28244 sujets
Salut,
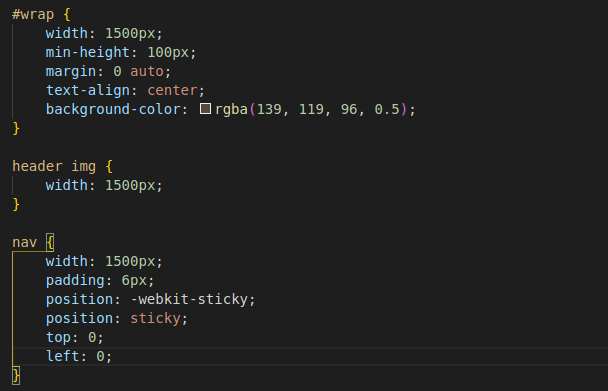
Je dirais rajouter au nav un
Ou enlever le
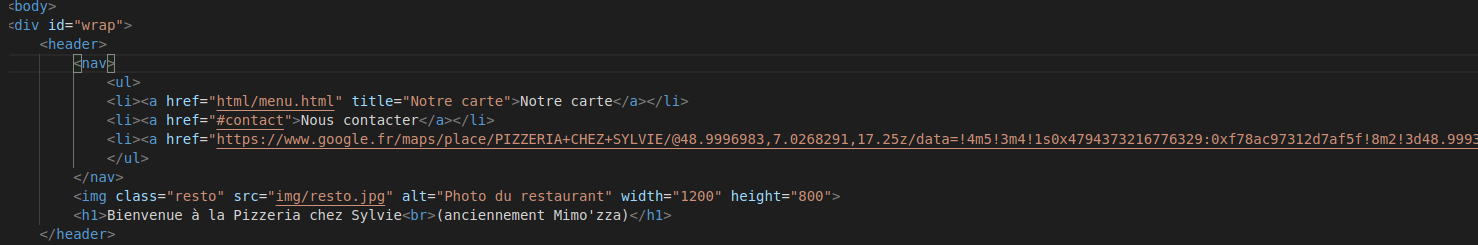
PS : évite de mettre des screen de ton code c'est absolument frustrant a débuguer et on en peut pas le copier pour tester et aller plus vite... y'a les balise de code exprès pour ça Merci !
Merci !
Modifié par _laurent (10 Nov 2020 - 16:11)
Je dirais rajouter au nav un
right: 0;Ou enlever le
left: 0;margin: 0 auto;PS : évite de mettre des screen de ton code c'est absolument frustrant a débuguer et on en peut pas le copier pour tester et aller plus vite... y'a les balise de code exprès pour ça
 Merci !
Merci ! Modifié par _laurent (10 Nov 2020 - 16:11)
Salut !
Ah je crois que je vois ce que tu voulais dire du coup. Il y avait 6px de décalage a cause du padding.
Alors pour éviter de faire un margin négatif, soit tu enlève 12px (6px de padding de chaque coté) à la width :
mais c'est pas très joli (ouais je suis un peu psychorigide, j'ai quand les nombre tombe juste ), sinon tu rajoutes :
), sinon tu rajoutes :
qui va spécifier que ton padding est INCLUS dans la width et non en supplément comme c'est par défaut.
Bonne journée
Modifié par _laurent (12 Nov 2020 - 10:58)
Ah je crois que je vois ce que tu voulais dire du coup. Il y avait 6px de décalage a cause du padding.
Alors pour éviter de faire un margin négatif, soit tu enlève 12px (6px de padding de chaque coté) à la width :
width: 1488px;mais c'est pas très joli (ouais je suis un peu psychorigide, j'ai quand les nombre tombe juste
 ), sinon tu rajoutes :
), sinon tu rajoutes :box-sizing: border-box;qui va spécifier que ton padding est INCLUS dans la width et non en supplément comme c'est par défaut.
nav {
width: 1500px;
box-sizing: border-box;
padding: 6px;
position: -webkit-sticky;
position: sticky;
right: 0;
top: 0;
}Bonne journée
Modifié par _laurent (12 Nov 2020 - 10:58)