Bonsoir,
malgré toutes mes recherches sur ce forum et ailleurs, je ne parviens pas à obtenir une mise en page correcte de texte sur 2 colonnes.
- Sous Mozilla (Gecko), la mise en page passe pourvu que la fenêtre du navigateur occuppe la taille de l'écran. En revanche, si je réduis la largeur de la fenetre du navigateur, l'ensemble des composants css sur du cadre body.
- Sous IE, la mise en page sors du cadre que la fenetre du navigateur soit maximale ou non. De plus la seconde colonne s'affiche dans la diagonale de la 1ère.
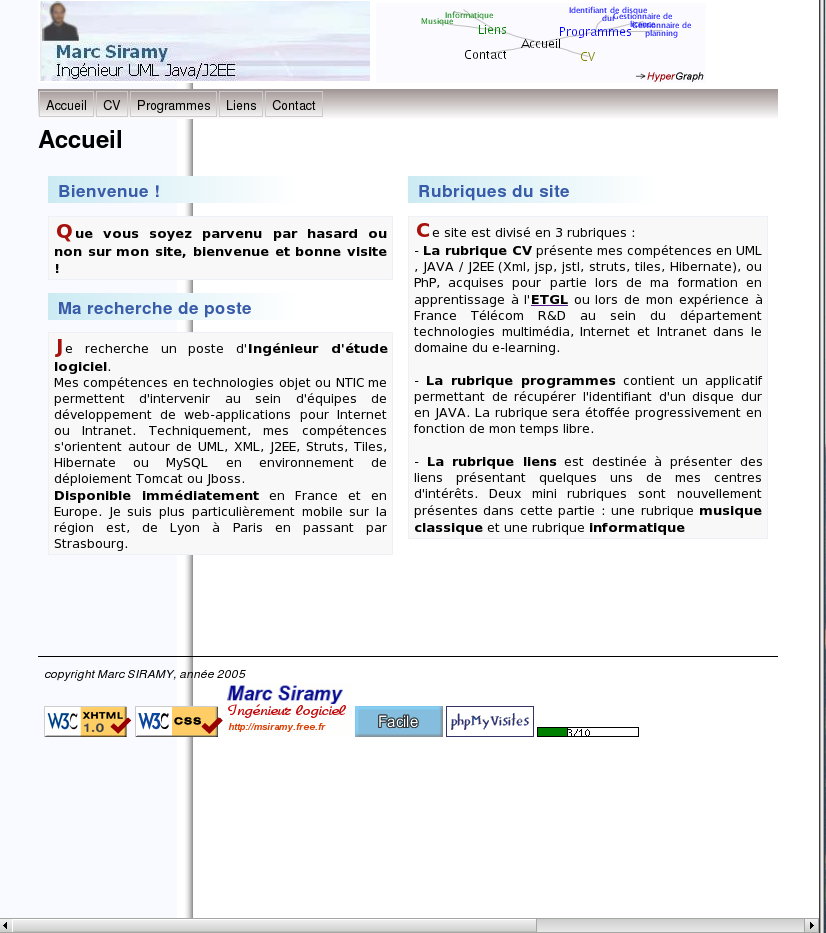
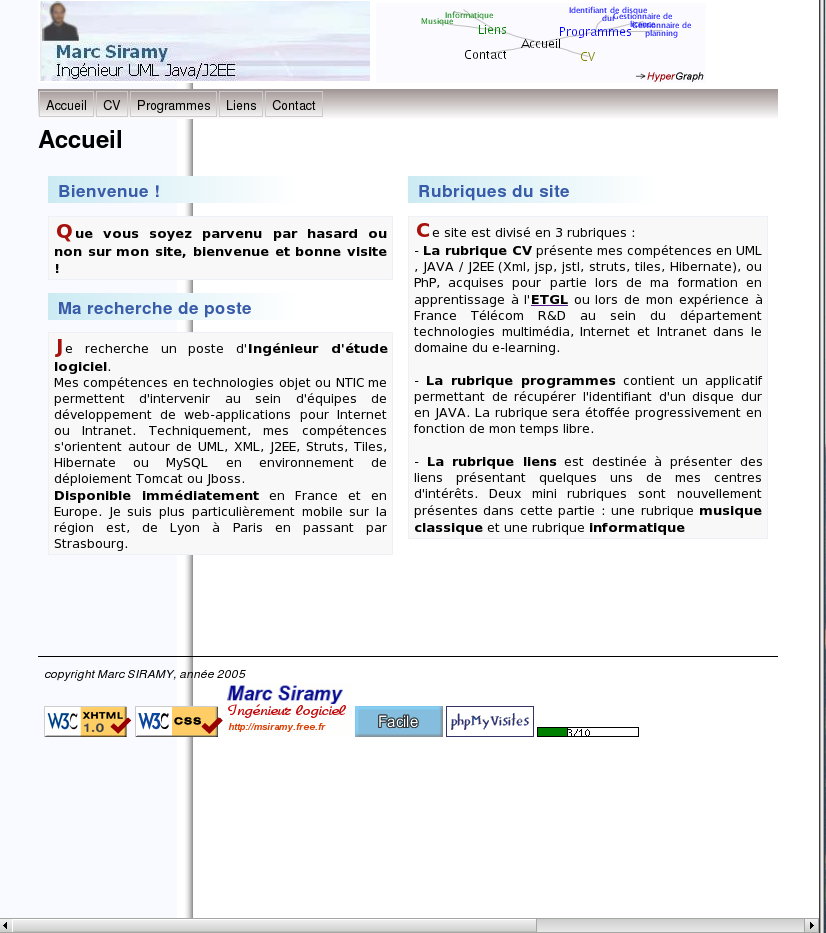
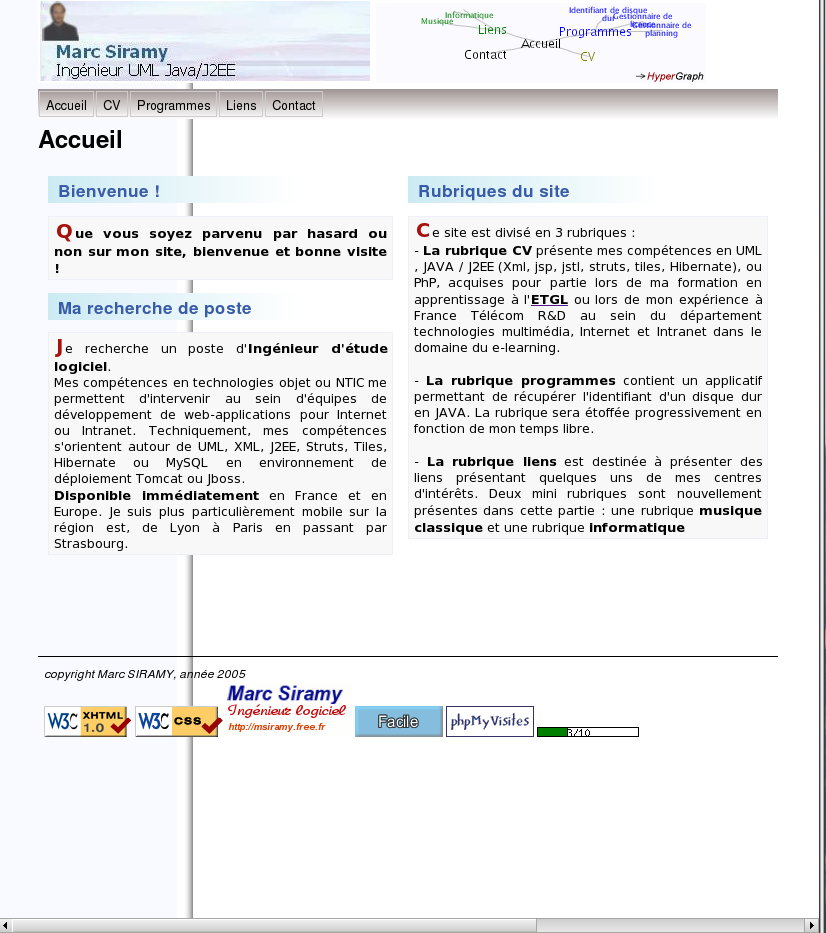
Trève de discours, voici le rendu sous Mozilla :

