Salut à tous !
Ça me fait bizarre de revenir ici après 11 ans et demi d'absence
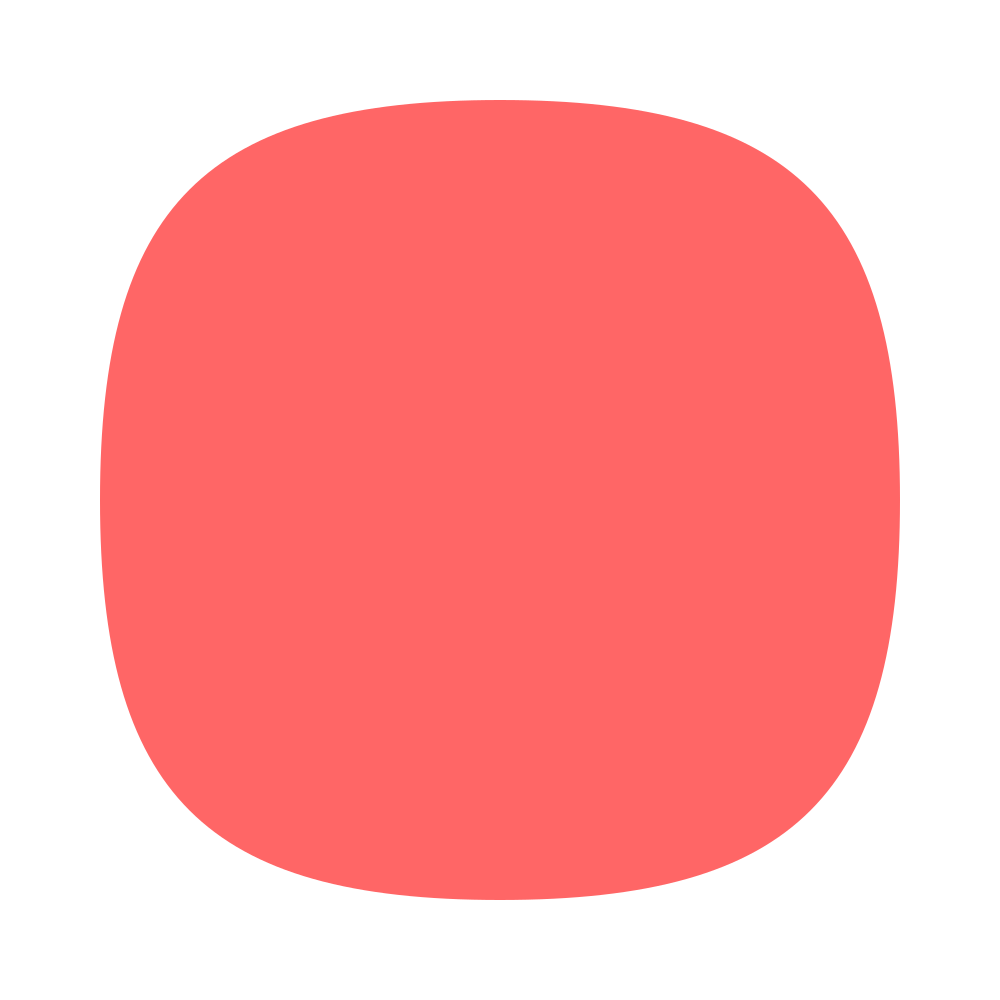
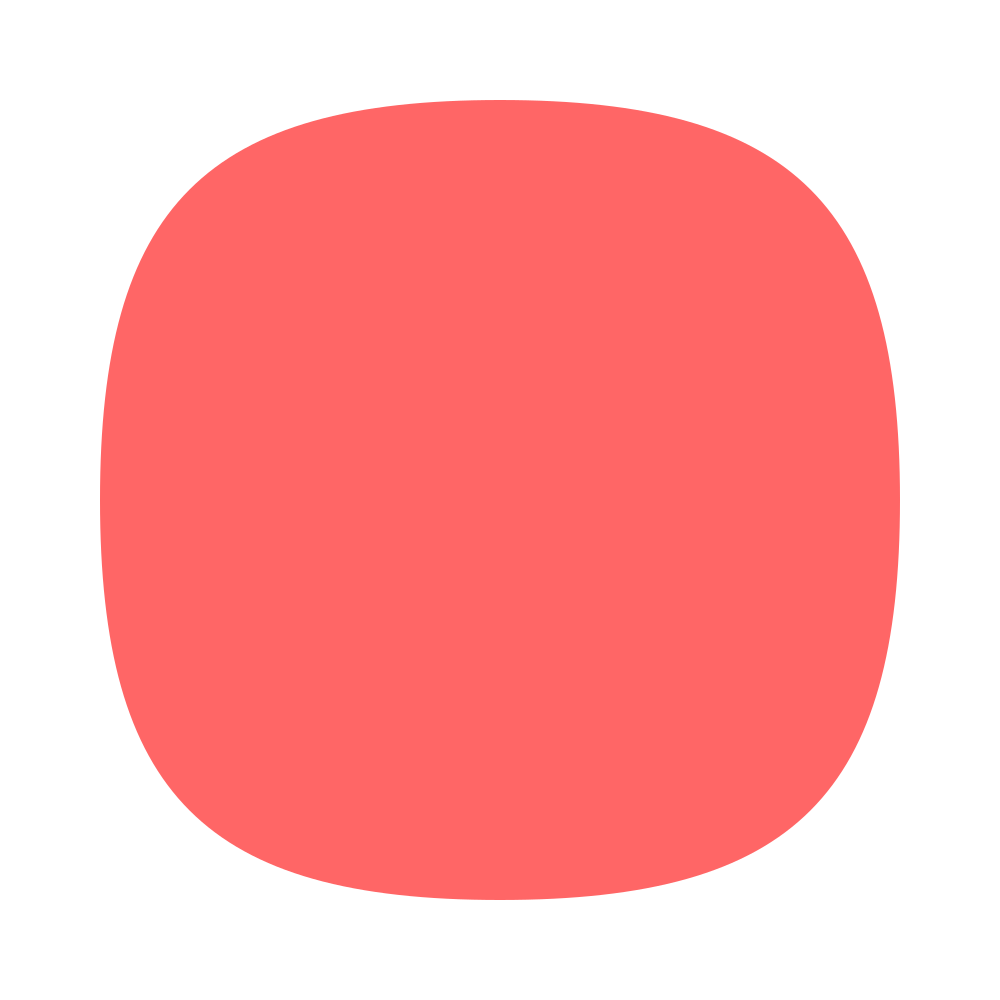
Je cherche à afficher des images, dans une forme qui ne soit ni vraiment un carré, ni vraiment un rond. Un carrond quoi...
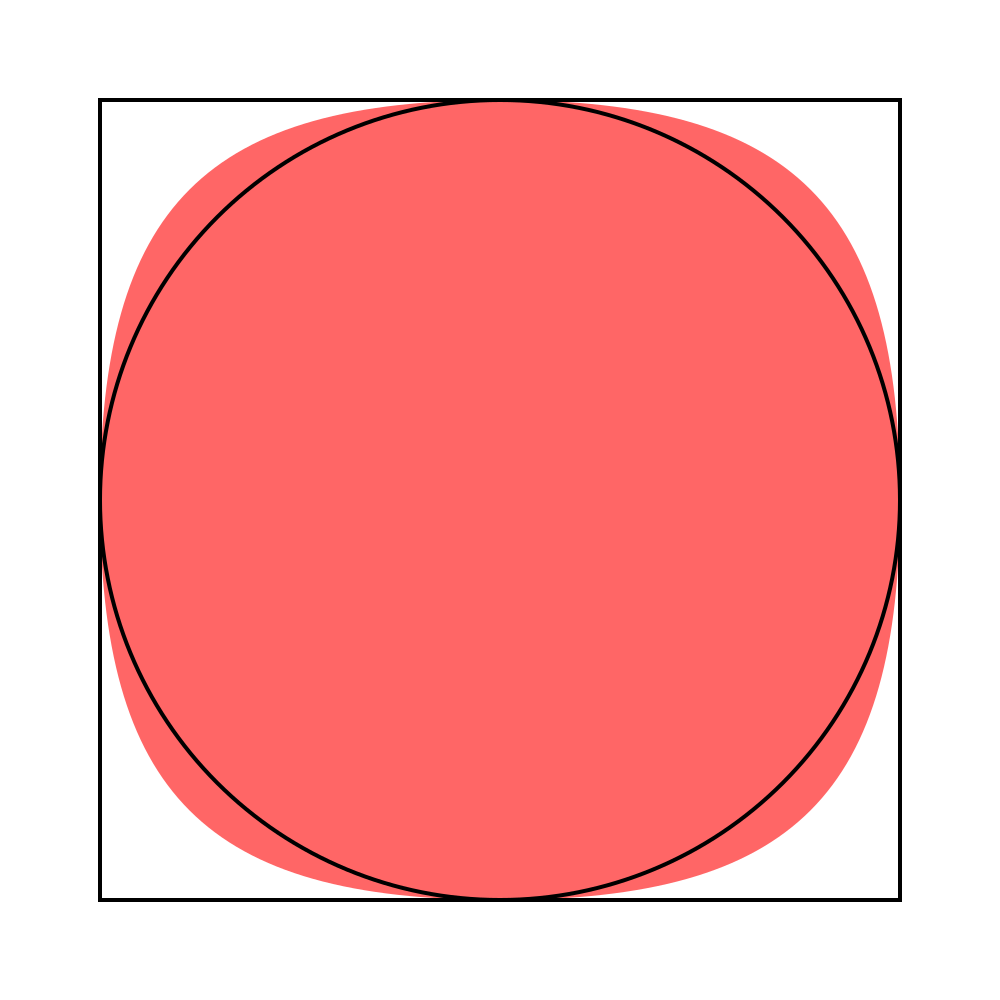
Bon, comme c'est pas très clair, je vous ai fait un dessin.

Je pense que c'est plus compliqué qu'un bête border-radius, je ne suis même pas sûr que ce soit possible sans JavaScript (à défaut, une solution simple en JS me conviendrait).
Quelqu'un a une idée ?
Merci d'avance pour votre aide
Modifié par Blaise18 (18 Nov 2020 - 22:02)
Ça me fait bizarre de revenir ici après 11 ans et demi d'absence

Je cherche à afficher des images, dans une forme qui ne soit ni vraiment un carré, ni vraiment un rond. Un carrond quoi...
Bon, comme c'est pas très clair, je vous ai fait un dessin.

Je pense que c'est plus compliqué qu'un bête border-radius, je ne suis même pas sûr que ce soit possible sans JavaScript (à défaut, une solution simple en JS me conviendrait).
Quelqu'un a une idée ?
Merci d'avance pour votre aide

Modifié par Blaise18 (18 Nov 2020 - 22:02)