Bonjour,
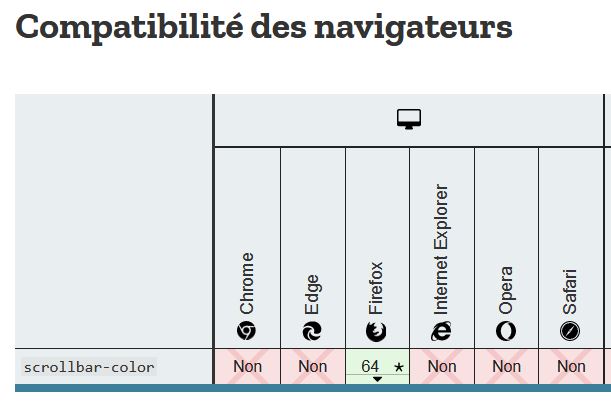
la propriété "scrollbar-color semble ne pas fonctionner sur la barre de défilement d'un carrousel fait avec sroll-snap. Article : https://www.alsacreations.com/tuto/lire/1791-et-si-css-vous-renvoyait-l-ascenseur.html
Dans cet article, on parle des ascenseurs, pas de barres de défilement. Quand je place ce code, ça n'influence pas la barre du carrousel. La seule façon que j'ai trouvée pour mettre en évidence cette barre d'une couleur grise peu attirante, c'est de mettre un "background: white;" sur la galerie. Ce qui permet un peu de faire ressortir la barre.
Y-a-t-il une autre solution ? Et mettre des flèches ?
Pour info, le code d'exemple d'un carrousel en scroll-snap avec le background que j'ai ajouté :
la propriété "scrollbar-color semble ne pas fonctionner sur la barre de défilement d'un carrousel fait avec sroll-snap. Article : https://www.alsacreations.com/tuto/lire/1791-et-si-css-vous-renvoyait-l-ascenseur.html
/* scrollbar styling standard version */
html {
scrollbar-color: #000 rgba(0,0,0,.15);
scrollbar-width: thin;
}Dans cet article, on parle des ascenseurs, pas de barres de défilement. Quand je place ce code, ça n'influence pas la barre du carrousel. La seule façon que j'ai trouvée pour mettre en évidence cette barre d'une couleur grise peu attirante, c'est de mettre un "background: white;" sur la galerie. Ce qui permet un peu de faire ressortir la barre.
Y-a-t-il une autre solution ? Et mettre des flèches ?
Pour info, le code d'exemple d'un carrousel en scroll-snap avec le background que j'ai ajouté :
.galery img {
min-width: 100%;
max-width:100%;
width:100%;
/*background: white;*/
height: auto;
padding-bottom: 1.2vh;
overflow:hidden;
-ms-scroll-snap-align: start end;
scroll-snap-align: start end;
}
.galery-horizontal {
width: 90%;
border: 1px solid black;
overflow-y: hidden;
overflow-x: scroll;
scroll-snap-type: x mandatory;
}
.galery-horizontal {
display: flex;
flex-flow: row nowrap;
align-items: flex-start;
justify-content: flex-start;
margin-left: 1em;
}

 Et merci beaucoup pour le code, c'est ce que je cherchais, hormis le fait que je vais encore ajouter du JavaScript si je choisis ta méthode.
Et merci beaucoup pour le code, c'est ce que je cherchais, hormis le fait que je vais encore ajouter du JavaScript si je choisis ta méthode.