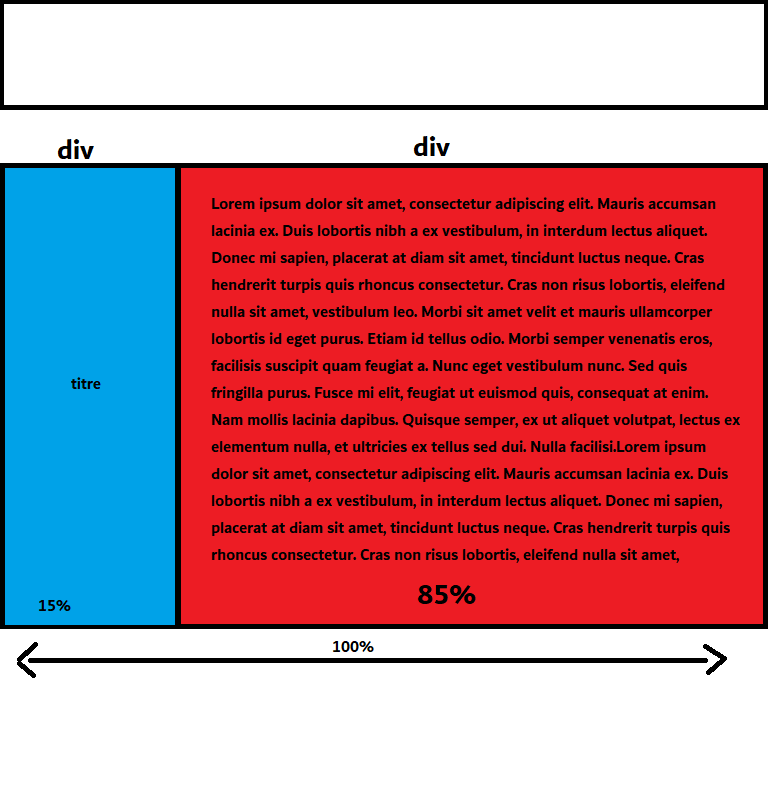
J'ai fais un schéma (j'ai sorti mon plus beau paint  ) de ce que je voudrais faire...
) de ce que je voudrais faire...

Le problème avec inline-block c'est que lorsqu'on ne "colle" pas les deux div dans le html la largeur de 100% ne s'applique pas et en plus la div de gauche ne prend pas toute la hauteur de la div de droite. (et avec float ça ne fonctionne pas non-plus)....
Quelle propriété css devrais-je utiliser ? Merci d'avance
Modifié par carllito (16 Mar 2021 - 20:58)
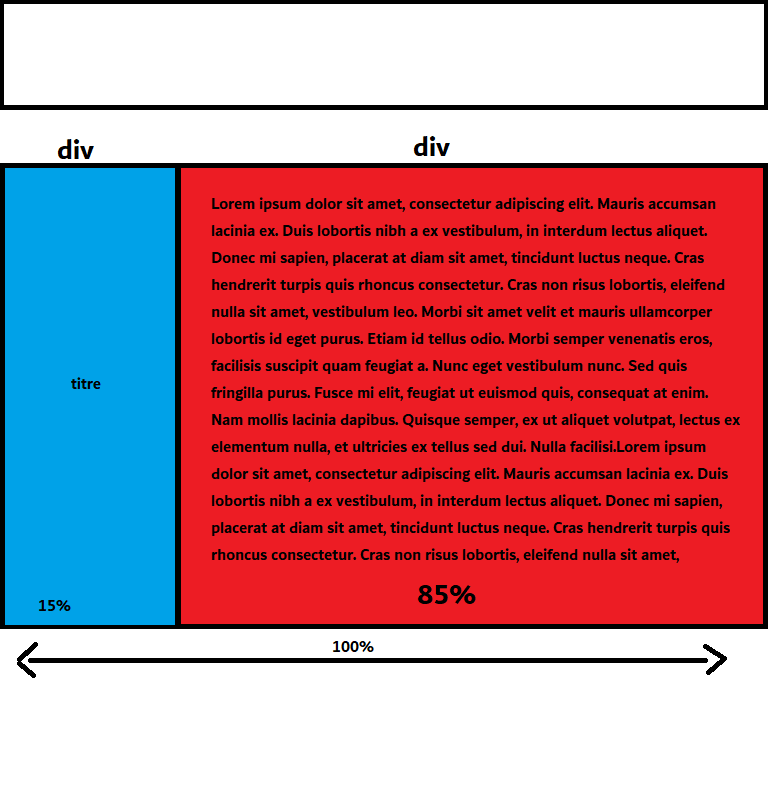
 ) de ce que je voudrais faire...
) de ce que je voudrais faire...
Le problème avec inline-block c'est que lorsqu'on ne "colle" pas les deux div dans le html la largeur de 100% ne s'applique pas et en plus la div de gauche ne prend pas toute la hauteur de la div de droite. (et avec float ça ne fonctionne pas non-plus)....
Quelle propriété css devrais-je utiliser ? Merci d'avance
Modifié par carllito (16 Mar 2021 - 20:58)
