Bonjour,
J'ai ce problème avec le menu déroulant de mon site-web :

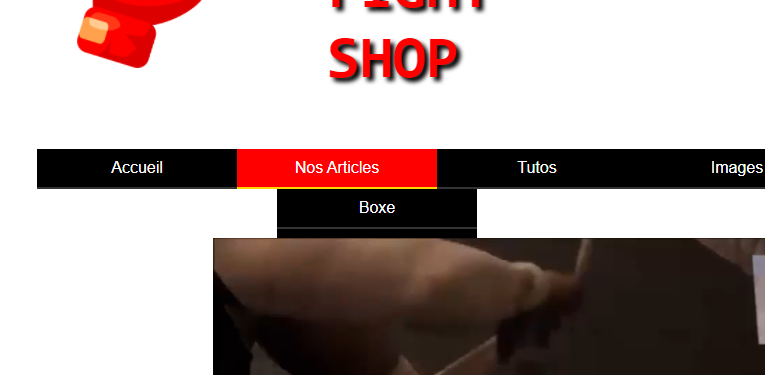
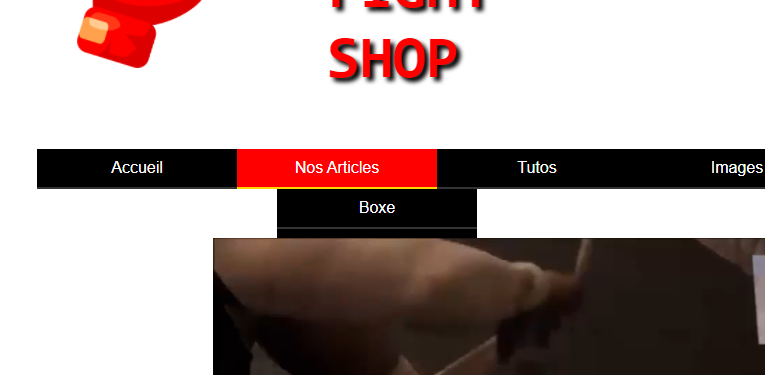
Il est non seulement décalé vers la droite et surtout il est caché par la vidéo que j'ai mise en page d'accueil.
Voici la partie du code HTML contenant le menu et la vidéo :
La partie du CSS agissant sur le HTML :
J'ai essayé d'utiliser les z-index en mettant par exemple le main contenant la vidéo à z-index:1 et le menu déroulant à z-index:2 mais rien n'y fait.
Merci pour votre aide.
J'ai ce problème avec le menu déroulant de mon site-web :

Il est non seulement décalé vers la droite et surtout il est caché par la vidéo que j'ai mise en page d'accueil.
Voici la partie du code HTML contenant le menu et la vidéo :
<nav>
<ul>
<li><a href="index.html">Accueil</a>
<li><a href="html/Articles.html">Nos Articles</a>
<ul>
<li><a href="">Boxe</a>
<li><a href="">Muay Thai</a>
<li><a href="">MMA</a>
<li><a href="">Grappling / JJB</a>
<li><a href="">Arts Martiaux</a>
</ul>
<li><a href="html/Tutoriels.html">Tutos</a>
<li><a href="html/Images.html">Images</a>
<li><a href="html/Contact.html">Contact</a>
<li><a href="html/MesFavoris.html">Nos partenaires</a>
</ul>
</nav>
<main>
<video src="videos/presentation.mp4" width="1200" height="500" autoplay loop controls/>
</main>La partie du CSS agissant sur le HTML :
/*menu*/
nav{
color:#FFFFFF;
}
nav ul{
list-style-type:none;
}
nav ul li{
float:left;
width:200px;
height:40px;
background-color:rgba(0,0,0,0.8);
text-align:center;
padding-vertical:10px;
}
nav ul li ul li{
display:none;
}
nav ul li:hover ul li{
display:block;
}
nav a {
padding:10px;
background-color:black;
display: block;
text-decoration: none;
color: white;
}
nav a:hover {
background-color:red;
border-bottom:2px solid gold;
}
/*corps*/
main {
margin-top:105px;
margin-left: 60px;
}J'ai essayé d'utiliser les z-index en mettant par exemple le main contenant la vidéo à z-index:1 et le menu déroulant à z-index:2 mais rien n'y fait.
Merci pour votre aide.