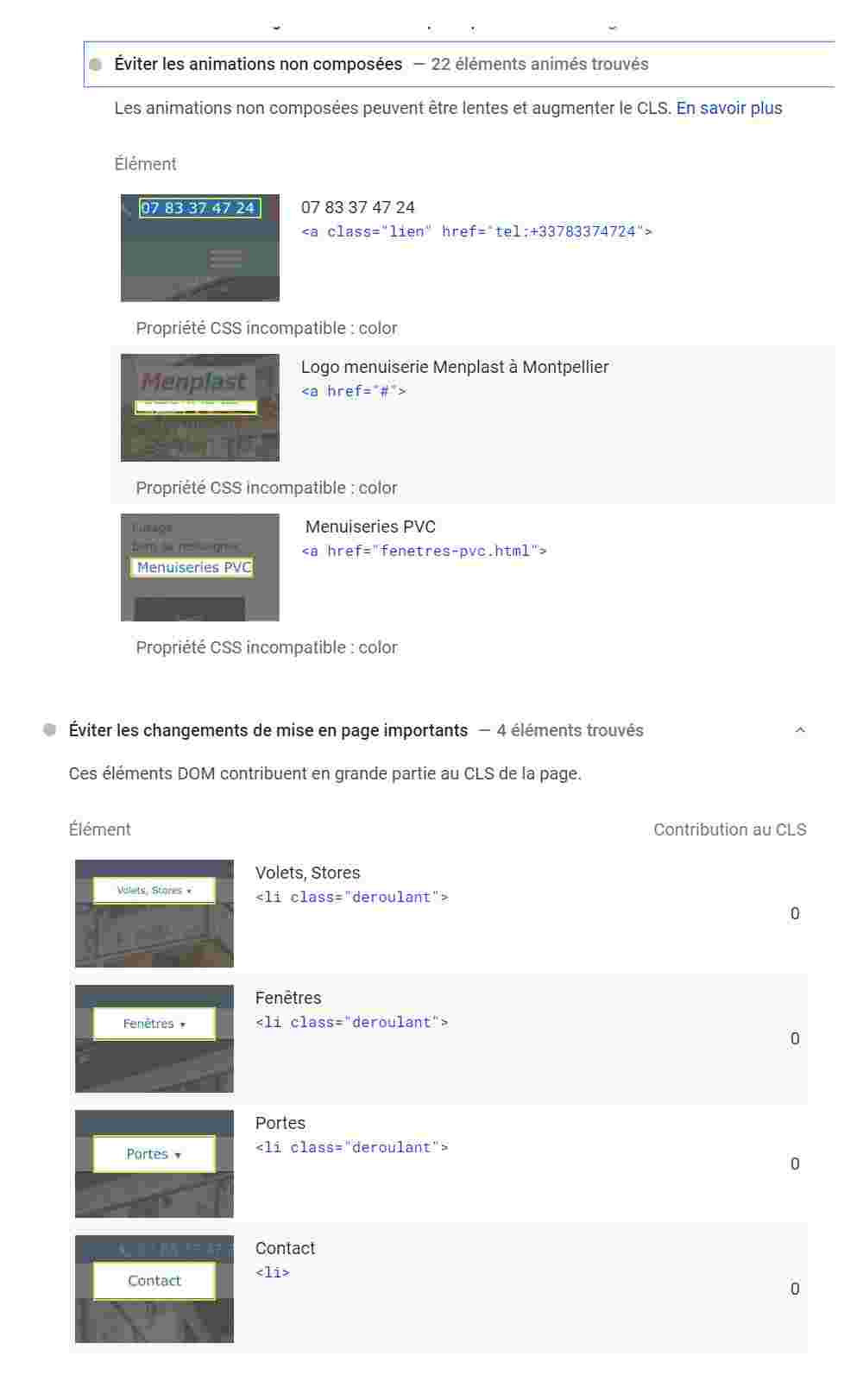
Sur PageSpeedInsights, j’ai les remarques suivantes, 22 éléments animés trouvés
Propriétés CSS incompatible ???
Ma feuille de style est validée sans erreur, je ne comprends pas ces remarques ou erreurs ?
