Bonjour à tous
Dans la page https://tests.osirisnet.net/docu/akhenaton/akhenaton_01.htm paragraphe "LA SOCIÉTÉ ÉGYPTIENNE A LA FIN DU RÈGNE D'AMENHOTEP III" en cliquant sur le mot "empire", j'obtiens:
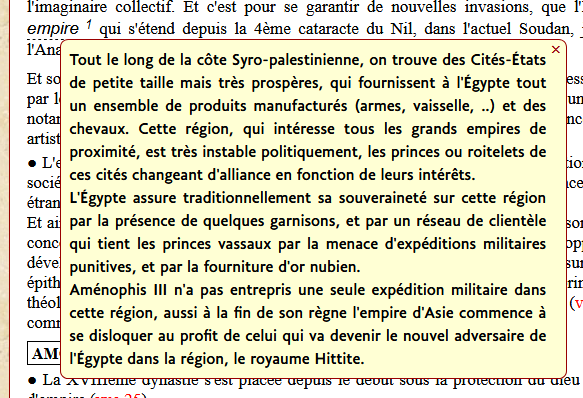
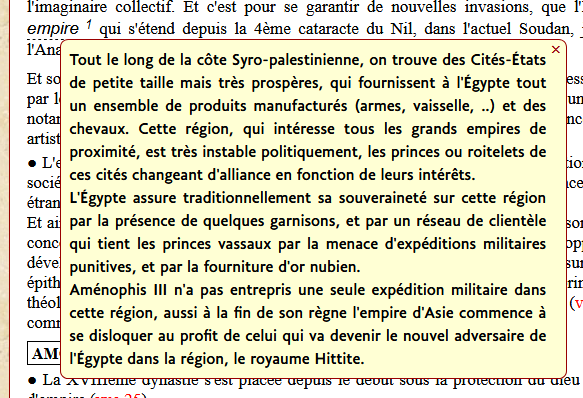
- avec FireFox

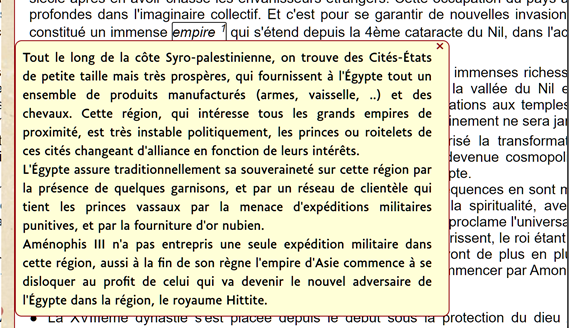
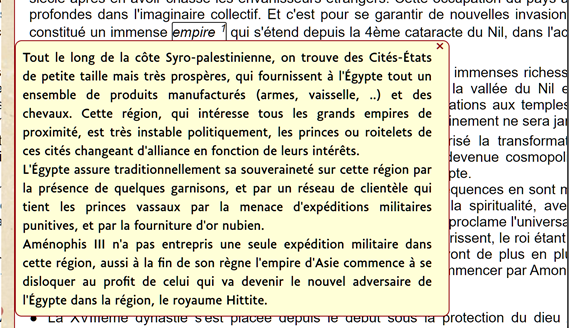
- avec Chrome

Je n'arrive pas à me débarrasser du cadre qui entoure le bouton quand on clique dessus et ne s'efface que quand on clique ailleurs dans la page.
C'est dû à la propriété "appearance" qui diffère selon les navigateurs.
J'ai essayé appearance:none mais ça ne change rien.
Une idée?
Dans la page https://tests.osirisnet.net/docu/akhenaton/akhenaton_01.htm paragraphe "LA SOCIÉTÉ ÉGYPTIENNE A LA FIN DU RÈGNE D'AMENHOTEP III" en cliquant sur le mot "empire", j'obtiens:
- avec FireFox

- avec Chrome

Je n'arrive pas à me débarrasser du cadre qui entoure le bouton quand on clique dessus et ne s'efface que quand on clique ailleurs dans la page.
C'est dû à la propriété "appearance" qui diffère selon les navigateurs.
J'ai essayé appearance:none mais ça ne change rien.
Une idée?
