Bonjour,
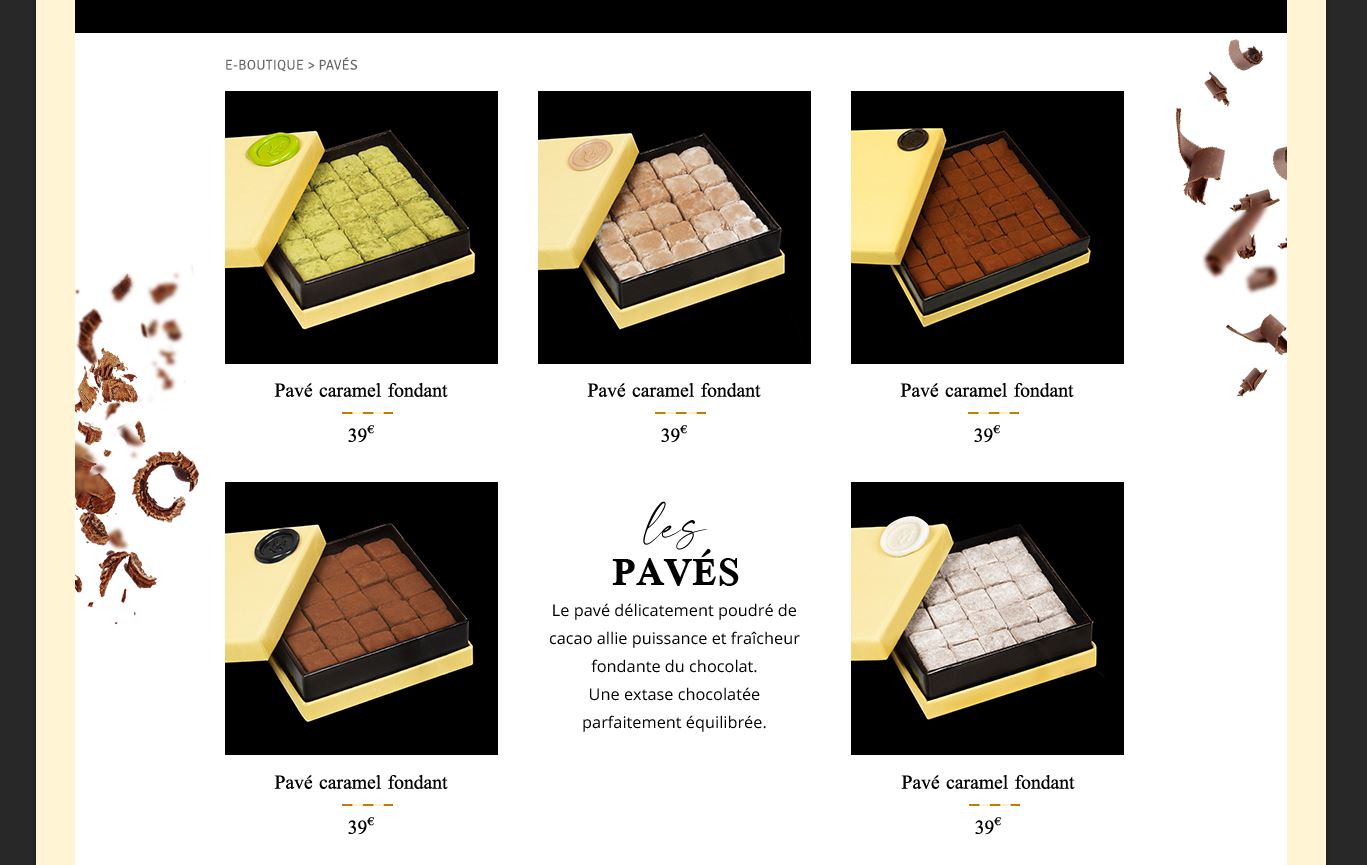
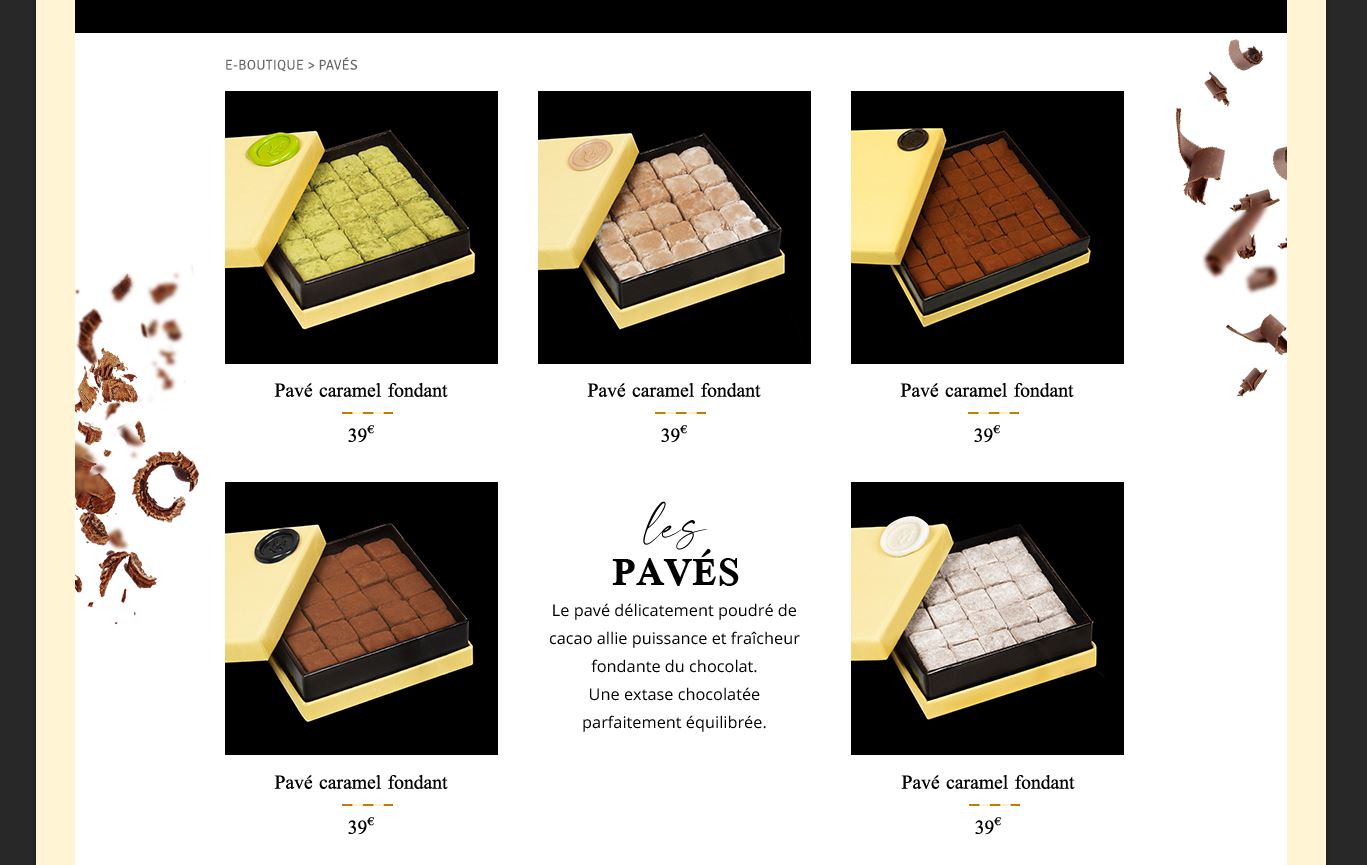
J'ai besoin de vos conseils sur ce sujet. Une graphiste a fait ce type de page et je bute sur la manière dont je peux intégrer le mieux l'image de background afin que ça soit le plus responsive possible.
Feriez vous une seule grande image avec les copeaux à droite et à gauche, si oui de quelle taille et en cover ? 2 différentes juste de la taille des copeaux (celle de gauche avec un top de 300px...)
En gros, comme feriez vous ça ? Merciiiiiii pour vos conseils et bonne soirée (et n'abusez pas du chocolat )
)

J'ai besoin de vos conseils sur ce sujet. Une graphiste a fait ce type de page et je bute sur la manière dont je peux intégrer le mieux l'image de background afin que ça soit le plus responsive possible.
Feriez vous une seule grande image avec les copeaux à droite et à gauche, si oui de quelle taille et en cover ? 2 différentes juste de la taille des copeaux (celle de gauche avec un top de 300px...)
En gros, comme feriez vous ça ? Merciiiiiii pour vos conseils et bonne soirée (et n'abusez pas du chocolat
 )
)