Merci de votre aide
Bonne journée
En pièce jointes 2 captures écrans

Modifié par africa (22 Apr 2021 - 10:43)
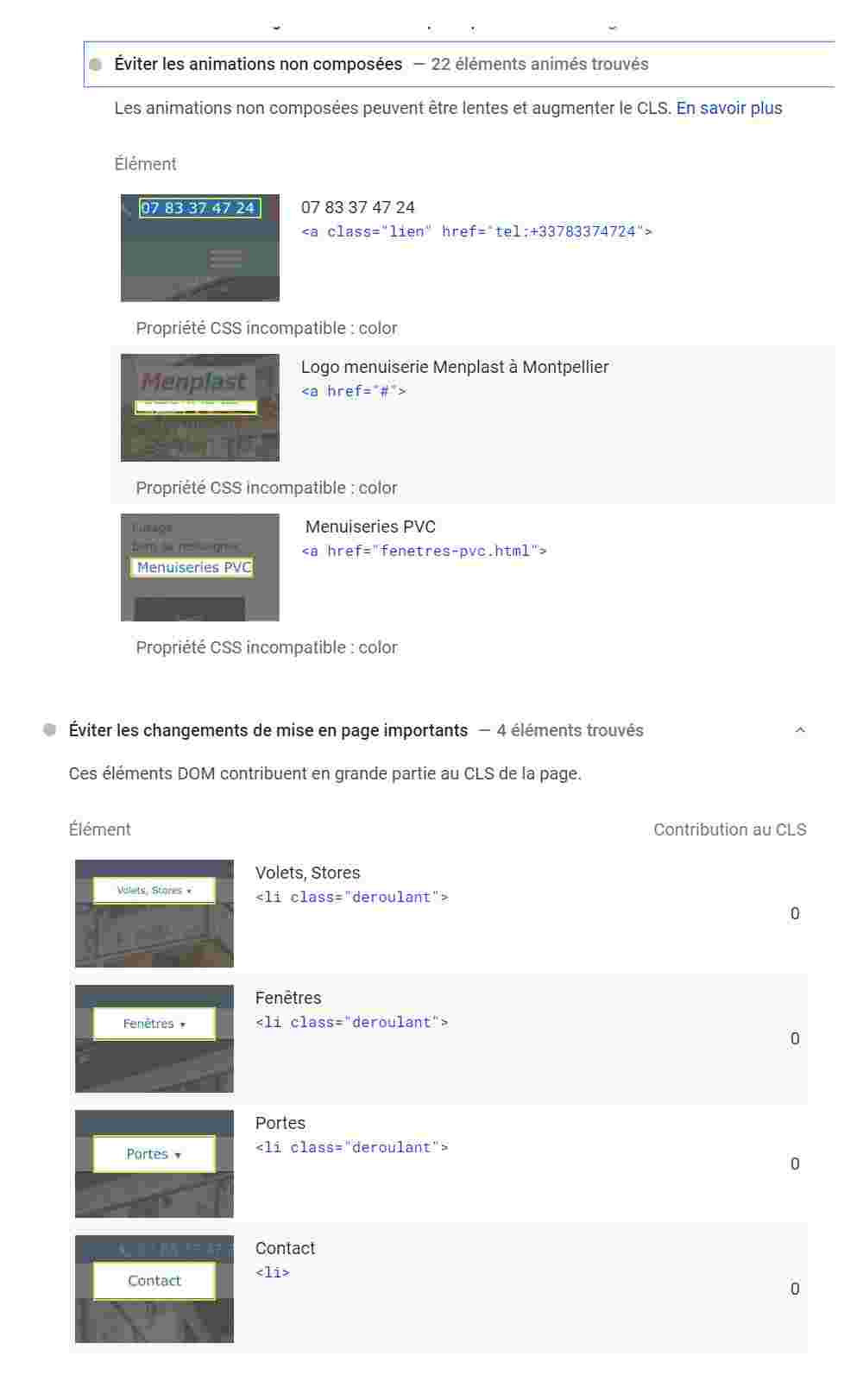
Sur PageSpeedInsights, j’ai les remarques suivantes, 22 éléments animés trouvés
Propriétés CSS incompatible ???
Ma feuille de style est validée sans erreur, je ne comprends pas ces remarques ou erreurs ?
Merci de votre aide
Bonne journée
En pièce jointes 2 captures écrans

Modifié par africa (22 Apr 2021 - 10:43)
 , je ne vois pas ce que ça vient faire là...
, je ne vois pas ce que ça vient faire là...
 Nikel
Nikel