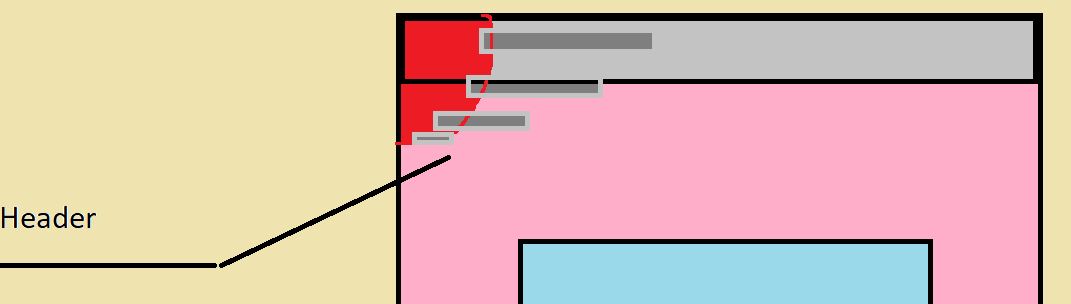
 Bonjour je voudrais savoir si il est possible de faire un header avec en coin de page un demi cercle qui quand on passe la sourie , apparait des catégories, qui en plus, si on passe la sourie sur la plus petite catégorie , elle va bouger de place pour ce m'être au milieu plus en gros et être remplacer par une autre ainsi de suite .. (en gros ça tourne comme un roue de vélo avec le pointeur de la sourie pour afficher les autre catégories )
Bonjour je voudrais savoir si il est possible de faire un header avec en coin de page un demi cercle qui quand on passe la sourie , apparait des catégories, qui en plus, si on passe la sourie sur la plus petite catégorie , elle va bouger de place pour ce m'être au milieu plus en gros et être remplacer par une autre ainsi de suite .. (en gros ça tourne comme un roue de vélo avec le pointeur de la sourie pour afficher les autre catégories )Es ce réalisable UNIQUEMENT en css ?
merci
Modifié par freeeeezi (21 Oct 2020 - 11:47)

