Bonjour,
J'ai réalisé un carousel bootstrap basique en le personnalisant un peu (pas de défilement mais action seulement par les flêches).
Je l'ai disposé dans une row divisée en deux : à gauche les captions et les flèches de défilement, à droite l'image (voir capture d'écran ci-dessous).
Pour les images horizontales (ou carré) c'est parfait : elles s'adaptent à la colonne de droite et leur largeur est bornée par la largeur de la colonne.
Par contre, pour les images verticales, celles-ci prennent la largeur de la colonne mais, du coup, la hauteur est bien trop grande (à mon goût) et je ne souhaite pas de scroll.
J'aimerais trouver une solution pour que la hauteur du carousel soit "borné" (par exemple quel la hauteur soit égale à la largeur" du contenantsans que l'image soit rognée ou déformée.
Je ne sais pas si je dois agir sur le css du carousel-inner, sur celle du carousel-item, du d-block ... quelqu'un aurait-il une solution ?
Voici le html:
le css :
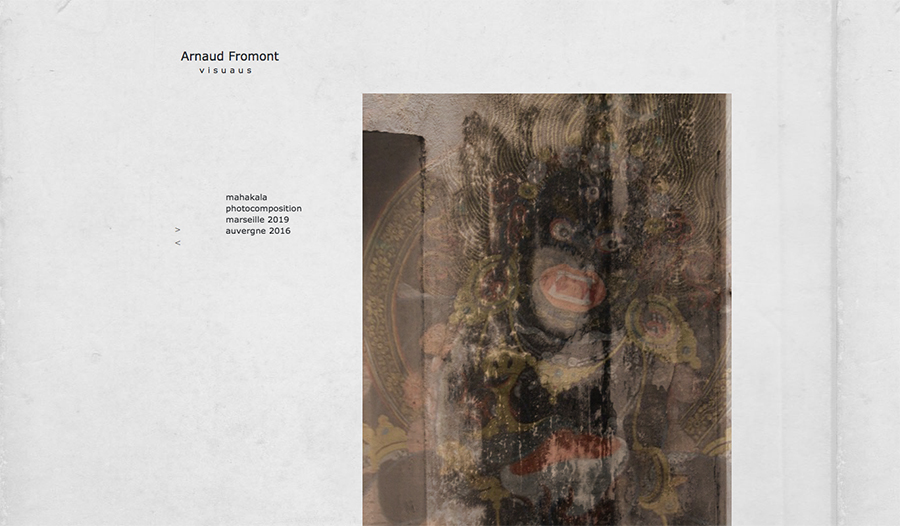
capture d'écran avec une image verticale (mahakala, la deuxième sur les trois) :
dans ce cas précis l'image originale est plus longue, elle se trouve donc rognée dans la mesure ou je ne souhaite pas de scroll.
J'ai réalisé un carousel bootstrap basique en le personnalisant un peu (pas de défilement mais action seulement par les flêches).
Je l'ai disposé dans une row divisée en deux : à gauche les captions et les flèches de défilement, à droite l'image (voir capture d'écran ci-dessous).
Pour les images horizontales (ou carré) c'est parfait : elles s'adaptent à la colonne de droite et leur largeur est bornée par la largeur de la colonne.
Par contre, pour les images verticales, celles-ci prennent la largeur de la colonne mais, du coup, la hauteur est bien trop grande (à mon goût) et je ne souhaite pas de scroll.
J'aimerais trouver une solution pour que la hauteur du carousel soit "borné" (par exemple quel la hauteur soit égale à la largeur" du contenantsans que l'image soit rognée ou déformée.
Je ne sais pas si je dois agir sur le css du carousel-inner, sur celle du carousel-item, du d-block ... quelqu'un aurait-il une solution ?
Voici le html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0 user-scalable =0">
<title>lightbox1</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<body background="img/fondweb2.jpg" "></body>
<p style="font-size: 1.4em; line-height: 10px;margin-left: 20px;margin-top:81px"> Arnaud Fromont<p>
<p style="line-height: 1px; margin-left: 48px;letter-spacing : 5px;">visuaus</p>
<!--grand container-->
<div class="container">
<div id="carouselExampleControls" class="carousel " data-ride="carousel" data-interval="false" ">
<div class="carousel-inner" >
<div class="carousel-item active">
<div class="row">
<div class= "col-sm-4 col-md-3 col-lg-4 " >
<div id="myfigcaptionlb">
<figcaption>
<div id="legendlb">
<p>mur nébuleux</p>
<p>photo</p>
<p>marseille 2019</p>
</div>
</figcaption>
</div>
</div>
<div class= "col-sm-8 col-md-9 col-lg-8">
<img class="d-block w-100" src="img/planche7/cooursint1.jpg" alt="Arnaud Fromont , planche 1">
</div>
</div>
</div>
<div class="carousel-item ">
<div class="row">
<div class= "col-sm-4 col-md-4 col-lg-4 " >
<div id="myfigcaptionlb">
<figcaption>
<div id="legendlb">
<p>mahakala</p>
<p>photocomposition</p>
<p>marseille 2019</p>
<p>auvergne 2016</p>
</div>
</figcaption>
</div>
</div>
<div class= "col-sm-8 col-md-8 col-lg-8">
<img class="d-block w-100 " src="img/planche7/paret_mahakala.jpg" alt="Arnaud Fromont , planche 2">
</div>
</div>
</div>
<div class="carousel-item ">
<div class="row">
<div class= "col-sm-4 col-md-4 col-lg-4 " >
<div id="myfigcaptionlb">
<figcaption>
<div id="legendlb">
<p>tunnel</p>
<p>photo</p>
<p>sorrento 2018</p>
</div>
</figcaption>
</div>
</div>
<div class= "col-sm-8 col-md-8 col-lg-8">
<img class="d-block w-100" src="img/planche7/tunnel_sor.jpg" alt="Arnaud Fromont , planche 5">
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span id="mesicons"><</span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span id="mesicons">></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
<!-- script-->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script$('.carousel').carousel()></script>
</body>
</html>
le css :
.container {margin-top: 20px; position: absolute; overflow-y: scroll;scrollbar-width: none;max-width: 900px;padding-right: 43px;padding-left:0px;}
.carousel-inner {transition:all 0.5s ease;}
.d-block { float:right; }
#myfigcaptionlb {margin-top: 20px;margin-left: 15px;}
#mesicons {color: black;font-size: small ;}
.carousel-control-next {left:0px;height: 30px; width:30px;margin-top: 190px;}
.carousel-control-prev {left:0px;height: 30px; width:30px;margin-top: 210px;}
capture d'écran avec une image verticale (mahakala, la deuxième sur les trois) :
dans ce cas précis l'image originale est plus longue, elle se trouve donc rognée dans la mesure ou je ne souhaite pas de scroll.