Bonjour à tous,
J'ai besoin de votre aide car je n'arrive pas à faire prendre toute la largeur de l’écran à un div.
https://www.mistercanne.fr/
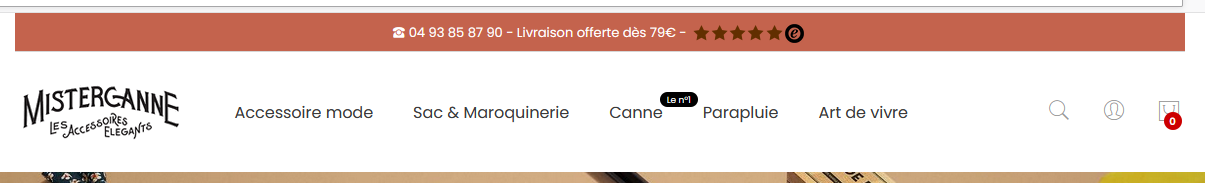
Le div "top-header text-center hidden-md hidden-sm hidden-xs" en haut du header ou son afficher les informations "04 93 85 87 90 - Livraison offerte dès 79€ -"
Merci pour votre aide
Yoann
J'ai besoin de votre aide car je n'arrive pas à faire prendre toute la largeur de l’écran à un div.
https://www.mistercanne.fr/
Le div "top-header text-center hidden-md hidden-sm hidden-xs" en haut du header ou son afficher les informations "04 93 85 87 90 - Livraison offerte dès 79€ -"
Merci pour votre aide

Yoann

 pas chez moi sur Firefox et safari...
pas chez moi sur Firefox et safari...