Bonjour à tous 
J'ai un petit soucis, et après avoir retourné le problème dans tout les sens depuis hier midi, avoir fait des recherches, rien n'y fait. J'ai donc décidé de venir embéter mes amis d'Alsacreations
J'ai tenté de faire des onglets en suivant l'article sur les portes coullissantes CSS. J'ai ensuite piqué les codes de leur neuvième exemple , et l'ai adapté pour mon besoin.
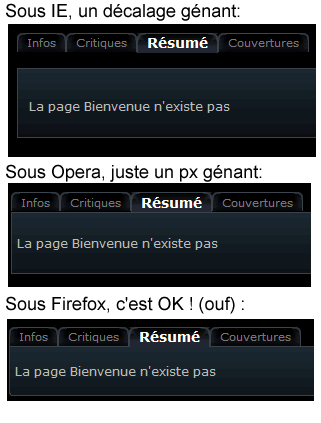
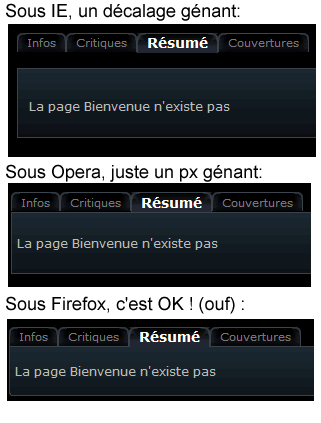
Après des heures de travail acharné, tout semblait marcher sur Firefox et Opera (sauf un petit décalage sous l'onglet courant, peu important).
Chez Internet Explorer subsiste une marge d'une quinzaine de pixels entre la div sous les onglets et lesdit onglets.

Voici le code XHTML de l'affaire :
#contenu est la div en question, #onglets est la liste contenant les onglets, et #current est l'onglet courant, qui se démarque par rapport aux autres pour indiquer au visiteur sur quel onglet nous sommes.
Je vous passe maintenant le code CSS:
Je suis a peu prêt sur que le problème est dans ces quelques lignes de CSS.
Je pense (mais ne suis sur de rien), que le problème ne vient ni de #contenu, ni de #onglets, mais plus vraissemblablement de #onglets a ou #onglets li.
Celà ne reste que des suppositions.
Par soucis de clareté, je n'ai mis que le code que je pense être fautif, mais vous pouvez bien entendu consulter en ligne le code source complet de la page.
Voici mon site et la feuille de style correspondante.
Je vous remercie d'avance, et compte désespérément sur vous... (mon dernier soutient )
)
Modifié par Sylvain (13 Nov 2005 - 11:32)

J'ai un petit soucis, et après avoir retourné le problème dans tout les sens depuis hier midi, avoir fait des recherches, rien n'y fait. J'ai donc décidé de venir embéter mes amis d'Alsacreations

J'ai tenté de faire des onglets en suivant l'article sur les portes coullissantes CSS. J'ai ensuite piqué les codes de leur neuvième exemple , et l'ai adapté pour mon besoin.
Après des heures de travail acharné, tout semblait marcher sur Firefox et Opera (sauf un petit décalage sous l'onglet courant, peu important).
Chez Internet Explorer subsiste une marge d'une quinzaine de pixels entre la div sous les onglets et lesdit onglets.

Voici le code XHTML de l'affaire :
<ul id="onglets">
<li><a href="#">Infos</a></li>
<li><a href="#">Critiques</a></li>
<li id="current"><a href="#">Résumé</a></li>
<li><a href="#">Couvertures</a></li>
</ul>
<div id="contenu">
Texte de la page
</div>#contenu est la div en question, #onglets est la liste contenant les onglets, et #current est l'onglet courant, qui se démarque par rapport aux autres pour indiquer au visiteur sur quel onglet nous sommes.
Je vous passe maintenant le code CSS:
#contenu{
margin:0 160px 0 282px;
padding:5px;
clear:left;
border:#3A434A solid 1px;
background:url(/images/fond.jpg) repeat-x;
-moz-border-radius:0 0.4em 0.4em 0.4em;
}
#onglets {
position:relative;
top:1px;
margin:15px 160px 0 282px;
list-style:none;
padding:0;
font-size:0.8em;
line-height:1em;
}
#onglets li {
display:block;
float:left;
background:url(/images/onglets1.png) no-repeat left top;
margin:0;
padding:0 0 0 9px;
}
#onglets a {
display:block;
float:left;
font-size:11px;
background:url(/images/onglets2.png) no-repeat right top;
padding:5px 10px 4px 1px;
text-decoration:none;
color:#777;
border-bottom:0;
}
Je suis a peu prêt sur que le problème est dans ces quelques lignes de CSS.
Je pense (mais ne suis sur de rien), que le problème ne vient ni de #contenu, ni de #onglets, mais plus vraissemblablement de #onglets a ou #onglets li.
Celà ne reste que des suppositions.
Par soucis de clareté, je n'ai mis que le code que je pense être fautif, mais vous pouvez bien entendu consulter en ligne le code source complet de la page.
Voici mon site et la feuille de style correspondante.
Je vous remercie d'avance, et compte désespérément sur vous... (mon dernier soutient
 )
) Modifié par Sylvain (13 Nov 2005 - 11:32)