Bonjour,
Je souhaite afficher 5 cartes (leaflet) sur ma page web dans 2 div.
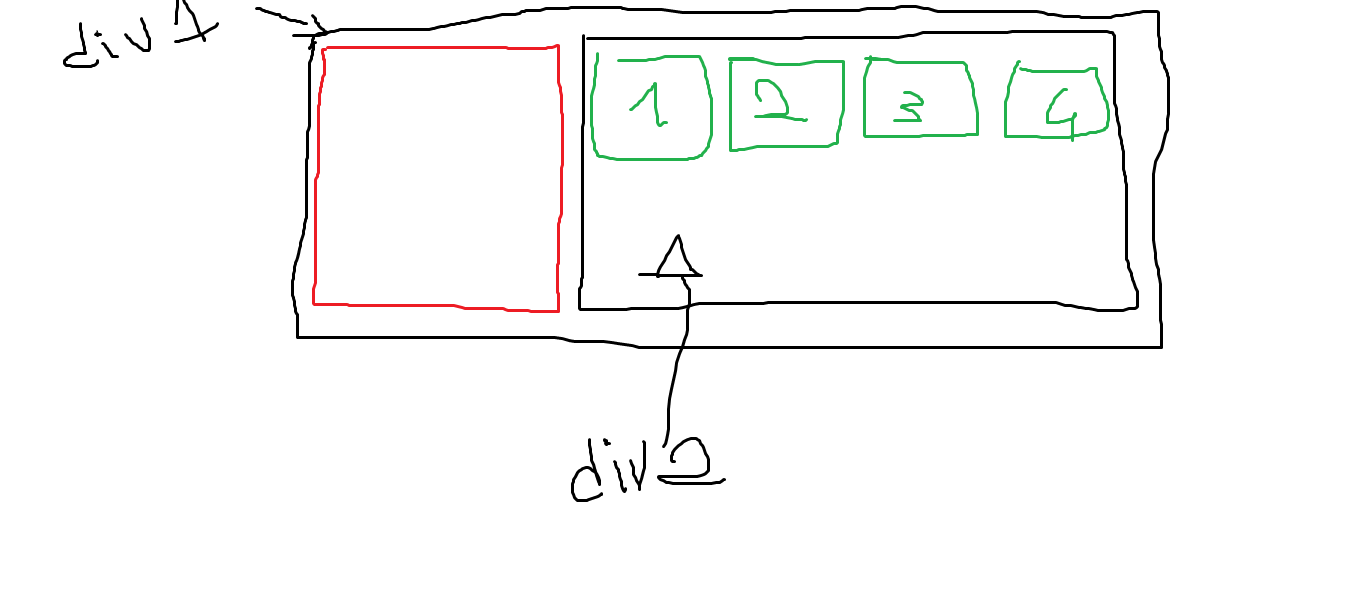
Je vous fait un PAINT pour que la compréhension soit plus simple