Voici une version simplifiée de ma CSS :
Envoi voici le code html :
J'espère ne pas oublier de détails.
Une idée du problème siouplait ?
--
Marc
malgré toutes mes recherches sur ce forum et ailleurs, je ne parviens pas à obtenir une mise en page correcte de texte sur 2 colonnes.
- Sous Mozilla (Gecko), la mise en page passe pourvu que la fenêtre du navigateur occuppe la taille de l'écran. En revanche, si je réduis la largeur de la fenetre du navigateur, l'ensemble des composants css sur du cadre body.
- Sous IE, la mise en page sors du cadre que la fenetre du navigateur soit maximale ou non. De plus la seconde colonne s'affiche dans la diagonale de la 1ère.
Trève de discours, voici le rendu sous Mozilla :

Voici une version simplifiée de ma CSS :
body {
margin:0px;
padding: 0px;
background : #f9faff url(../images/bg.png) repeat-y center;
}
div#page {
position: relative; /* on positionne le conteneur */
margin-left:auto;
margin-right:auto;
padding : 0;
height : 100%;
width : 740px;
font-family : Helvetica, Arial, sans-serif;
text-align : justify;
}
div#column2 {
position:relative;
margin-left:auto;
margin-right:auto;
float: left;
padding : 0;
width: 100%;
}
div#column1 {
padding: 0px;
width: 100%;
}
div#colgauche {
padding: 10px;
width: 345px;
float: left;
}
div#coldroite {
padding: 10px;
margin-left: 360px;
}
.spacer {
clear: both;
padding-bottom:1px;/*Netscape 6 & 7*/
}
Envoi voici le code html :
<body>
<div id="page">
<div>
<h1>Accueil</h1>
<div id="column2">
<div id="column1">
<div id="colgauche">
blablabla
</div>
<div id="coldroite">
blablabla
</div>
</div>
</div>
</div>
</div>
</body>
J'espère ne pas oublier de détails.

Une idée du problème siouplait ?

--
Marc
 Si je comprenais le phénomène, ce serait mieux, mais déjà sur ce point ça marche.
Si je comprenais le phénomène, ce serait mieux, mais déjà sur ce point ça marche. 
 Je me retiens d'insérer un petit code Javascript : veuillez utiliser un navigateur moderne et non buggué par consulter mon site. [/apartee] (Oui bon, hein, le bug pourrait aussi venir de moi, je vais rester un peu modeste
Je me retiens d'insérer un petit code Javascript : veuillez utiliser un navigateur moderne et non buggué par consulter mon site. [/apartee] (Oui bon, hein, le bug pourrait aussi venir de moi, je vais rester un peu modeste  ).
). .
.
 , mon site sera désormais affublé d'un message qualifiant les utilisateurs de IE de parias (enfin je veux dire de gentils parias, je suis tout de même un persécuteur modéré
, mon site sera désormais affublé d'un message qualifiant les utilisateurs de IE de parias (enfin je veux dire de gentils parias, je suis tout de même un persécuteur modéré  )
)