Bonjour à tous,
ça faisait tellement longtemps... et comme d'habitude, après avoir galéré pendant 1 semaine et plus d'une dizaine d'heures , j'ai pensé à alsacréations!
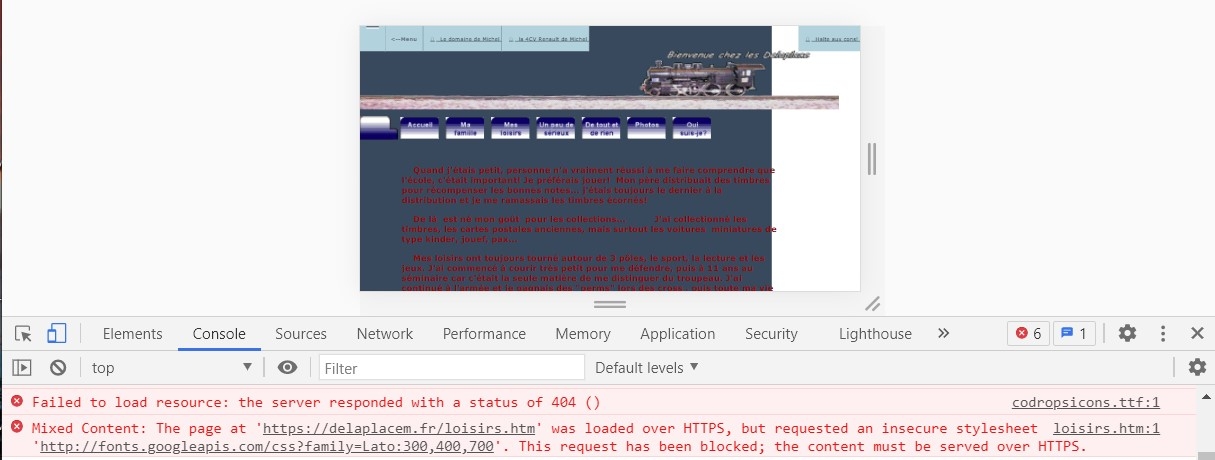
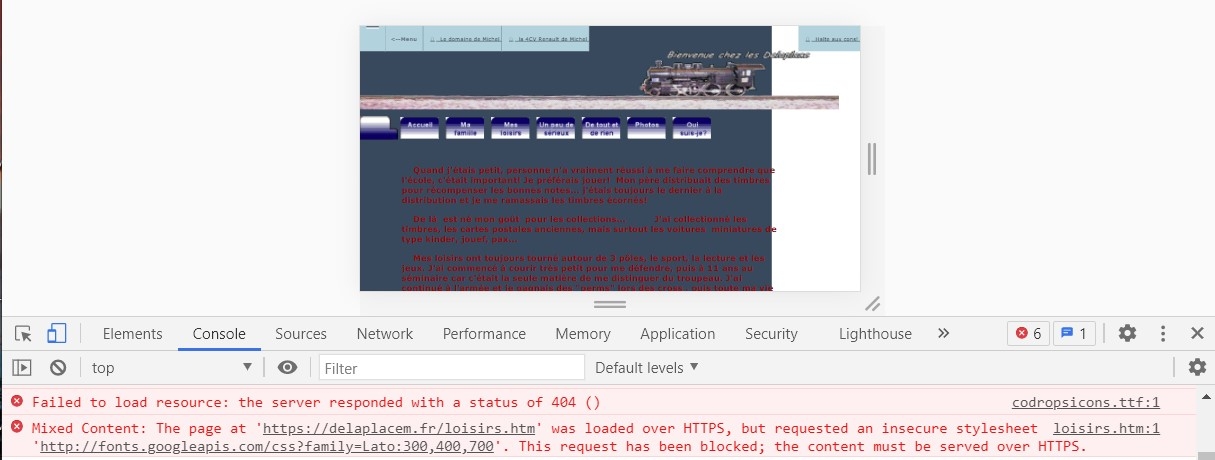
ma pages https://delaplacem.fr/loisirs.htm contient un css style2.ccs
quand je veux y accéder, ma feuille css ne se charge pas et j'ai un failed to load ressources 404 et un mixed content
et ma page se transforme en un gros pavé noir avec des lettres rouges...
ces fichiers proviennent d'un site que j'ai fait migrer chez un hébergeur sécurisé.
Pouvez vous m'exp liquer ce que je dois faire?
liquer ce que je dois faire?
merci d'avance
Michel
ça faisait tellement longtemps... et comme d'habitude, après avoir galéré pendant 1 semaine et plus d'une dizaine d'heures , j'ai pensé à alsacréations!
ma pages https://delaplacem.fr/loisirs.htm contient un css style2.ccs
quand je veux y accéder, ma feuille css ne se charge pas et j'ai un failed to load ressources 404 et un mixed content
et ma page se transforme en un gros pavé noir avec des lettres rouges...
ces fichiers proviennent d'un site que j'ai fait migrer chez un hébergeur sécurisé.
Pouvez vous m'exp
 liquer ce que je dois faire?
liquer ce que je dois faire?merci d'avance
Michel