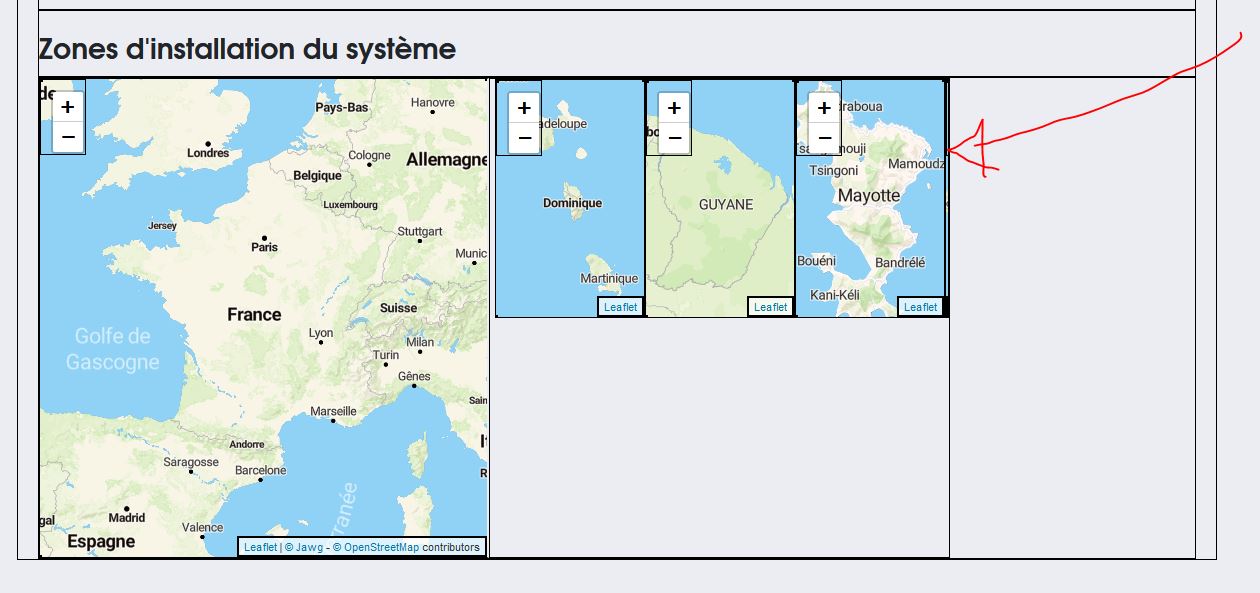
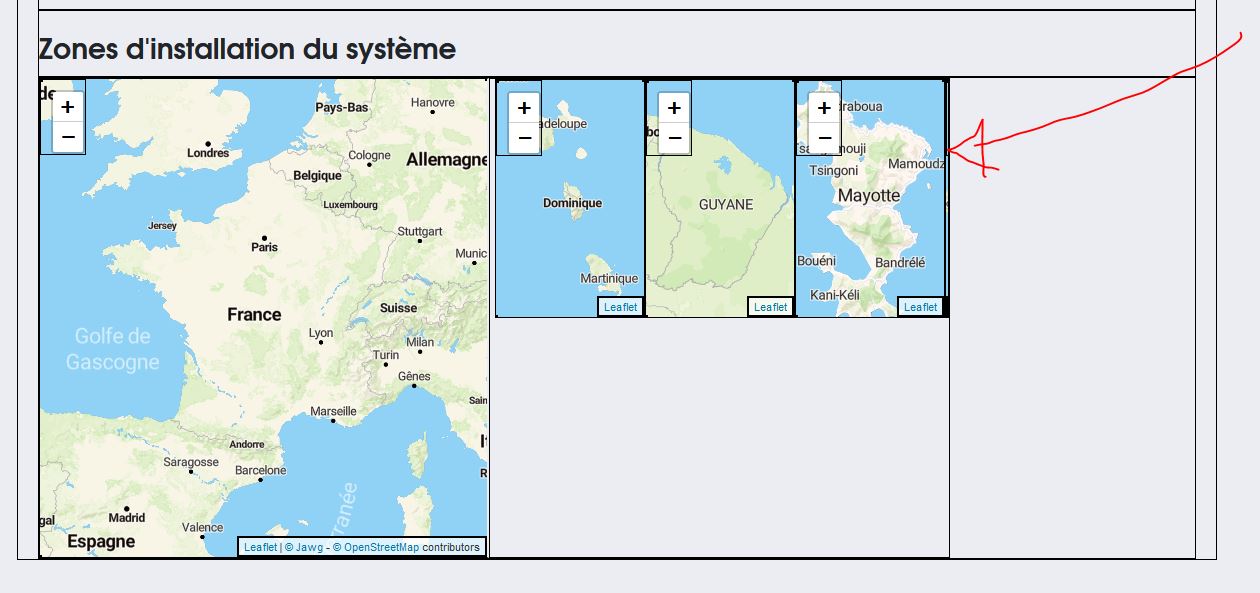
Et voici le resultat que j'obtiens:

Je pense que mon erreur vient du CSS mais je ne la trouve pas..
