 Bonsoir,
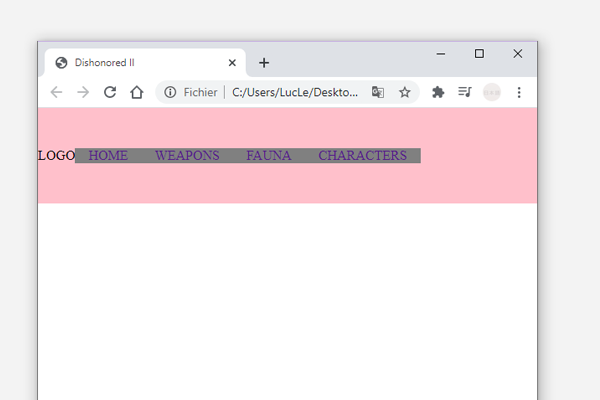
Bonsoir,J'ai un conteneur dans lequel se trouve une div logo et un menu nav.
Je souhaite les mettre cote a cote donc j'applique la propriété display : flex sur le conteneur.
Le problème étant que lorsque je fais ça le menu nav ne prend plus le restant de la page.
Comment faire en sorte qu'il le prenne ?
body{
margin: 0;
}
.container{
display: flex;
}
header{
text-align: center;
padding: 2rem 0;
background: pink;
}
nav ul{
list-style: none;
display: flex;
justify-content: center;
background: grey;
padding: 0;
}
nav li{
margin: 0 1rem;
}
nav a{
text-decoration: none;
}
Modifié par ripeace_ (23 Aug 2020 - 23:21)
