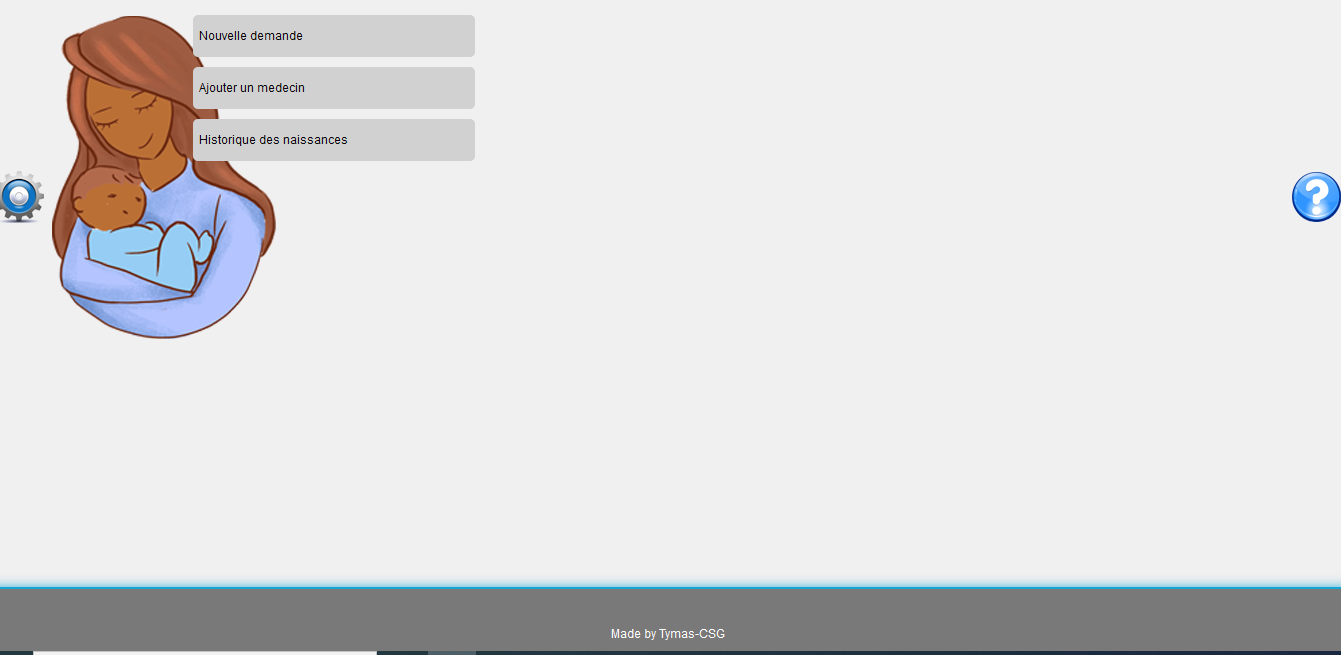
Bonjour j'aimerai positionner mes 2 images une en bas à droite et l'autre en bas à gauche.
juste au dessus du footer
mais lorsque le fait les images s’alignent a gauche voici mon code
Merci pour votre aide
juste au dessus du footer
mais lorsque le fait les images s’alignent a gauche voici mon code
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>liste</title>
<link rel="stylesheet" href="style.css">
</head>
<body style="background-image: url('mam.png');">
<div id="main-container">
<form>
<div class="mon-menu">
<span align="center">Nouvelle demande</span>
<span>Ajouter un medecin</span>
<span>Historique des naissances</span>
</div>
<div class="im">
<img src="parametre.png">
</div>
<div class="aid">
<img src="aide.png">
</div>
</form>
<footer id="footer">
<div id="footer" align="center">
Made by Tymas-CSG
</div>
</footer>
</div>
</body>
</html>#im {
position: absolute;
bottom: 0;
left: 0;
width: 100%;}
#footer {
color: #fff;
background-color: rgb(121, 121, 121);
padding: 30px 0px 0px 0px;
border-radius:2px;
border-top: 2px solid rgb(22, 166, 214);
position: absolute;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 2rem;
box-shadow: 1px 1px 12px rgb(22, 166, 214);
}
body {
font-family: "Roboto", Helvetica, Arial, sans-serif;
font-weight: 100;
font-size: 12px;
line-height: 30px;
color: rgb(8, 8, 8);
background: rgb(241, 240, 240);
background-repeat: no-repeat;
}
label {
width: 250px;
display : inline-block;
}
#aid {
float: right;
margin: 0;
color: #636360;
width: 100%;
padding: 0;
bottom: 0;
right: 0;
position: absolute;
}
.mon-menu span
{
background-color:rgb(209, 209, 209);
padding:6px;
display:block;
width:20%;
margin:10px;
border-radius:5px;
}
.mon-menu span:hover
{
box-shadow: 1px 1px 12px rgb(22, 166, 214);
}Merci pour votre aide
 ton soucis viens du fait que tes div im et aim prennent 100% de la largeur. Donc y'ne a bien une a droite et une a gauche mais elles font 100% toutes les deux et le texte est aligné a gauche donc les images sont superposées.
ton soucis viens du fait que tes div im et aim prennent 100% de la largeur. Donc y'ne a bien une a droite et une a gauche mais elles font 100% toutes les deux et le texte est aligné a gauche donc les images sont superposées.

 j'aimerai qu'ils se trouvent juste au dessus du footer
j'aimerai qu'ils se trouvent juste au dessus du footer