28244 sujets
Bonjour,
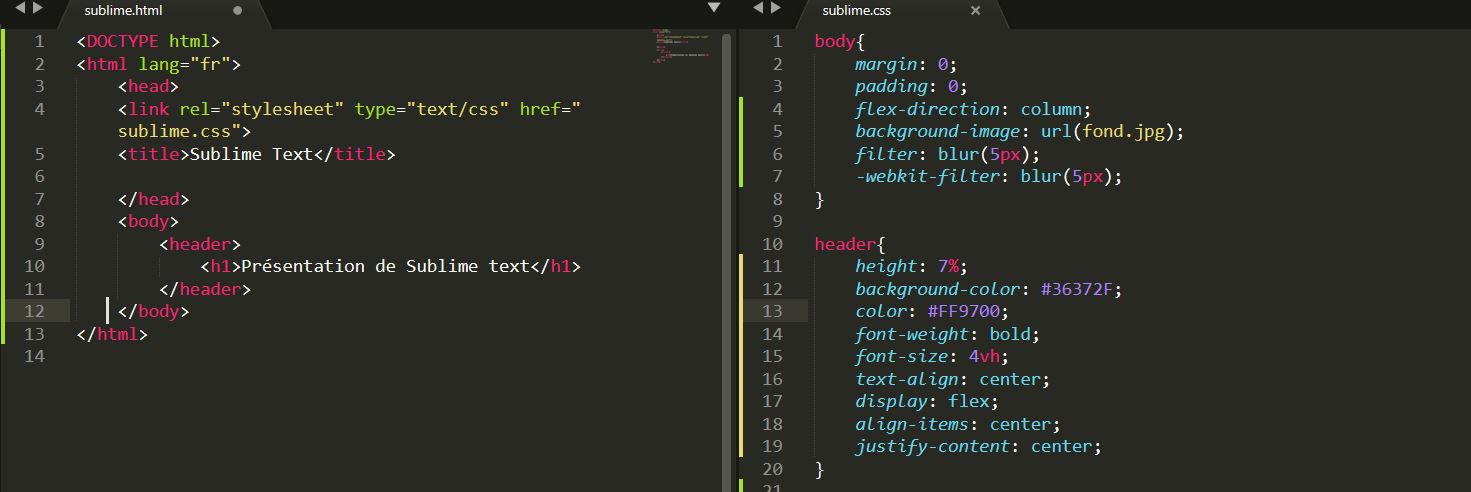
Au lieu de mettre l'image comme background du body, on met l'image dans un pseudo-element de body (par exemple :before), on donne à ce pseudo-element la même taille que body, et on floute le pseudo-element uniquement.
Par exemple :
Amicalement,
Au lieu de mettre l'image comme background du body, on met l'image dans un pseudo-element de body (par exemple :before), on donne à ce pseudo-element la même taille que body, et on floute le pseudo-element uniquement.
Par exemple :
body:before
{
content:"";
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
background-image:url(fond.jpg);
background-repeat:no-repeat;
background-size:cover;
background-position:center;
filter: blur(5px);
}
Amicalement,