
 Salut, J'ai un petit problème avec mon code.
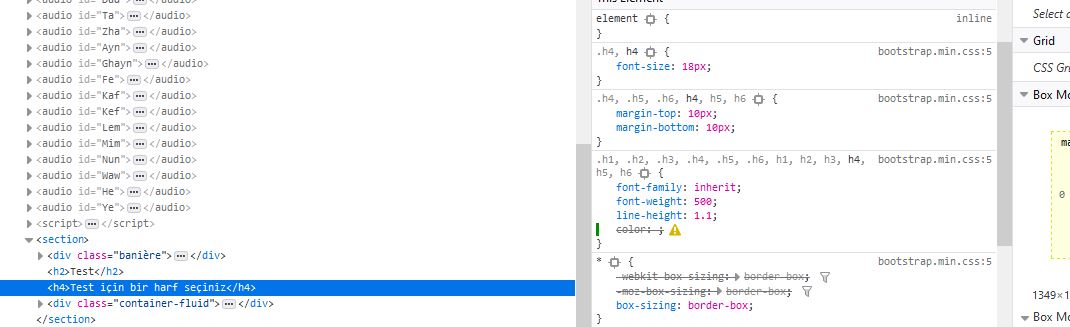
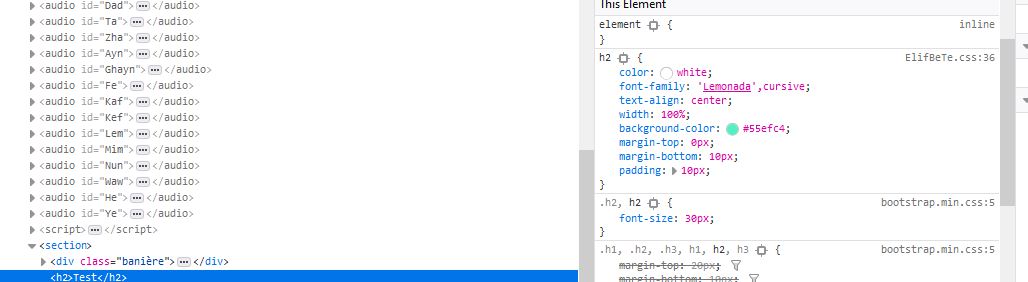
Salut, J'ai un petit problème avec mon code. Ma balise css h2 est prise en compte alors que ma balise h4 n'est pas prise en compte dans l'affichage de la page. J'ai joint un screenshot l'inspecteur de l'outil de développement. (J'utilise également bootstrap). mon fichier CSS s'appel ElifBeTe.css.
h2 {
color: white;
font-family: 'Lemonada',cursive;
text-align: center;
width: 100%;
background-color: #55efc4;
margin-top: 0px;
margin-bottom: 10px;
padding: 10px;
}
h4 {
color: white;
font-family: 'Lemonada',cursive;
text-align: center;
width: 10%;
margin-top: 0px;
margin-bottom: 10px;
padding: 10px;
}
<h2>Test</h2>
<h4>Test için bir harf seçiniz</h4>
Modifié par Kaan_ (02 Nov 2020 - 16:46)