 Bonjour à tous,
Bonjour à tous,Je débute dans le langage CSS et HTML et dans le cadre de mes études je dois reproduire une page internet créée par mon prof.
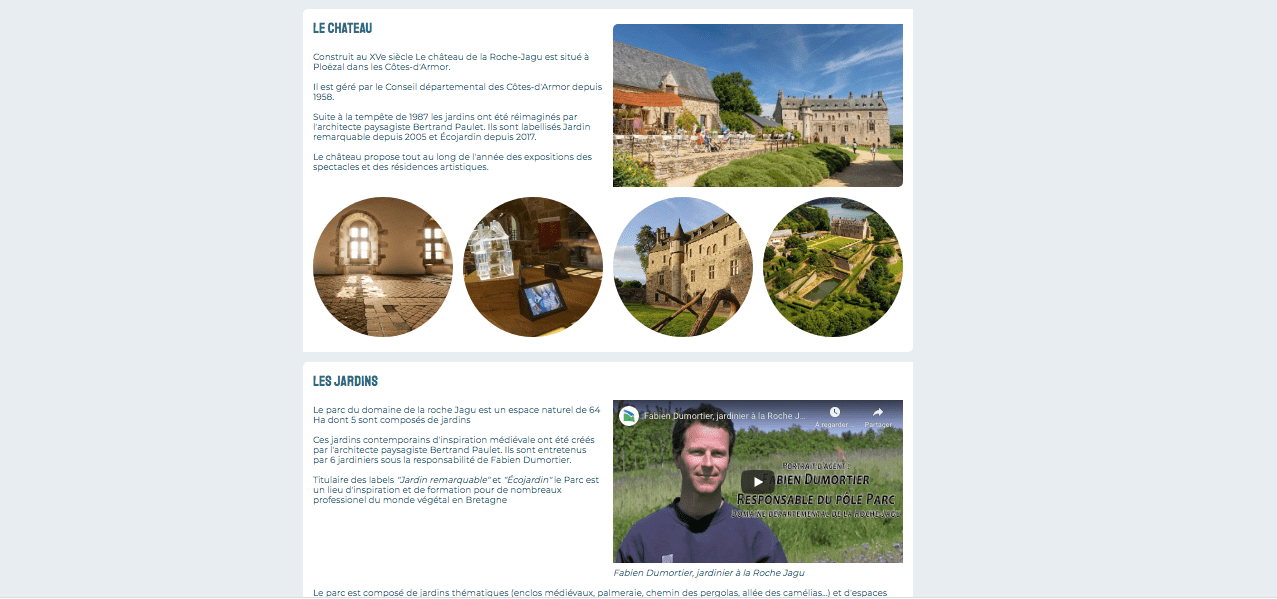
Je travaille sur brackets et j'aimerai savoir comment reproduire cette effet de bloc sur fond blanc avec une bordure de séparation entre les catégories comme sur la photo. Pourriez-vous m'aider à comprendre quels arguments CSS je dois utiliser pour obtenir cet effet ?
Merci d'avance pour vos réponses !

Modifié par charlottebnv (12 Dec 2020 - 22:25)