Bonjour,
Je souhaite ajouter une petite image dans du texte pour améliorer la compréhension du texte. Par exemple, lorsque je donne le code d'un panneau routier, j'ajoute l'illustration de ce panneau juste après. J'utilise Wordpress. Il est possible d'aligner l'image horizontalement mais pas verticalement. Je voudrais descendre légèrement les images pour ne pas avoir un interligne énorme là où j'ai ajouté des images.
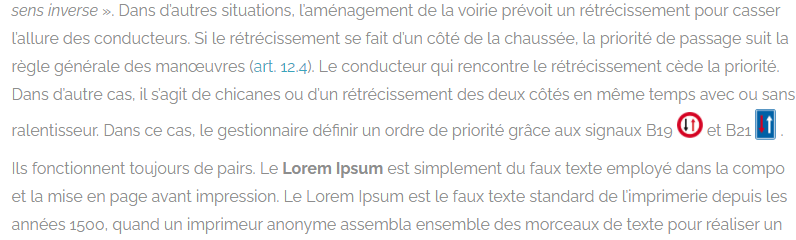
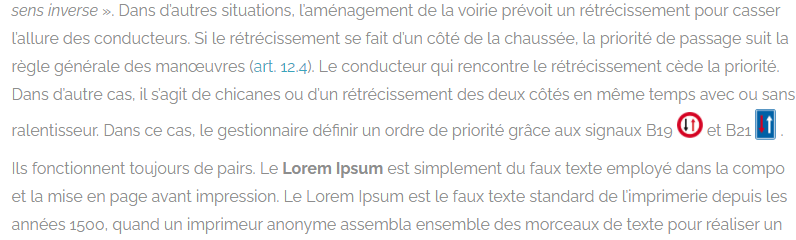
Capture de mon texte.

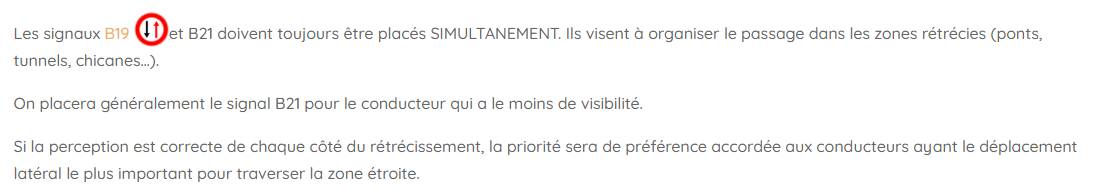
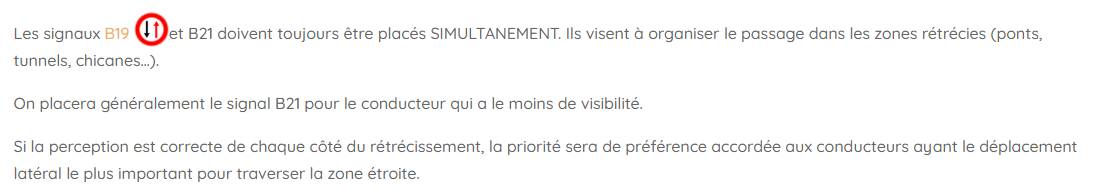
Capture d'un autre site.

Merci pour votre aide
Modifié par soky (02 Oct 2020 - 18:39)
Je souhaite ajouter une petite image dans du texte pour améliorer la compréhension du texte. Par exemple, lorsque je donne le code d'un panneau routier, j'ajoute l'illustration de ce panneau juste après. J'utilise Wordpress. Il est possible d'aligner l'image horizontalement mais pas verticalement. Je voudrais descendre légèrement les images pour ne pas avoir un interligne énorme là où j'ai ajouté des images.
Capture de mon texte.

Capture d'un autre site.

Merci pour votre aide
Modifié par soky (02 Oct 2020 - 18:39)