Bonjour à tous,
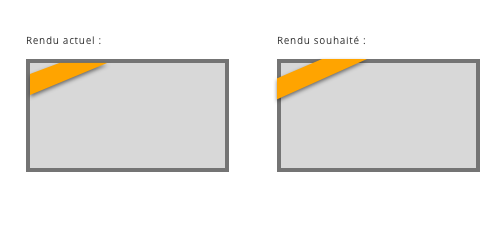
Sur un design de présentation d'une programmation musicale, chaque évènement à un genre musical que j'affiche dans un petit bandeau incliné en position absolue.
Mon problème : le bandeau ne passe pas au-dessus des bordures de son élément parent et je trouve ça un peu moche
La capture d'écran ci-jointe sera sûrement plus claire.

Avez-vous une idée de comment faire pour que le bandeau puisse passer au-dessus des bordures du parent ? J'ai testé pas mal de trucs mais rien n'y fait, je sèche...
J'ai tout intégré à un codepen pour que ce soit plus simple
https://codepen.io/Loraga/pen/jOyPaNe
Merci d'avance pour votre précieuse aide
Sur un design de présentation d'une programmation musicale, chaque évènement à un genre musical que j'affiche dans un petit bandeau incliné en position absolue.
Mon problème : le bandeau ne passe pas au-dessus des bordures de son élément parent et je trouve ça un peu moche

La capture d'écran ci-jointe sera sûrement plus claire.

Avez-vous une idée de comment faire pour que le bandeau puisse passer au-dessus des bordures du parent ? J'ai testé pas mal de trucs mais rien n'y fait, je sèche...
J'ai tout intégré à un codepen pour que ce soit plus simple

https://codepen.io/Loraga/pen/jOyPaNe
Merci d'avance pour votre précieuse aide



 Ooooh que non hahaha je me plante souvent !
Ooooh que non hahaha je me plante souvent !