Bonjour
Je galère à mettre une légende sur des images (dessus, en bas, centrée, bandeau pleine largeur) sur deux colonnes.
Voici le CSS :
.deuxcol {width: 49.7%}
@media screen and (max-width:767px){ .deuxcol {width: 100%} }
figure { position: relative; display: inline; margin:0; padding:0; }
figure img { z-index: 0; }
figure figcaption {
position: absolute;
z-index: 1;
background-color: #676767;
background-color: hsla(0, 0%, 60%, 0.50);
text-shadow: 1px 1px 1px #000000;
text-align: center;
width: 49vw; align:center;
caption-side: bottom;
bottom: 4px;
padding: 5px;
}
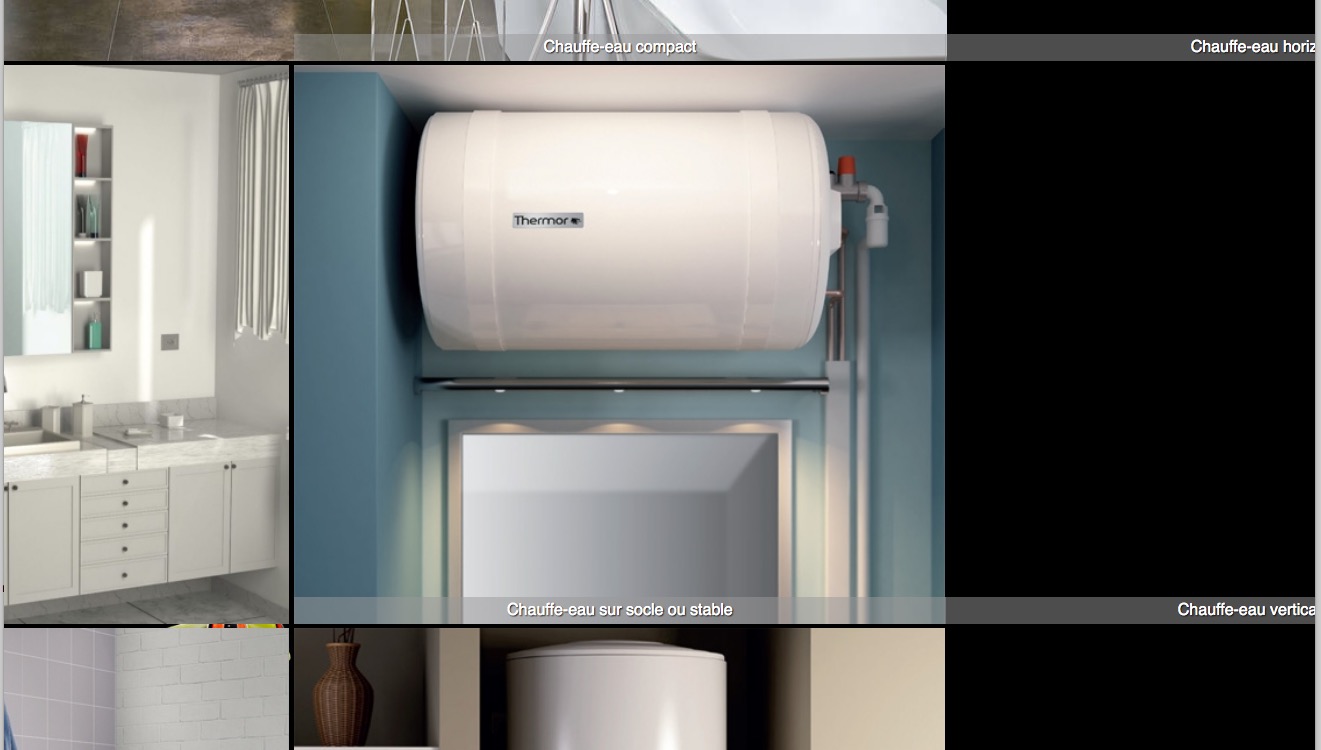
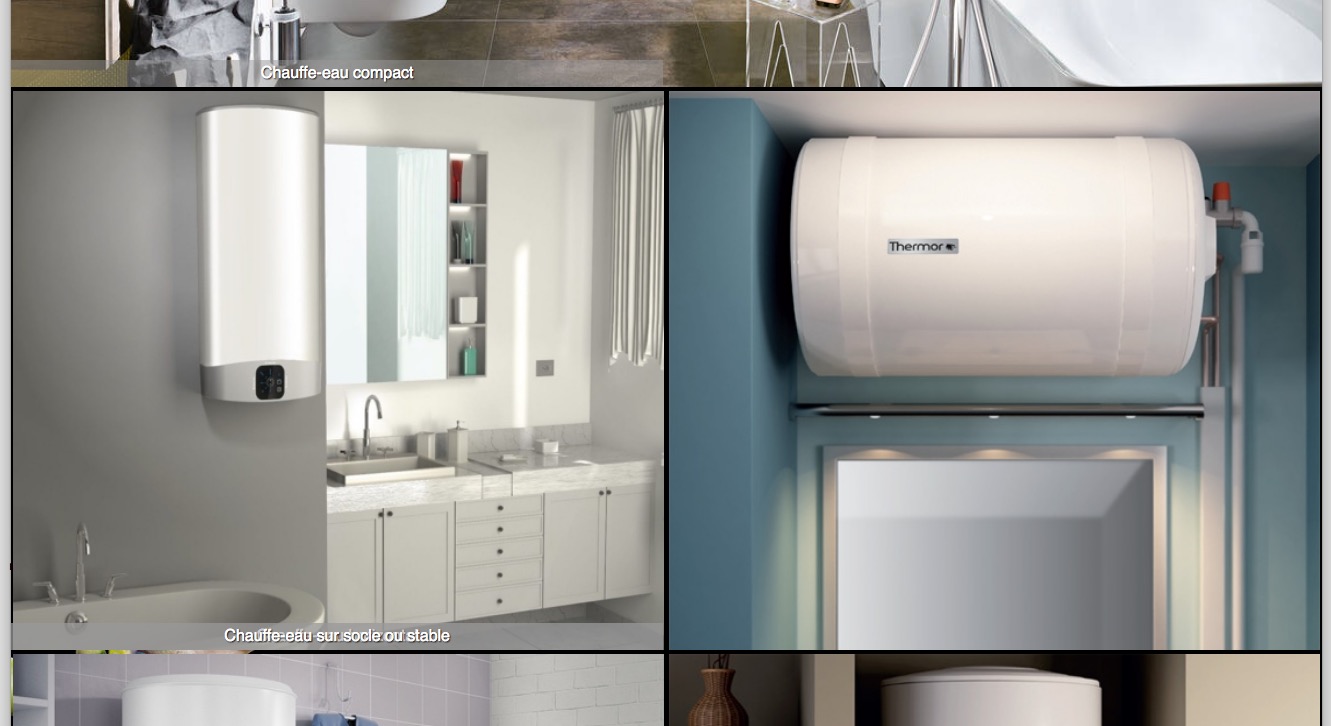
