Bonjour,
Pour la page Recrutement de mon site, j'utilise le plugin Simple Job Board donc voici la démo : https://jobboardextensions.demo.presstigers.com/ (ils ont un pb de certificat mais le site est OK).
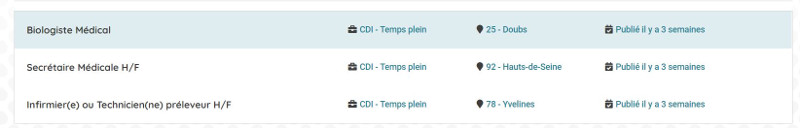
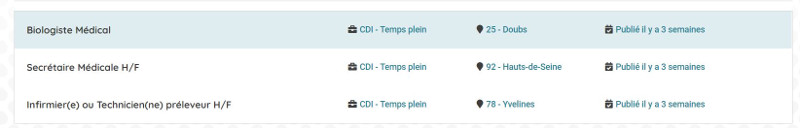
Vous voyez la listing des offres, je l'ai simplifié pour ne garder sur une ligne que l'intitulé du poste, et 3 critères, pas de description ni de Read more (c'est personnalisable nativement dans le plugin).
Je me retrouve donc avec une succession de lignes .list-data et j'aimerais alterner les couleurs de background d'une ligne à autre pour faciliter la lecture. J'arrive à faire un :first-child, cf PJ, mais pas de :nth-child(even), j'imagine que c'est dû au clearfix et que chaque bloc est indépendant.

Y'a t-il une solution pour obtenir le résultat que je souhaite ?
Merci de votre aide et bonne journée !
Pour la page Recrutement de mon site, j'utilise le plugin Simple Job Board donc voici la démo : https://jobboardextensions.demo.presstigers.com/ (ils ont un pb de certificat mais le site est OK).
Vous voyez la listing des offres, je l'ai simplifié pour ne garder sur une ligne que l'intitulé du poste, et 3 critères, pas de description ni de Read more (c'est personnalisable nativement dans le plugin).
Je me retrouve donc avec une succession de lignes .list-data et j'aimerais alterner les couleurs de background d'une ligne à autre pour faciliter la lecture. J'arrive à faire un :first-child, cf PJ, mais pas de :nth-child(even), j'imagine que c'est dû au clearfix et que chaque bloc est indépendant.

Y'a t-il une solution pour obtenir le résultat que je souhaite ?
Merci de votre aide et bonne journée !
