Bonjour.
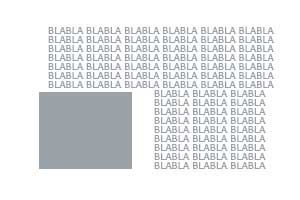
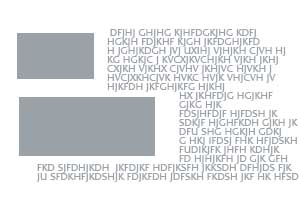
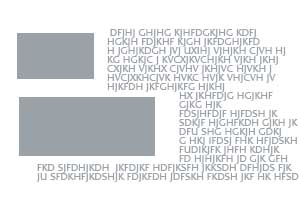
Je cherche à faire ça :

Et bien sûr je souhaiterais que cettes mise en forme reste quand on agrandit le texte.
Ici mes cadres gris représentent des images et je voudrais les mattre les 2 en float left. Pour cela je pensais à un code du style :
*avec ce clear:left qui ne s'applique qu'à image2 en non pas à p. Ce qui fais que les deux images sont en float:left par rapport au texte mais pas entre elles.
Seulement voilà, cette solution ne semble pas possible... Je voulais donc savoir si il en existait une autre pour pouvoir réaliser se genre de mise en page ?
Merci d'avance pour votre aide.
Modifié par mathmax (28 Nov 2005 - 21:29)
Je cherche à faire ça :

Et bien sûr je souhaiterais que cettes mise en forme reste quand on agrandit le texte.
Ici mes cadres gris représentent des images et je voudrais les mattre les 2 en float left. Pour cela je pensais à un code du style :
<img src="image.jpg" id="image1"/>
<img src="image.jpg" id="image2" />
<p> fdhkdjgh jkfgh gkjfdhf gjkg hjkfgh jgk ghjghkjgjui sfndhkud fhjghjfd ghj gfhjg fhjghj jkg hgkdj</p>
#image1 {
float:left;
}
#image2 {
clear:left; *
float:left;
}
p {
float:left
}
*avec ce clear:left qui ne s'applique qu'à image2 en non pas à p. Ce qui fais que les deux images sont en float:left par rapport au texte mais pas entre elles.
Seulement voilà, cette solution ne semble pas possible... Je voulais donc savoir si il en existait une autre pour pouvoir réaliser se genre de mise en page ?
Merci d'avance pour votre aide.
Modifié par mathmax (28 Nov 2005 - 21:29)