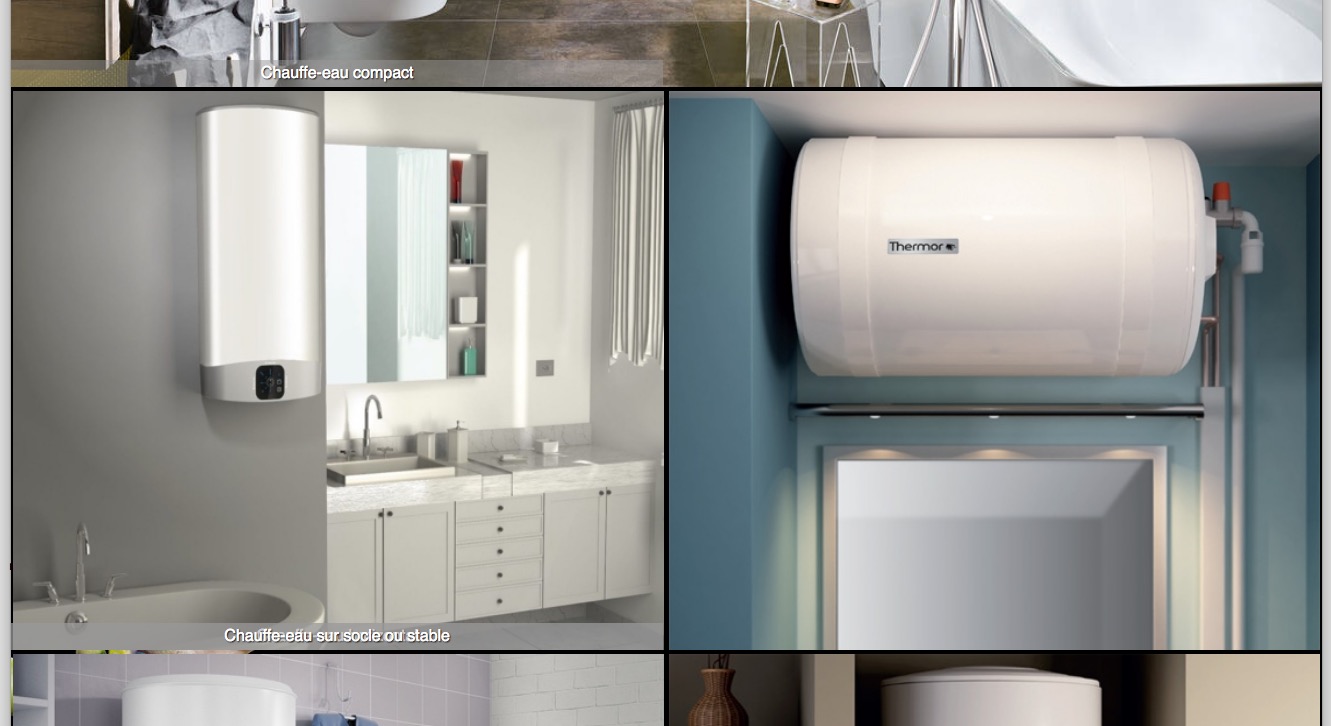
Voir image jointe.
Le 1er caption est sur l'image précédente (censée être sans légende) !
Je ne sais pas pourquoi.
 (Puis ils se superposent sur l'image de gauche.)
(Puis ils se superposent sur l'image de gauche.)
La classe .deuxcol s'applique sur img (le résultat est aussi pourri si je l'applique sur figure ou sur figcaption).
Qu'est-ce que j'ai mal fait ?
Merci pour votre aide.
Je galère à mettre une légende sur des images (dessus, en bas, centrée, bandeau pleine largeur) sur deux colonnes.
Voici le CSS :
.deuxcol {width: 49.7%}
@media screen and (max-width:767px){ .deuxcol {width: 100%} }
figure { position: relative; display: inline; margin:0; padding:0; }
figure img { z-index: 0; }
figure figcaption {
position: absolute;
z-index: 1;
background-color: #676767;
background-color: hsla(0, 0%, 60%, 0.50);
text-shadow: 1px 1px 1px #000000;
text-align: center;
width: 49vw; align:center;
caption-side: bottom;
bottom: 4px;
padding: 5px;
}
Voir image jointe.
Le 1er caption est sur l'image précédente (censée être sans légende) !
Je ne sais pas pourquoi.
 (Puis ils se superposent sur l'image de gauche.)
(Puis ils se superposent sur l'image de gauche.)La classe .deuxcol s'applique sur img (le résultat est aussi pourri si je l'applique sur figure ou sur figcaption).
Qu'est-ce que j'ai mal fait ?
Merci pour votre aide.