Bonjour à tous.
Bon alors j'espère pouvoir trouver ici l'aide dont j'ai besoin...
Pour résumé, je suis en train de faire une application qui va gérer des évènements par mail.
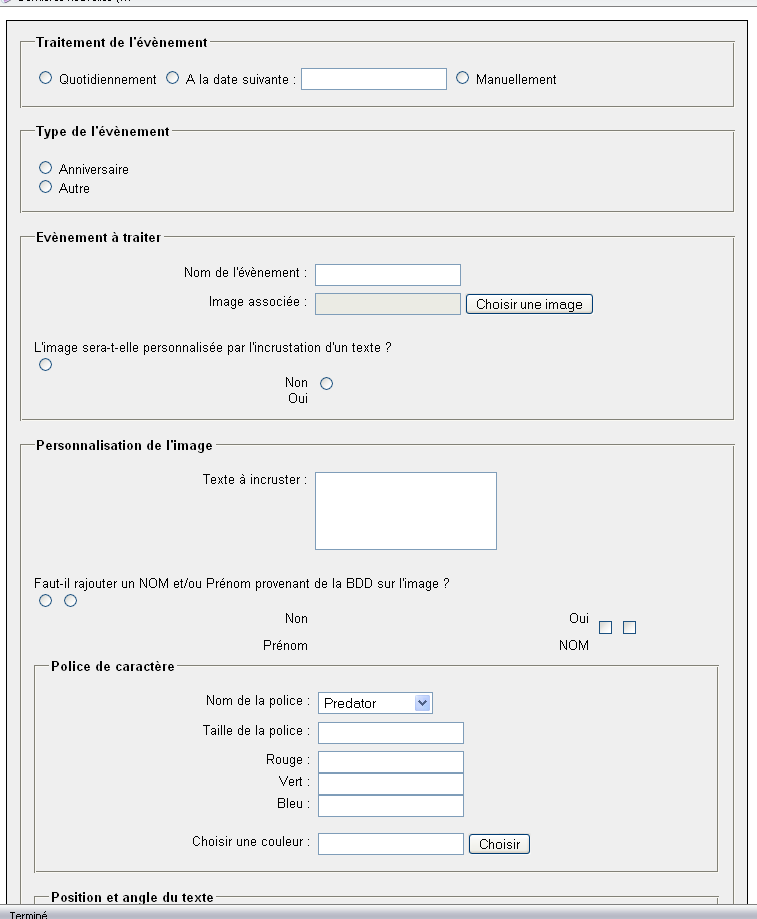
Je vous expose mes problèmes sur la mise en page comme vous pourrez les voir sur cet aperçu :
:

1- j'ai besoin de regrouper les infos comme vous pouvez le voir par des fieldset (c'est fait pour ça non..?? ), le problème, c'est que lorsque j'en inclut un dans un autre, je n'arrive pas à donner de propriétés au fieldset contenu... (comme pour la police de caractère); il prend les propriétés de son conteneur... normal ou pas ?
), le problème, c'est que lorsque j'en inclut un dans un autre, je n'arrive pas à donner de propriétés au fieldset contenu... (comme pour la police de caractère); il prend les propriétés de son conteneur... normal ou pas ?
2- j'ai également un gros souci avec les différents boutons radio et checkbox... comme vous pouvez le voir, je n'arrive pas à les aligner ou à les afficher correctement...
 avez-vous une idée ?
avez-vous une idée ?
3- Enfin, j'en profite tant que j'y suis...
 ;
;
Comment puis-je faire pour que, par exemple, les fieldset "police de caractère" et "position et angle" soit en vis-a-vis (ou sur 2 colonnes) ? dois-je faire un <div> dans le fieldset conteneur pour ces 2 "sous-fieldset" ? ou bien puis-je le faire avec le positionnement sans div ?
Je vous joins ma feuille de style :
Voilà, merci d'avance à ceux qui auront bien voulu prendre le temps de lire et répondre à ce post dans le but de m'aider.
Modifié par Eagle2000 (19 Nov 2005 - 14:58)
Bon alors j'espère pouvoir trouver ici l'aide dont j'ai besoin...

