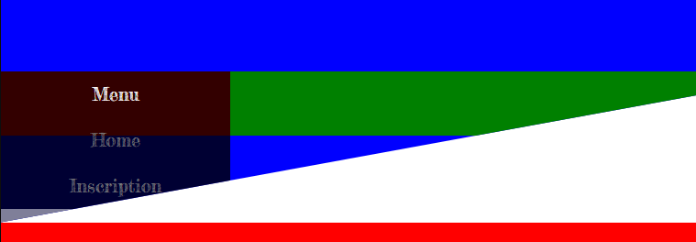
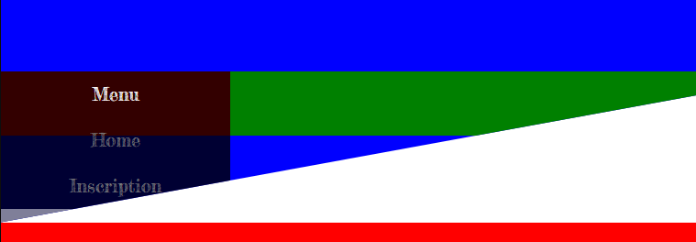
Bonjour, je ne sais pas du tout comment faire , j'ai mon menu déroulant qui ne s'affiche pas en entier, je me suis dit que c'est à cause de mon clip path mais même sans lui, il ne s’affiche pas entièrement , j'ai mis des z index mais rien n'y fait , vous pouvez m'aider ?

<div id="h_main">
<nav id="h_container">
<ul>
<li>Menu
<ul>
<li><a href="#"> Home </a></li>
<li><a href="#"> Inscription </a></li>
<li><a href="#"> Connexion </a></li>
<li><a href="#"> Profil </a></li>
<li><a href="#"> Admin </a></li>
</ul>
</li>
</ul>
</nav>
</div>
nav{
color: #FFFFFF;
}
nav ul{
list-style: none;
margin: 0;
padding: 0;
}
nav ul li{
margin: 0;
padding: 0;
float: left;
width: 200px;
height: 40px;
background-color:rgba(0, 0, 0, 0.8);
line-height: 40px;
text-align: center;
}
header nav ul li a{
display: block;
text-decoration: none;
color: gray;
}
header nav ul li a:hover{
background-color: white;
opacity: 0.5;
}
header nav ul li ul li{
display: none;
}
header nav ul li:hover ul li{
display: block;
}




 mince ^
mince ^