Si vous avez une idéé je suis preneur ahah
Merci
------------------------
Je souhaite afficher 5 cartes (leaflet) sur ma page web dans 2 div.
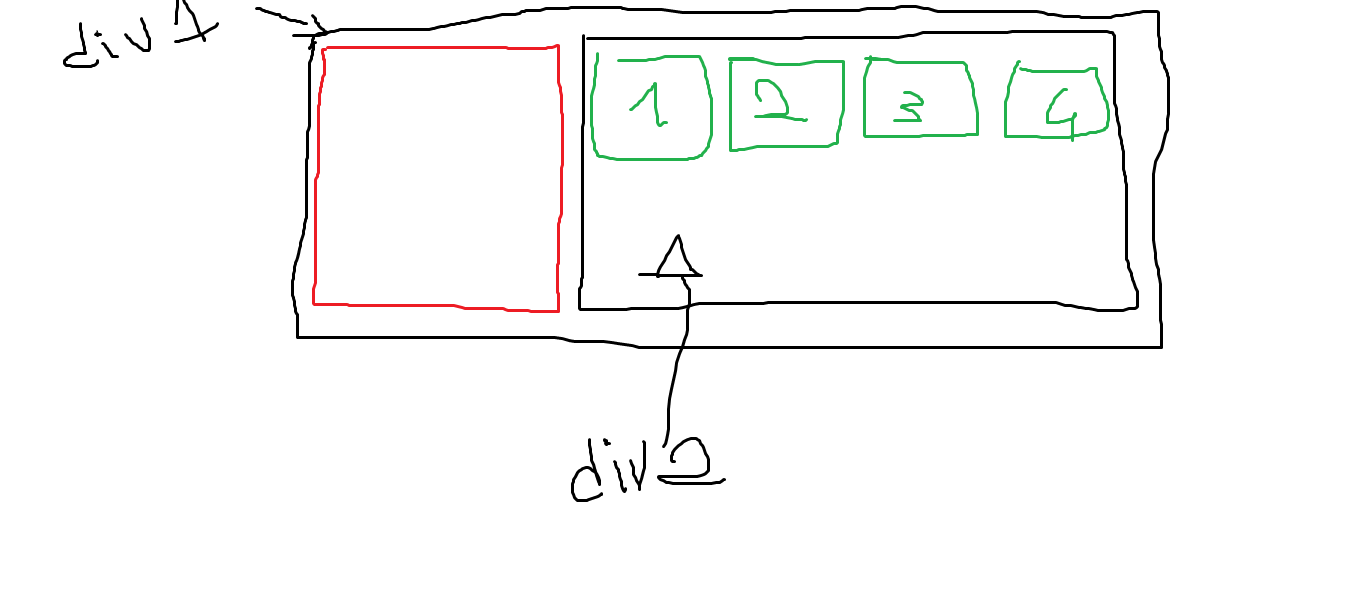
Je vous fait un PAINT pour que la compréhension soit plus simple


Et voici le resultat que j'obtiens:

Je pense que mon erreur vient du CSS mais je ne la trouve pas..
Si vous avez une idéé je suis preneur ahah
Merci
------------------------
<div class="maps">
<div id="mapid" class="map"></div>
<div class="drom_maps">
<div id="map_regions_antilles" class="drom_map"></div>
<div id="map_regions_guyane" class="drom_map"></div>
<div id="map_regions_mayotte" class="drom_map"></div>
<div id="map_regions_reunion" class="drom_map"></div>
</div>
</div>
.map {
min-height: 40em;
min-width: 35%;
border-right: 2px solid var(--theme-background-grey);
}
#mapid{
width: 450px;
height: 400px;
}
#map_regions_antilles{
width: 150px;
height: 50%;
}
#map_regions_guyane{
width: 150px;
height: 50%;
}
#map_regions_mayotte{
width: 150px;
height: 50%;
}
#map_regions_reunion{
width: 150 px;
height: 50%;
}
.maps{
display:flex;
}
.drom_maps{
display:flex;
flex-wrap: nowrap;
padding-left :0.5%;
}