Pour résumé, je suis en train de faire une application qui va gérer des évènements par mail.
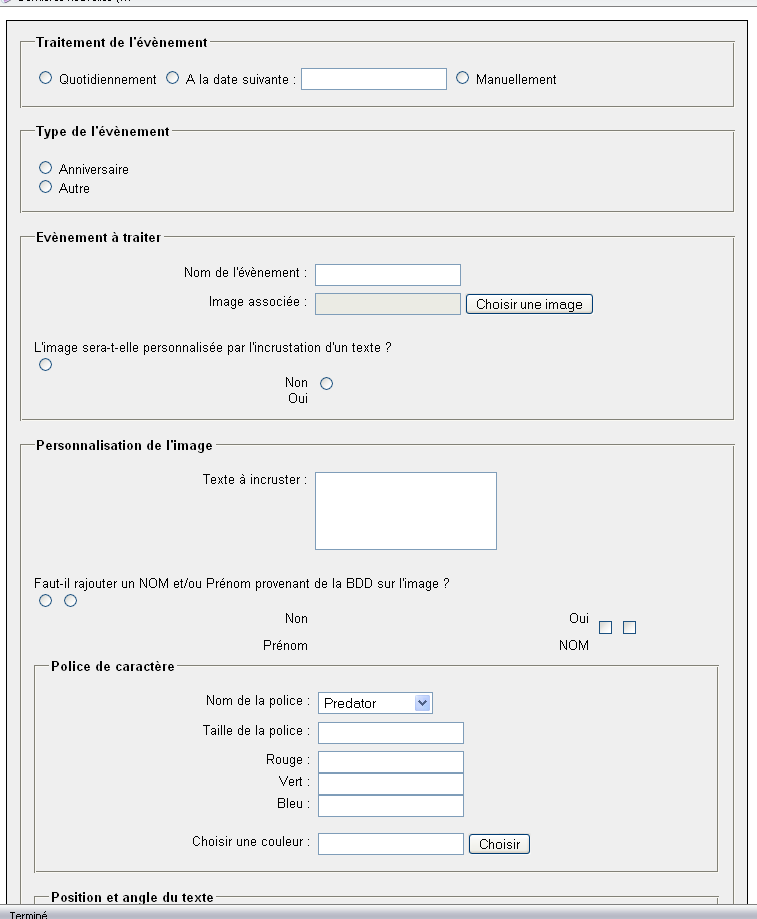
Je vous expose mes problèmes sur la mise en page comme vous pourrez les voir sur cet aperçu
 :
:
1- j'ai besoin de regrouper les infos comme vous pouvez le voir par des fieldset (c'est fait pour ça non..??
 ), le problème, c'est que lorsque j'en inclut un dans un autre, je n'arrive pas à donner de propriétés au fieldset contenu... (comme pour la police de caractère); il prend les propriétés de son conteneur... normal ou pas ?
), le problème, c'est que lorsque j'en inclut un dans un autre, je n'arrive pas à donner de propriétés au fieldset contenu... (comme pour la police de caractère); il prend les propriétés de son conteneur... normal ou pas ?2- j'ai également un gros souci avec les différents boutons radio et checkbox... comme vous pouvez le voir, je n'arrive pas à les aligner ou à les afficher correctement...

 avez-vous une idée ?
avez-vous une idée ?3- Enfin, j'en profite tant que j'y suis...

 ;
;Comment puis-je faire pour que, par exemple, les fieldset "police de caractère" et "position et angle" soit en vis-a-vis (ou sur 2 colonnes) ? dois-je faire un <div> dans le fieldset conteneur pour ces 2 "sous-fieldset" ? ou bien puis-je le faire avec le positionnement sans div ?

Je vous joins ma feuille de style :
/*** Mise en forme de la page ***/
body {
color: #000;
background-color: #fff;
margin: auto;
padding: 0;
font-size: .8em; /* 100% */
font-family: arial, sans-serif;
}
/*** Mise en forme du formulaire ***/
/*** Calque qui contient les autres pour le centrage sur la page ***/
#calque_global {
border: none;
padding: 0;
text-align: left;
}
/*** Formulaire ***/
#gest_evt {
border: none;
margin: 0;
padding: 0;
width: 60em; /*** Largeur du formulaire ***/
}
/*** Mise en forme du pied de formulaire (bouton) ***/
#boutons {
font: bold 1.1em arial, hevetica, sans-serif;
text-align: right;
margin: 0;
padding: .5em;
}
/*** Mise en fome du corps du formulaire (bordure, couleur du fond...) ***/
#corps_formulaire {
border: 1px solid black;
color: black;
background: #efefef;
margin: 1em;
padding: 1em;
text-align: left;
}
/*** Mise en forme des cadres du formulaire ***/
#corps_formulaire fieldset {
margin: 0;
font-style: normal;
padding: 0 1em 1em;
}
/*** Mise en forme des étiquettes et champs du calque "infos" (les 3 premiers fieldset) ***/
#corps_formulaire fieldset#evt label {
float: left;
width: 40%;
text-align: right;
margin: 0;
padding: 0 .5em 0 0;
}
/*** = fieldset "personnalisation de l'image" ***/
#corps_formulaire fieldset#personnalisation_evt label {
float: left;
width: 40%;
text-align: right;
margin: 0;
padding: 0 .5em 0 0;
}
/*** Mise en forme des étiquettes et champs du calque "affichage" (le fieldset police de caractere) ***/
#corps_formulaire fieldset#affichage label {
float: left;
width: 40%;
text-align: right;
margin: 0;
padding: 0 .5em 0 0;
}
/*** Mise en forme des étiquettes et champs du calque "affichage" ***/
#corps_formulaire fieldset#affichage button {
text-align: right;
margin: 0;
padding: 0 .5em 0 0;
}
/*** Mise en forme des étiquettes et champs du calque "position" (le fieldset position et angle) ***/
#corps_formulaire fieldset#position label {
float: left;
width: 40%;
text-align: right;
margin: 0;
padding: 0 .5em 0 0;
}
/*** Mise en forme des légendes des cadres ***/
#corps_formulaire legend {
font-weight: bold;
color: black;
background: transparent;
}
/*** Mise en forme des lignes du formulaire ***/
#corps_formulaire p {
padding: .2em 0;
margin: 0 0 .2em 0;
}
/*** Mise en forme du textarea ***/
#corps_formulaire textarea {
width: 14em;
height: 6em;
}
Voilà, merci d'avance à ceux qui auront bien voulu prendre le temps de lire et répondre à ce post dans le but de m'aider.

Modifié par Eagle2000 (19 Nov 2005 - 14:58)


 ).
).
